链接文字
1、当网页跳转后,对于这问题其实就是判断a标签的herf链接是否和当前地址一致,当两者相同时a标签高亮就行
代码如下:
HTML5:
<table><tr id="1234"><td><a href="https://ask.hellobi.com/ ">我是a标签</a><br><a href="https://ask.hellobi.com/ ">我是b标签</a></td></tr></table>
CSS:
<style>.current{color:red;}</style>
jQuery:
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script>
$(document).ready(function() {
$(function(){
$("tr#1234 a").each(function () {
if(this.href == window.location.href)
$(this).addClass('current');
});
});
});
</script>
图例:
 点击跳转链接后——>
点击跳转链接后——>
2、当点击标签后要标亮刚点击的标签,而之前点过的标签颜色还原
HTML5:
<table><tr id="1234"><td><a>我是a标签</a><br><a>我是b标签</a></td></tr></table>
CSS:
<style>.current{color:red;}</style>
jQuery:
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script>
$(document).ready(function() {
$(function(){
$("tr#1234 a").click(function () {
$(this).addClass('current').siblings().removeClass('current');
});
});
});
</script>
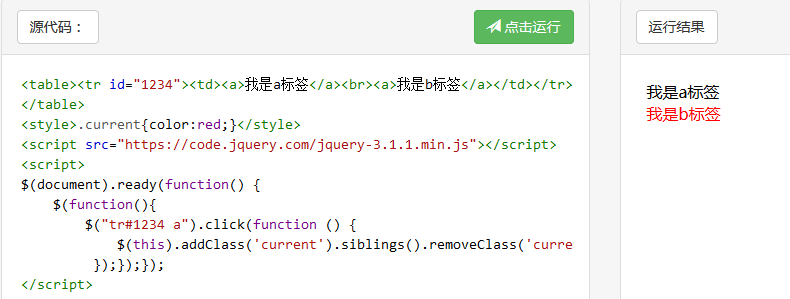
图例: