所谓的网络爬虫就是从网页中指定位置找到对应的数据并下载,要想知道数据在什么位置,我们需要首先知道网页中的数据是如何显示与储存的,这篇主要是分享一下最基本的网页形式html。
01|什么是HTML:
HTML是用来描述网页的一种语言。
02|HTML 标签:
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
HTML 标签是由尖括号包围的关键词,比如 <html>
HTML 标签通常是成对出现的,比如 <b> 和 </b>,标签对中的第一个标签是开始标签,第二个标签是结束标签。开始和结束标签也被称为开放标签和闭合标签。 

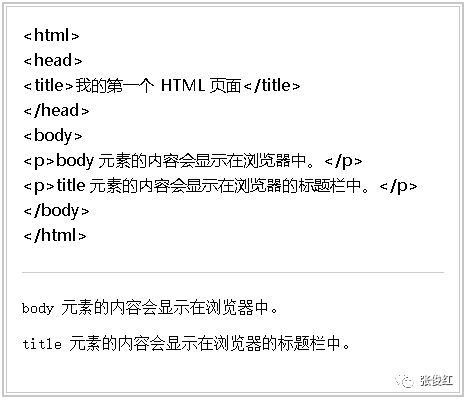
(横线上方为html语言,横线下方为经过浏览器解析以后显示到屏幕上的内容)
几种常用的标签实例:
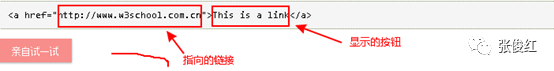
1、HTML链接
链接是通过<a> 标签进行定义的。

注释:在 href 属性中指定链接的地址。
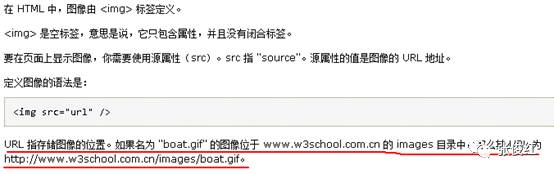
2、HTML 图像
图像是通过<img >标签进行定义的。

3、HTML动态脚本
<script> 标签用于定义客户端脚本,比如 JavaScript。JavaScript 最常用于图片操作、表单验证以及内容动态更新,内容动态的更新比如空间动态、评论等。

03|HTML 元素:
HTML 元素指的是从开始标签(start tag)到结束标签(end tag)的所有代码。

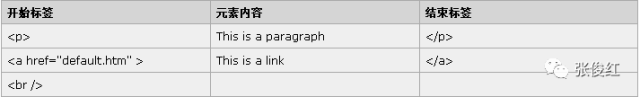
1、HTML 元素语法:
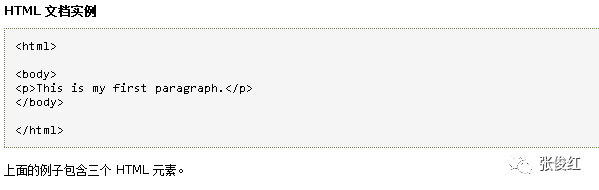
2、嵌套的 HTML 元素:
大多数 HTML 元素可以嵌套(可以包含其他 HTML 元素),HTML 文档由嵌套的 HTML 元素构成。

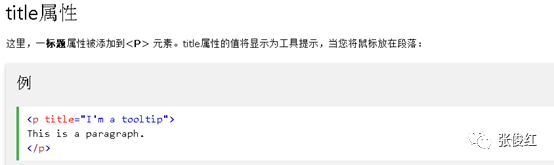
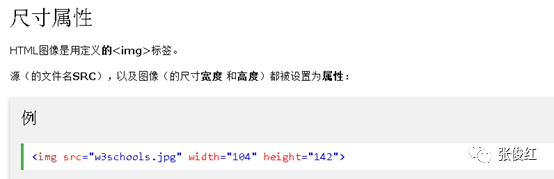
04|HTML 属性:
几个比较典型的html属性: