一、越来越长的网址与短链服务
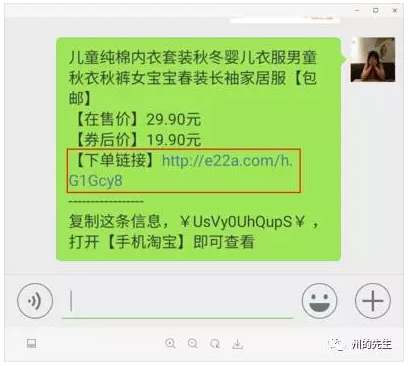
互联网发展愈快,功能越多,有些网址也越来越长,如果仅仅是浏览还好,涉及到传播,一大串的网址分发容易出错也不易推广。

而且,有些互联网巨头严防死守竞争对手的的链接出现在自家的产品里,用尽一切手段限制竞争对手的网址链接在自家产品上被顺利打开引流。

处于便于传播、不影响页面美观或者是绕过屏蔽的目的,网址缩短服务应运而生。
目前国内有很多家网站提供网站缩短服务,比如腾讯家的t.im、微博家的t.cn、百度家的dwz.cn等,有一些只是提供简单的网址缩短服务,有一些则在网址缩短服务的基础上还增加了访客统计的功能,对一些推广链接来说,很有用。

短链的实现方式很简单,我们可以使用Python轻松地构建一个短链服务出来。
二、构建短链服务
网址缩短与短链生成的方式,一般有两种。
一种是用哈希算法,一种则是生成随机字符串与原网址的对应存储在数据库中。
在此,我们使用后一种方法。
短链服务终究是一个Web服务,我们需要一个Web框架。
Python中有很多优秀的Web框架,比如Flask、Django、Tornado……
每个框架都有各自的特色和优点,每个框架也有各自的拥趸者。在此,我们选用Django,原因无他,使用熟悉而已。
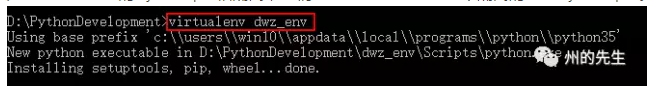
1、创建一个虚拟环境
为了与本机原有的Python环境相隔离,我们使用virtualenv创建一个隔离的虚拟Python环境。

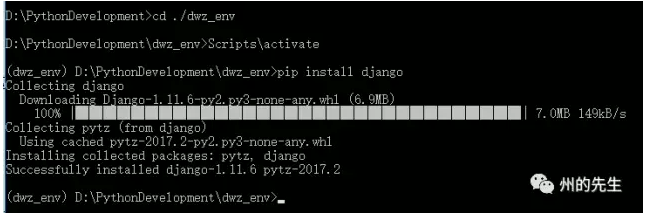
2、安装Django
使用active命令进入虚拟环境中,安装所需要的Django库。

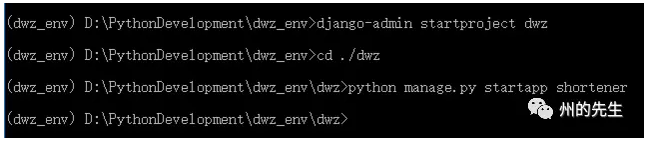
3、创建Django项目和应用
使用django-admin工具创建一个项目(project)dwz和一个应用(app)shortener

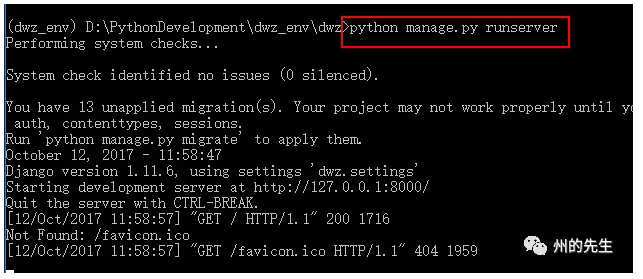
我们启动项目,看看是否正确

启动项目
嗯,启动正常的

接下来,我们创建一个用于保存原网址和随机字符串的数据库模型
4、分析和创建数据库模型
因为我们选用的是随机字符串匹配原始网址的网址缩短方案,所以,我们需要使用数据库将生成的随机字符串和原始网址一一对应保存在一张数据表中。
分析一下,这张数据表里面,一共有些什么字段:
随机字符串:对应于原始网址的缩短码;
原始网址URL
创建时间:方便进行记录统计
活动状态:方便短链管理
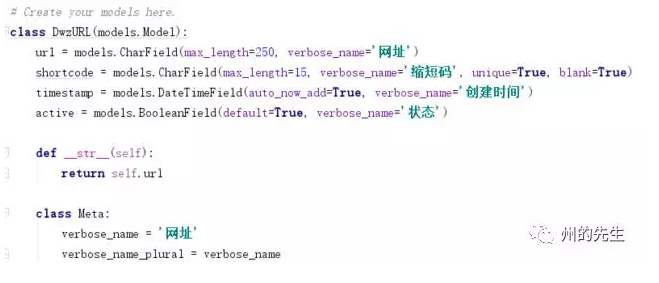
那么,我们就需要在Django中创建一张有四个字段的数据模型。
在models.py文件中创建一个DwzURL模型:

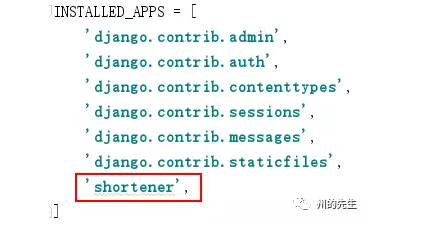
将应用添加到setting.py的INSTALLED_APPS 中:

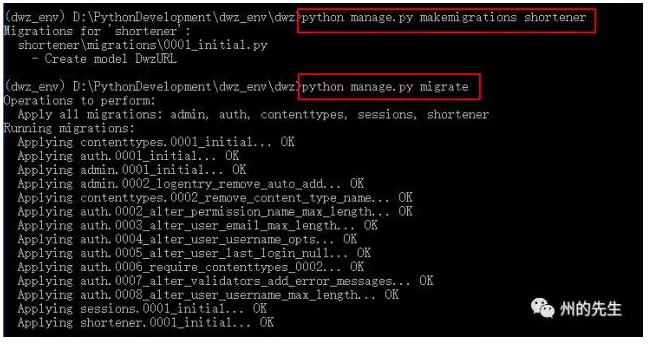
生成模型:

完成之后,运行项目,去后台看看。
先创建一个超级用户:

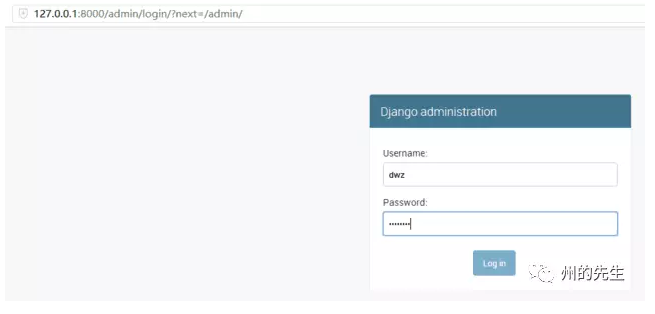
登录后台:

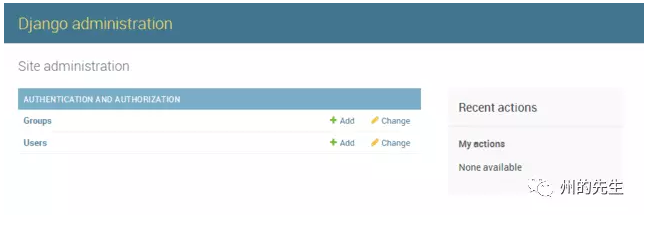
发现并没有我们创建的模型,原来是admin.py中忘记添加了:

