

在上几期,浩彬老撕给大家介绍了一个神器,在线的云词图制作工具:
干货教程|可能是最方便好用的文字云工具,
其中里面有一幅设计图大家念念不忘,纷纷留言要资源~在这其中,有一小撮好学的童鞋表示想要日本老师们的教学视频,也有一部分童鞋再问怎么可以找到一些地图资源。

神器:像素地图(Pixel Map)
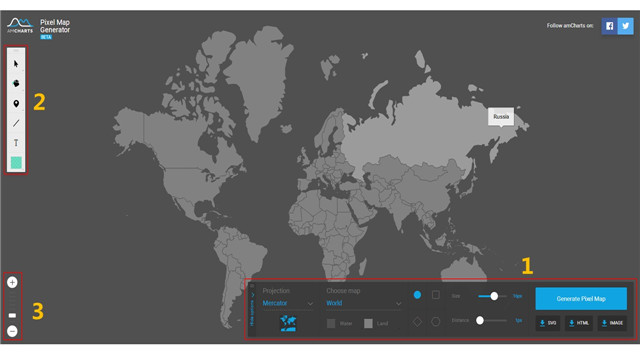
神器,像素地图(Pixel Map):http://pixelmap.amcharts.com,这是一个在线像素地图的设计网站。
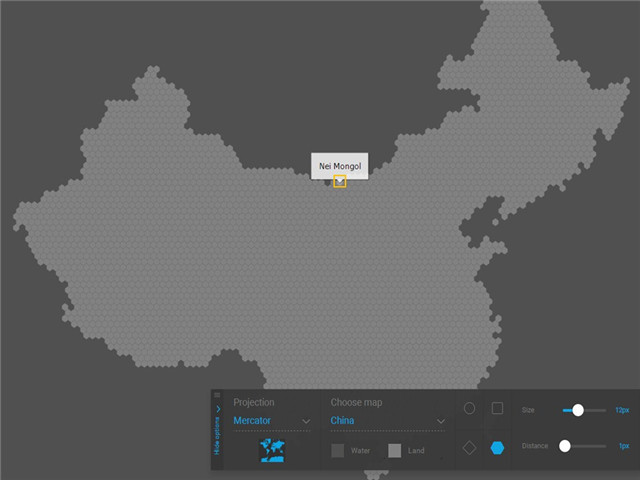
可以看到页面主要有3个位置进行管理设计,分别是(1)地图配置工具;(2)设计工具;(3)缩放;

其中地图配置工具,主要用于配置生成总体地图,设计工具则是用于进行具体地图的细节设计,简单而言前者属于粗放式配置,后者用于细节设计
1.地图配置工具
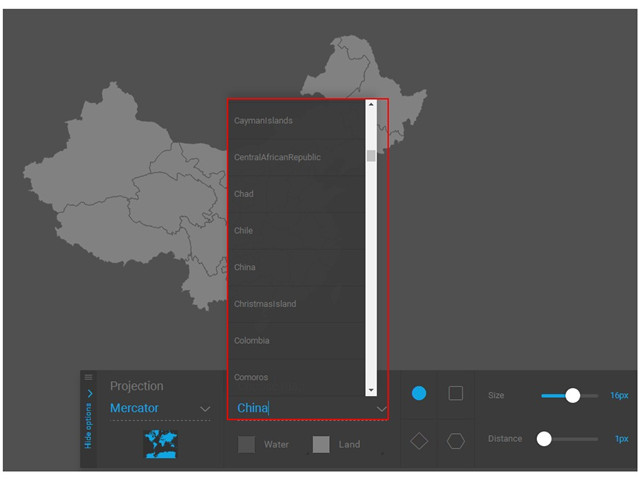
首先,我们可以根据需要选择地图,不但有世界地图,还有详细的各国地图;

