怎样才能设计出精美的可视化图表

运用了数据可视化的图表可以让我们一目了然的了解到数据的真相。但是反过来当我们自己去设计可视化图表时,却不知道应该依照什么样的规则去设计。

实际上,可视化作品的设计能力并不像艺术作品那样抽象而晦涩,而是有迹可循的;也不像网页设计那样设计元素那么多,实际上基本元素有限。
不仅如此,可视化作品在设计的过程当中,因为出于对直观性的要求,往往一张优秀的可视化作品在完成高效表达的同时,也能带给观众以美的享受。
寻找可视化图表中的基本元素
每次只会用横纵坐标柱状图来表达,总有些心有余而力不足。但是,我们不能为可视化而可视化,要怎么办呢?
小编觉得我们可以搜集市面上优秀的可视化作品,把里面的“直观”提炼出来。
问题是这么多图表一个一个总结太麻烦,总不能一个一个记忆吧,那怎么办呢?
没关系,可以透过现象看本质,我们把这些表中所有利用到并且起作用的元素进行总结。而再将每一个元素进行描述。这样读者可以单独记忆理解这些元素,去重新建构对每一张图表的理解。
传统意义上,可视化元素可分为三个大类:颜色、形状、动态。但是人们很少用到动态,所以在这里不谈动态。
以下内容是对图表中颜色和形状所用到的属性的总结。
如何运用色彩

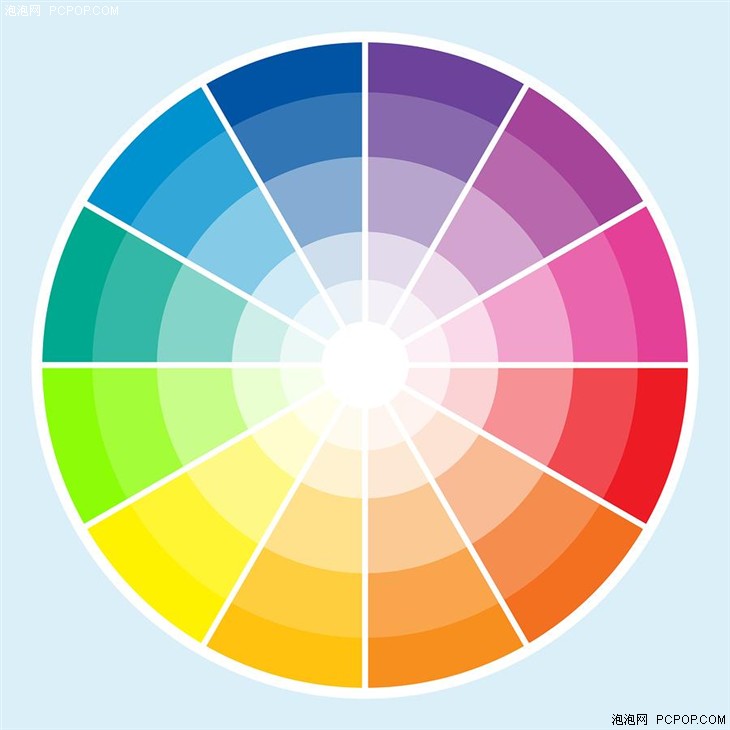
目前人类已经有比较完善的对颜色的划分体系了。即色相、明度、和饱和度。色彩在运用的该过程当中,往往通过色相环当中的互补色来表现不同属性的区分;利用同一色系的渐变色,来表达相似性。
色相环当中相距较远的互补色来做不同维度的区分。
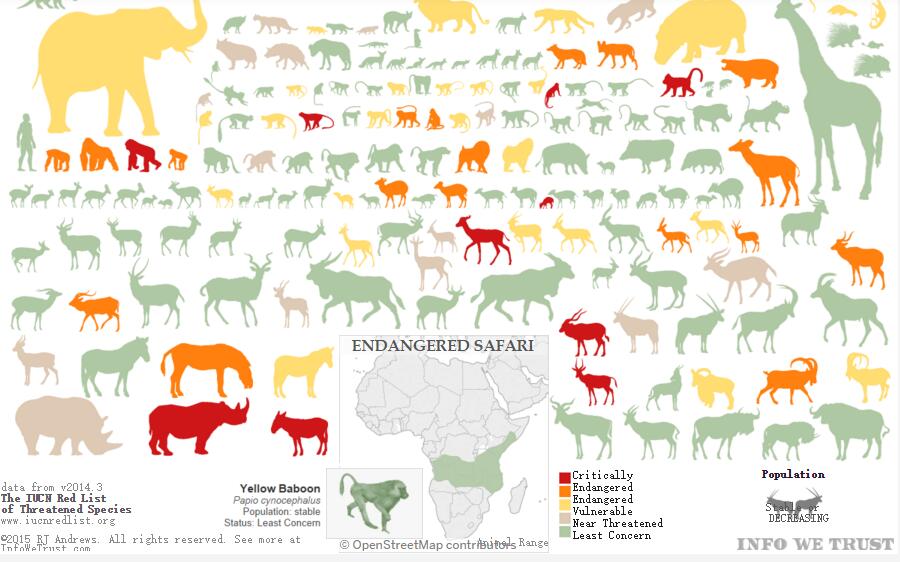
利用色相、明度、饱和度的渐变来表达程度的变化(如下图中颜色深浅程度代表人口数量的多少)。

如何运用各种形状的图表
形状我将其划分为点、线、面三块。
1.点是孤立的,点与点之间又是同属一个范围的。
2.线是点的连接。连接又产生方向。
3.面代表不同数量的点的聚集。可做数量上的比较。
所以,线和面本质上也是点。

但是我们假如把重点放在点线面上就很容易犯错误。比如两条长短不同的线,也可以比较长度。一个有面积的点到底算是面还是点呢?
或许应该换一个思路来看待。我们首先得回答一个问题,我们的大脑究竟是如何识别点线面的?
我们换种思路,先谈线的概念,极端的讲,要组成一条线至少需要两个点,即头尾。我们的大脑对于线的记忆,核心在于头尾,只有拥有了头尾,才能串成线,并且具有点的指向性。同样,从数量比较的角度来看面,主要在于点的数量的区分。
让我们忘掉点线面,用点、点的指向性、点的数量的区分三者来记忆。
也就意味着,我们平时所说的,一个点或者一个面,或许同时拥有这三种属性当中的好几种。
举个栗子

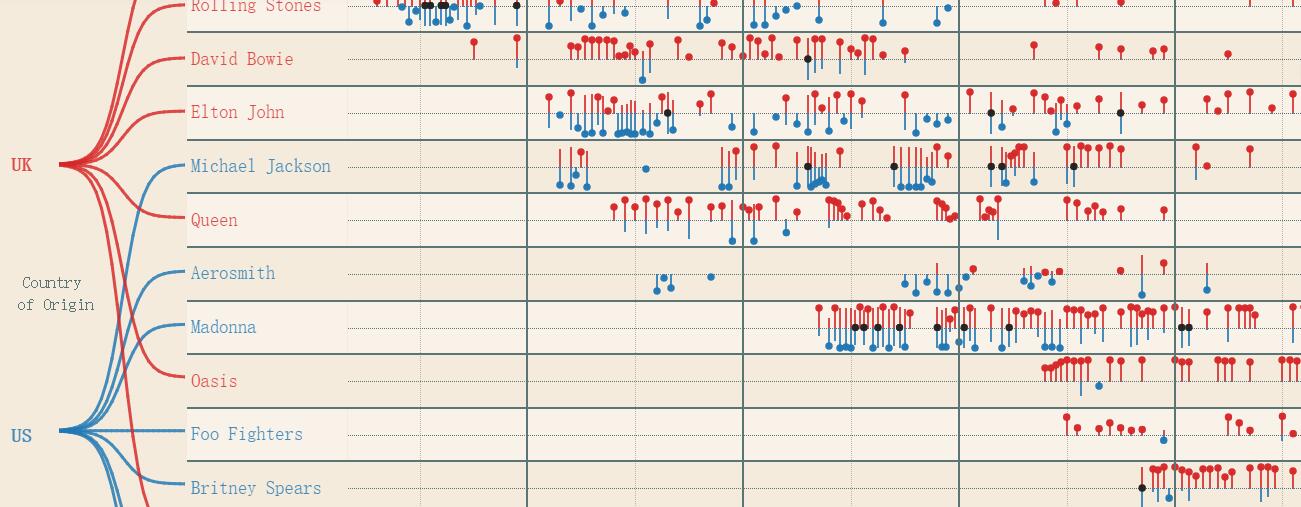
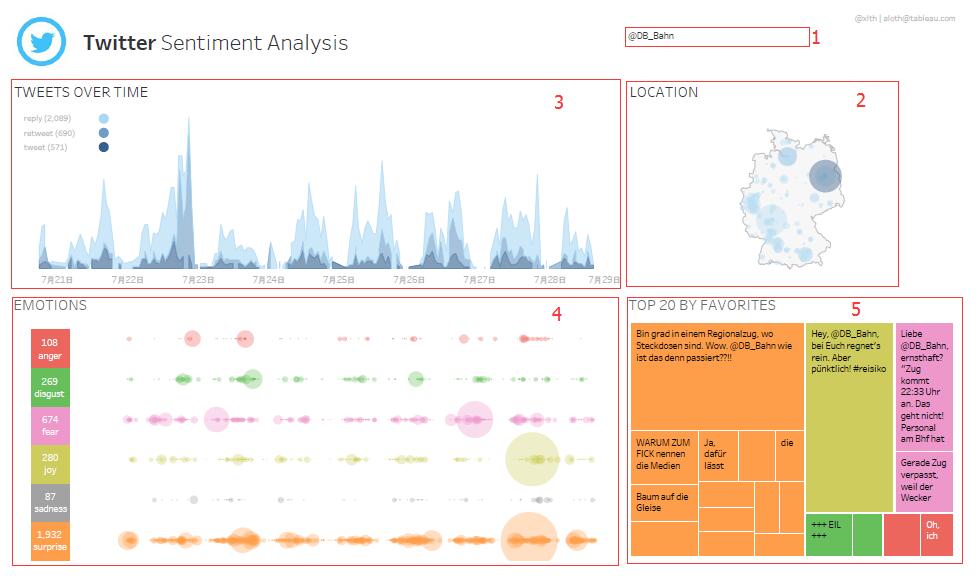
比如图中这张推特(类似于微博)情绪分析。读者可以在1的位置选择查看哪个被@的人的数据,2位置上会显示出在德国所有的@这个人的网友来自于哪里。我们假设这个被@的人是某明星。3区域用相近的但是明度渐变的颜色来表现三种相关的行为,tweet、retweet和reply。同时堆积图一方面通过底下面积表达三种行为总体数量比较,另一方面通过面积顶部折线可以表达整体随时间三种行为的变化趋势。4和5区域是根据不同颜色表现不同情绪(颜色的选择比较符合我们通常对于该情绪的理解)。并通过点的大小,产生比较效果来表达不同tweet点赞数的多少。5区域是最受欢迎的20条情绪的具体内容,也以面积大小来表现点赞数。具体信息,点击阅读原文可以查看可以互动的网页端图表。
当然抽象的总结源于大量的经验,读者可以根据小编给大家的这个整理框架去学习,自己动手尝试,以加深记忆。
以上所有精美图片来自于Tableau,纸上得来终觉浅,欲知此事须躬行。读者通过以下链接下载Tableau软件自己尝试尝试吧~
http://www.tableau.com/zh-cn/partner-trial?id=56638