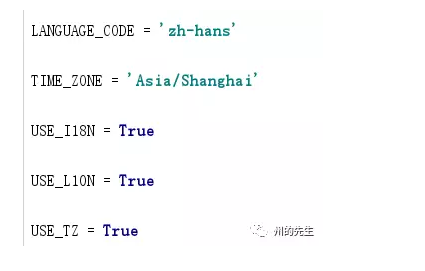
我们在admin.py中把模型添加进去。对了,英文界面看着不适应,顺便去setting.py文件中把语言改成中文。
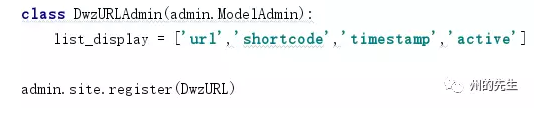
在admin.py中添加模型:

修改网址语言为中文:

我们再去后台看看:

嗯,已经出现我们新建的模型,而且网站语言从英文变成了中文。
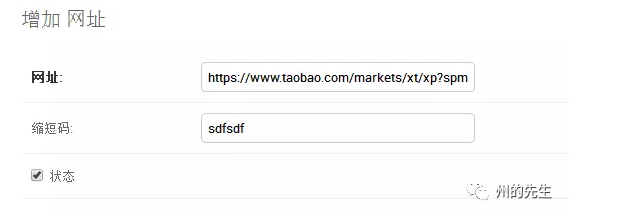
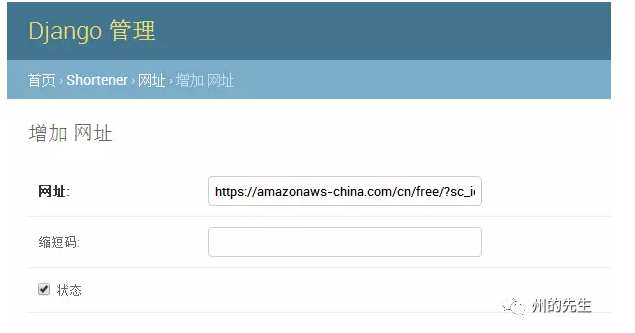
我们新建一个记录看看,就拿之前的淘宝活动链接吧:

嗯,后台上也出现了我们新建的记录:

对应关系是建立了,但是这是手动的,我们需要的是输入一个长网址,就生成一个缩短码。
5、优化模型方法
嗯,我们创建一个生成缩短码的函数,再重写DwzURL模型的save()方法,让其在输入一个URL的时候自动生成一个缩短码。
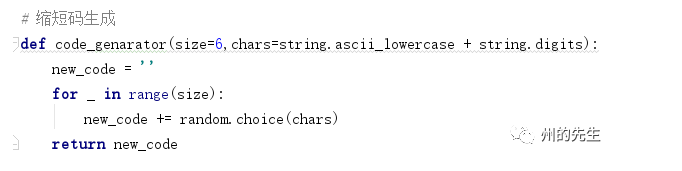
创建缩短码生成函数,从英文字母和数字中随机生成一个6位数的字符串:

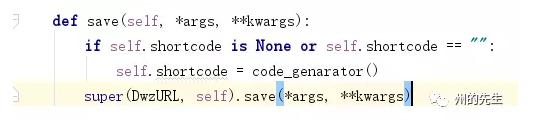
重写DwzURL模型的save()方法,让其在保存的时候自动调用缩短码生成函数生成一个缩短码:

我们来测试一下,新增一个记录,只输入网址URL:

结果是按照我们的设想顺利生成了一个缩短码:

这样就达到了我们期望的只输入网址,自动随机生成一个缩短码的效果。
6、创建视图
Django是典型的MVC模式的Web框架,模型(models)负责数据记录、视图(views)负责业务逻辑、路由(urls)负责业务逻辑对应的页面路径,最后模板(templates)负责页面渲染。
我们已经构建好了模型,接下来我们来写网址缩短的业务逻辑(视图)。
目前我们整个服务的逻辑很简单:
开干!
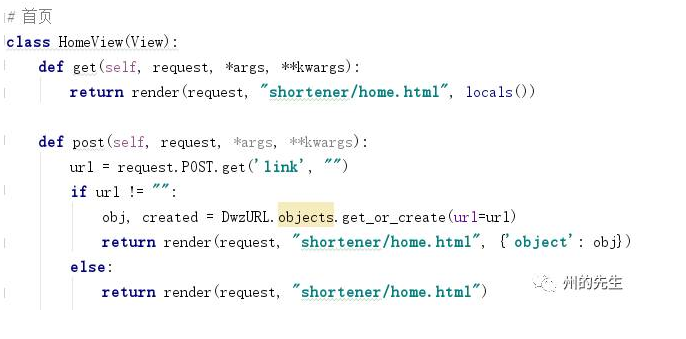
首先是首页第一个视图:
创建一个基于类的视图,创建一个get方法,用于呈现首页HTML;创建一个post方法,接收表单传递的网址并生成缩短码及返回:

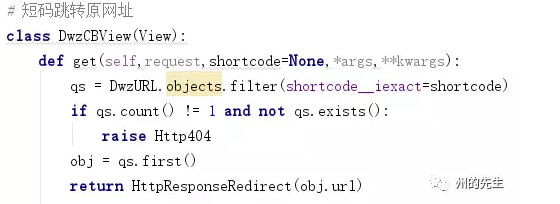
创建第二个短链跳转视图,获取缩短码进行从数据库中进行对比,如果存在则重定向至原网址,如果不存在则返回404:

视图创建好了,接下来设置路由。
7、设置路由
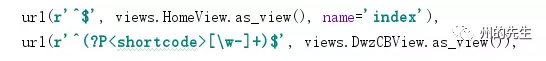
按照我们写的视图,我们需要新增两个路由:
在urls.py的urlpatterns列表中新增两条路由,分别对应两个视图:

路由也设置好了,对了,我们还缺了HTML模板。去网上搜索一个搜索框的模板:
嗯,就它了!

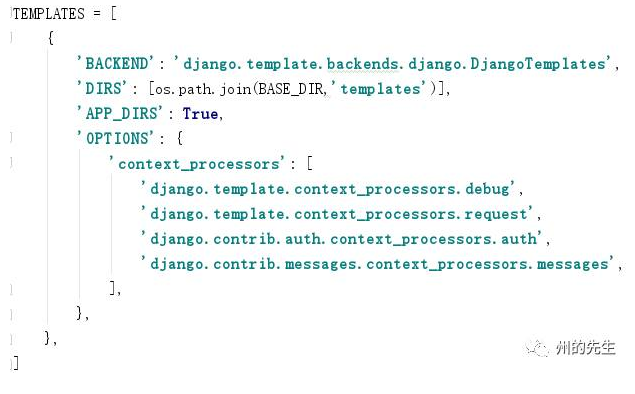
创建一个模板目录templates,在settings.py中设置模板路径:

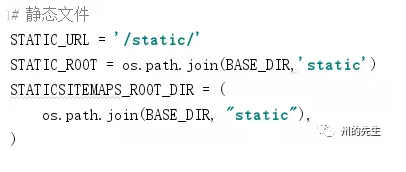
创建一个static目录,在settings文件中设置静态文件路径:

8、测试
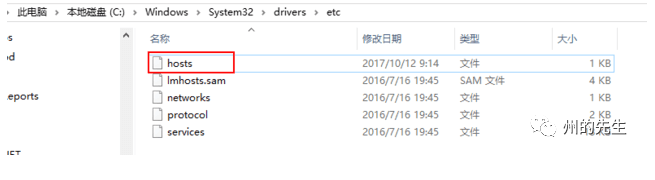
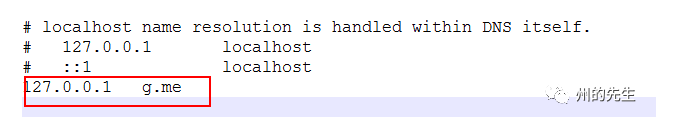
由于是在本地做测试,我们需要修改一下本机的hosts文件,将一个短域名映射到127.0.0.1上,如果是部署在服务器上的,就直接绑定域名和部署。

将g.me映射到本地端口:

打开首页看看:

我们输入一个长的网址看看(gif动图):

嗯,这样,一个具备基本功能的短链服务就已经使用Python构造好了。
下一步,我们可以做些什么?
构造一个API服务,批量生成短链
新建一个应用,对短链进行统计分析,类似于CNZZ
嗯,下一步的事情,咱们下一文再见!