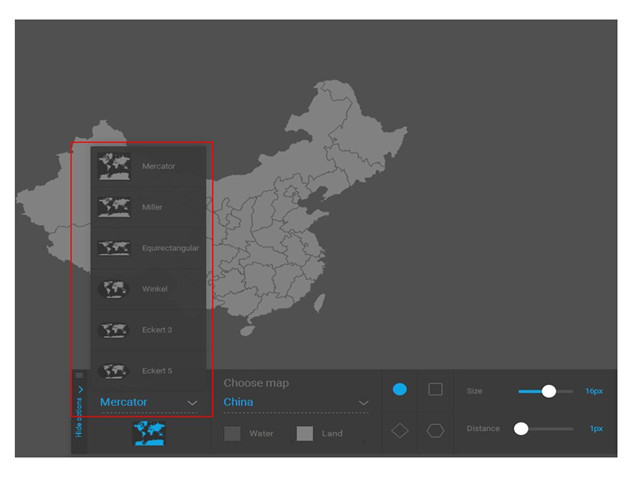
进一步,我们可以选择地图投影的种类。
我们知道,地球是一个三维的球体(虽然并不标准),而我们日常看到的地图则是一个二维的平面。因此,我们就需要把三维球体表面转换到我们需要的二维平面,这个过程叫做投影,大家也可以理解为我们的观察方式和观察角度。投影的种类有很多种,每一个种类都有自己的数学规则,Pixel Map对于常用的投影种类都有支持,如麦卡托投影,米勒投影等;

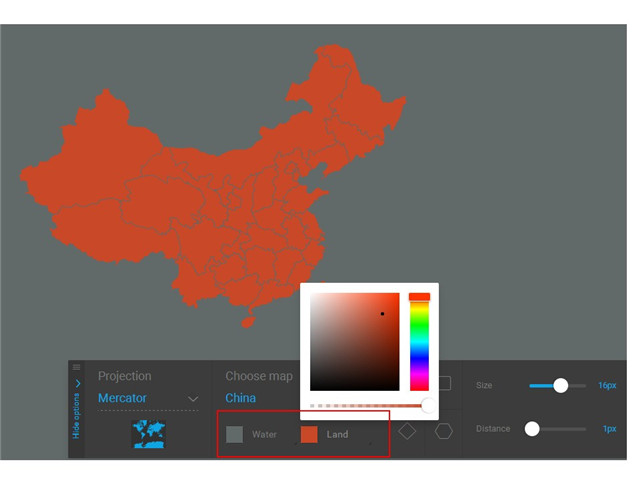
当然,我们可以根据需要给陆地和水域分别上色。(关于上色,后面还会有更加特别的功能)

接下来就是生成像素图了,根据需要:
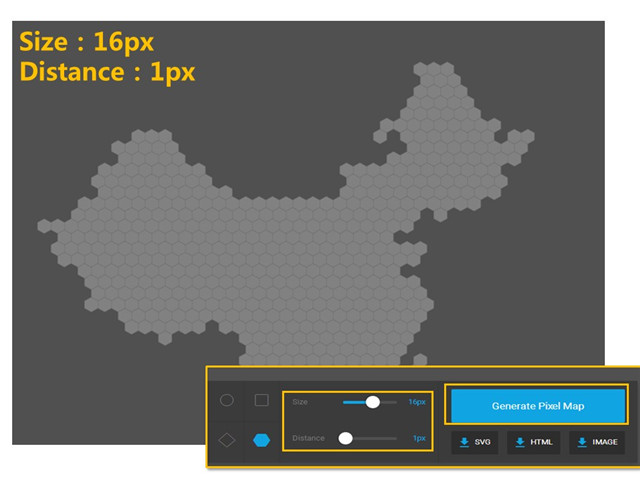
像素形状:一共有四种可供选择:分别是圆形,正方形,菱形以及六边形;
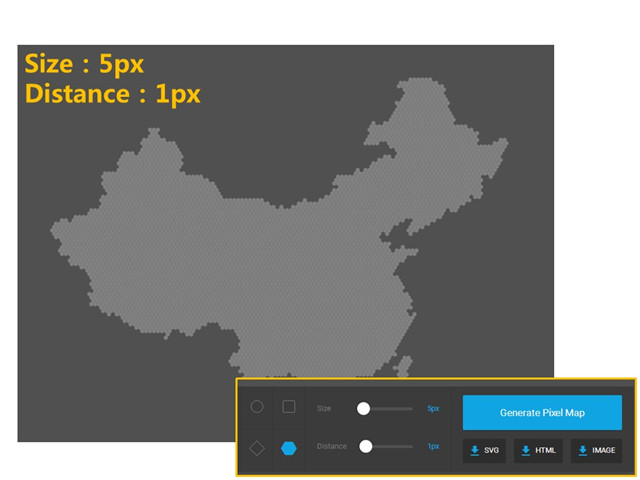
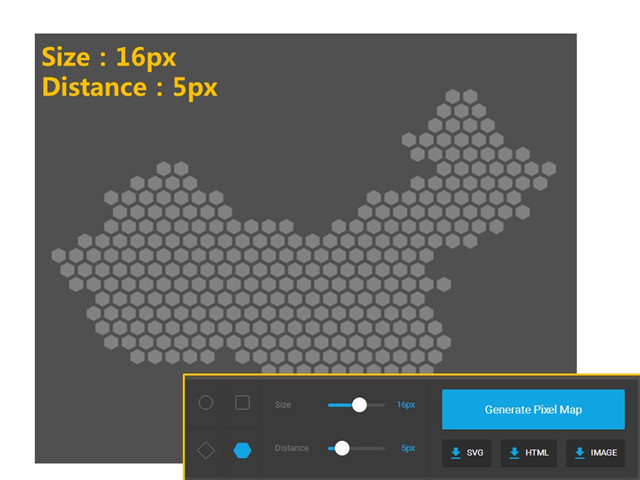
Size:可调节每个像素点的大小
Distance:就是每个像素点的距离;
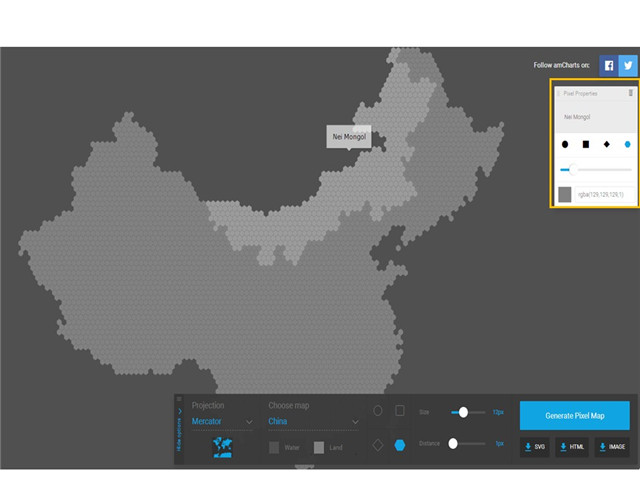
Generate Pixel Map:设定好后,我们可以点击该按钮生成图形
下载:根据需要,我们进行下载,支持SVG,HTML,IMAGE(.png)格式,支持SVG格式,简直是业界良心啊!
注:.svg是一个可缩放的矢量图格式,相对于常用的图片格式.png等,svg在颜色,大小调节,形状转换上都更具有灵活性。



