
01|JavaScript是什么:
JavaScript 是一种轻量级的编程语言。
JavaScript 是可插入 HTML 页面的编程代码。
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行,以此来增加HTML页面的交互性。
02|JavaScript怎么用:
1、HTML 中的脚本放在<script>和</script>标签之间。脚本可被放置在 HTML 页面的<body>和<head>部分中,或者同时存在于两个部分中。
<body>
<p>
JavaScript 能够直接写入 HTML 输出流中:
</p>
<script>
document.write("<h1>这是一个标题</h1>");
document.write("<p>这是一个段落。</p>");
</script>
</body>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<script>
function myFunction(){
document.getElementById("demo").innerHTML="我的第一个 JavaScript 函数";
}
</script>
</head>
2、注释
我们可以添加注释来对 JavaScript 进行解释,或者提高代码的可读性。单行注释以 /**/ 开头。多行注释以 / /开始,以 / /结尾。
03|JavaScript有什么用:
1、直接写入HTML输出流
<body>
<p>
JavaScript 能够直接写入 HTML 输出流中:
</p>
<script>
document.write("<h1>这是一个标题</h1>");
document.write("<p>这是一个段落。</p>");
</script>
</body>

2、对事件作出反应
<body>
<h1>我的第一个 JavaScript</h1>
<p>
JavaScript 能够对事件作出反应。比如对按钮的点击:
</p>
<button type="button" onclick="alert('欢迎!')">点我!</button>
//alert()表示弹出警告信息
</body>
Button 对象代表一个按钮。在 HTML 文档中标签每出现一次,Button 对象就会被创建。button有type和value两个属性,type表示按钮类型,其属性值有submit(提交)、button(点击)、reset(重置);value表示设置或返回显示在按钮上的文本。
3、改变HTML内容:
<body>
<p id="demo">
JavaScript 能改变 HTML 元素的内容。
</p>
<script>
function myFunction()
{
x=document.getElementById("demo"); // 找到元素
x.innerHTML="Hello JavaScript!"; // 改变内容
}
</script>
<button type="button" onclick="myFunction()">点击这里</button>
</body>
getElementById() 方法返回指定 ID 的第一个对象的引用。innerHTML 属性设置或返回开始和结束标签之间的 HTML。除了getElementById() 之外,还有getElementsByName() 和 getElementsByTagName()。
4、改变HTML样式
<body>
<p id="demo">
JavaScript 能改变 HTML 元素的样式。
</p>
<script>
function myFunction()
{
x=document.getElementById("demo") // 找到元素
x.style.color="#ff0000"; // 改变样式
}
</script>
<button type="button" onclick="myFunction()">点击这里</button>
</body>
04|jQuery
jQuery 选择器允许您对 HTML 元素组或单个元素进行操作。
jQuery 选择器基于元素的 id、类、类型、属性、属性值等"查找"(或选择)HTML 元素。
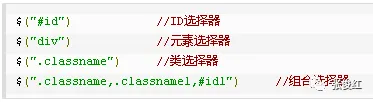
1、基本选择器

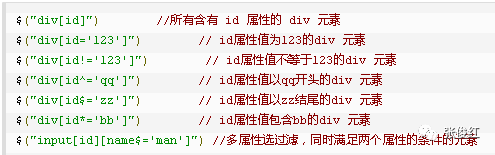
2、属性过滤器

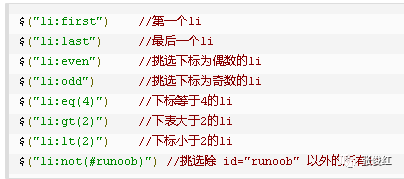
3、过滤选择器

05|JavaScript HTML Dom:
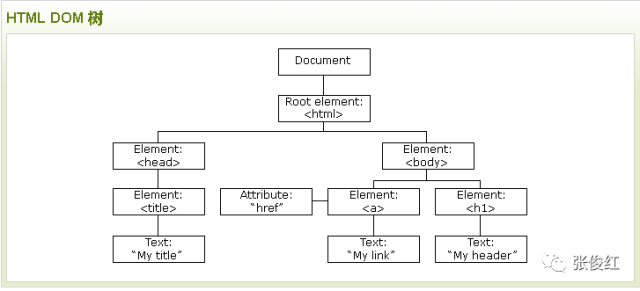
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。HTML DOM 模型被构造为对象的树:

通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素。
1、通过Id查找HTML元素
document.getElementById()
<p id="intro">你好世界!</p>
<p>该实例展示了 <b>getElementById</b> 方法!</p>
<script>
x=document.getElementById("intro");
document.write("<p>文本来自 id 为 intro 段落: " + x.innerHTML + "</p>");
</script>
//输出结果为:文本来自 id 为 intro 段落: 你好世界!
2、通过标签名查找HTML元素
document.getElementsByTagName()
<div id="main">
<p> DOM 是非常有用的。</p>
<p>该实例展示了 <b>getElementsByTagName</b> 方法</p>
</div>
<script>
var x=document.getElementById("main");
var y=x.getElementsByTagName("p");
document.write('id="main"元素中的第一个段落为:' + y[0].innerHTML);
</script>
//输出结果为:id="main"元素中的第一个段落为: DOM 是非常有用的。
3、通过类名查找HTML元素
document.getElementsByClassName()
<p class="intro">你好世界!</p>
<p>该实例展示了 <b>getElementsByClassName</b> 方法!</p>
<script>
x=document.getElementsByClassName("intro");
document.write("<p>文本来自 class 为 intro 段落: " + x[0].innerHTML + "</p>");
</script>
//输出结果为:文本来自 class 为 intro 段落: 你好世界!