2.设计工具
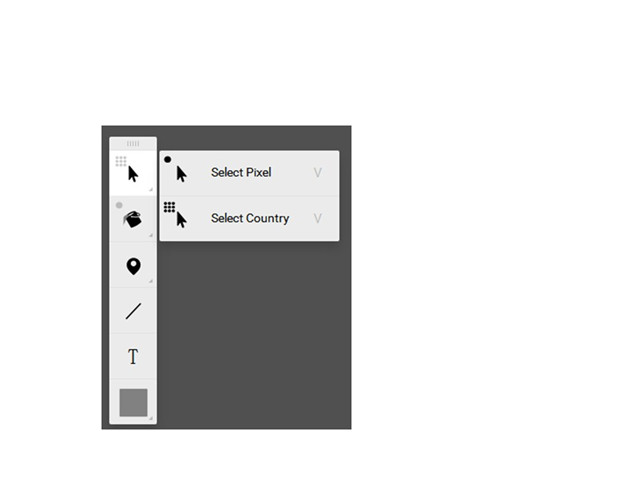
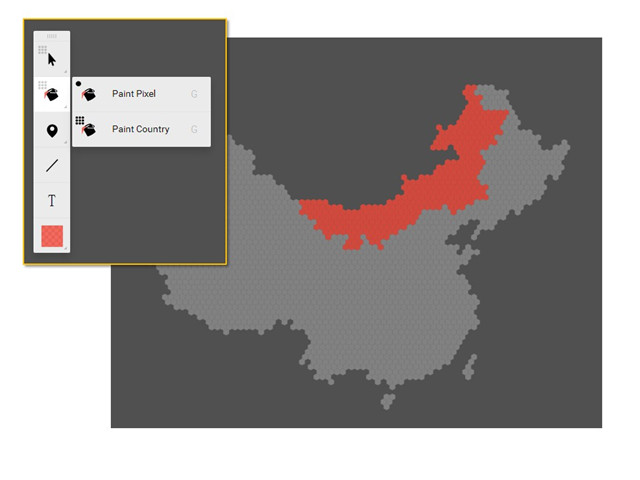
设计工具包括选择,上色,标签,直线,文字。
选择工具:可以直接选择一个像素点,也可以直接选择一个区域(例如省份)

选择一个像素点

选择一个区域
选择后,可以根据需要,单独对该区域进行调整,例如把该区域去除,单独改变像素形状,改变颜色等;
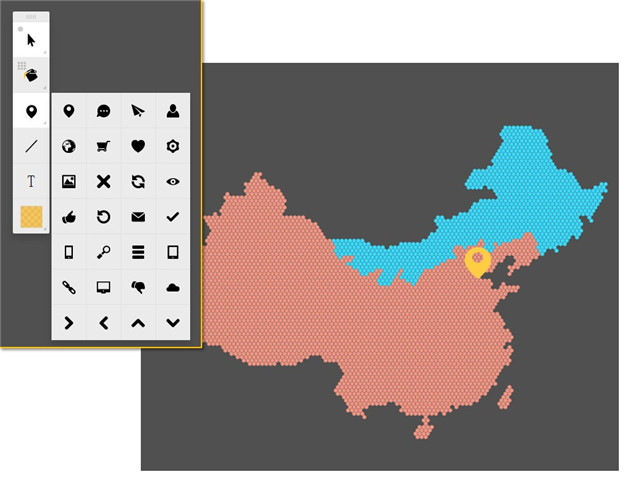
上色工具:可以方便地对某特定的像素点/区域进行颜色填充

额外地,我们还可以根据需要,在特定区域添加特定的标识(可以根据需要调整该标识的颜色和大小)
同样,我们也可以根据需要在像素图中添加直线及文本。


近期热门文章精选(点击标题即可阅读):
1.干货教程|可能是最方便好用的文字云工具
2.(理论+案例)如何通俗地理解极大似然估计?
3.XGBoost 与 Boosted Tree
4.统计挖掘那些事——婀娜多姿的非线性回归(理论+案例)
5.统计挖掘那些事——强大的逻辑回归(理论+案例)

作者简介:浩彬老撕
好玩的IBM数据工程师,
立志做数据科学界的段子手,
致力知识分享,每月至少一次送书活动