Echarts,江湖人称一个纯 Javascript 的图表库,图形种类星罗棋布且个个颜值爆表,可以轻松驾驭PC 和移动设备,与绝大部分浏览器都可称兄道弟,而且已然众多拥趸,还有不少报表对它采取了嫁接技术。

地球人都知道,报表工具一般都有导出和打印的功能,不仅可以将图形在页面上显示,还可以导出到WORD、PDF等文件中提高逼格,或者直接打印出来以供参考。So,每个baby都希望被集成的Echarts图形也可以,也可以和报表工具本身的那些美腻图形一样被导出打印。
但是,没那么简单!Echarts图形是由Javascript亲自在前端网页上绘制的,需要从浏览器中截取图形才能导出和打印,而报表工具的导出功能是在后台实现的。噢?这就麻烦啦,还需要把浏览器画出来的图形取下来再啃吃啃吃传递给后台服务器。而且,万一报表有很多页呢,万一页面上不全部显示呢,那导出时还没呈现的图就无法截取了;打印也是类似地,一般报表工具的打印是用Applet、FLASH或导出成PDF等方式,都不care浏览器的,没法执行Javascript 画图命令的。
那么问题来了,到底怎么才能实现Echarts图形的导出与打印呢?
当当当当,润乾报表来了,用新版本直接搞定,而且还是那个白菜价哈,5000元/套!
实现方案是这样滴:
第一步:部署环境
1,在服务器端安装SlimerJS和Firefox。
SlimerJS是服务器端的JavaScriptAPI工具。也就是无界面的可编程操作的浏览器。这样,润乾报表就可以用 Javascript脚本操纵网页,实现对页面图形的、网络监控等一系列操作了。
由于SlimerJS基于火狐的Gecko内核,因此使用SlimerJS时还需要安装与它匹配的FireFox浏览器版本。然后在报表服务器端可以利用SlimerJS返回的API程序,把网页中画出的Echarts统计图转换成一张图片,然后加载到报表单元格里进行打印、导出。
目前SlimerJS只能支持Firefox 38-52或者更低版本,所以不要下载安装Firefox最新版本。
SlimerJS已经被加入润乾报表安装包中,放在润乾报表【安装根目录】\report5\web\webapps\demo\raqsoft\slimerjs-0.10.3.zip;
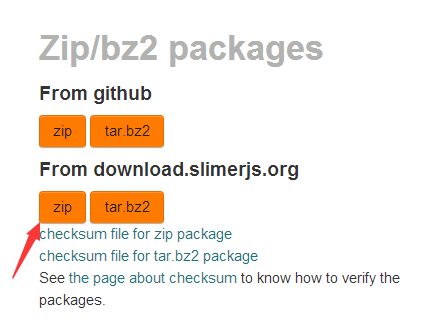
也可以从SlimerJS官方网站https://slimerjs.org/download.html下载。

2,添加环境变量,设置变量名为SLIMERJSLAUNCHER,变量值为firefox的安装路径。
3,WEB应用配置
在WEB-INF/raqsoftConfig.xml中增加了两项配置。
// slimerjsDir 配置SlimerJS的安装目录。未配置此项,应用就不具备打印和导出Echarts的功能
<property name=”slimerjsDir” value=”e:\slimerjs-0.10.3″/>
<property name=”echartsJSUrlPrefix” value=”http://localhost:6868/demo/raqsoft”/>
第二步:制作包含Echarts图形的报表

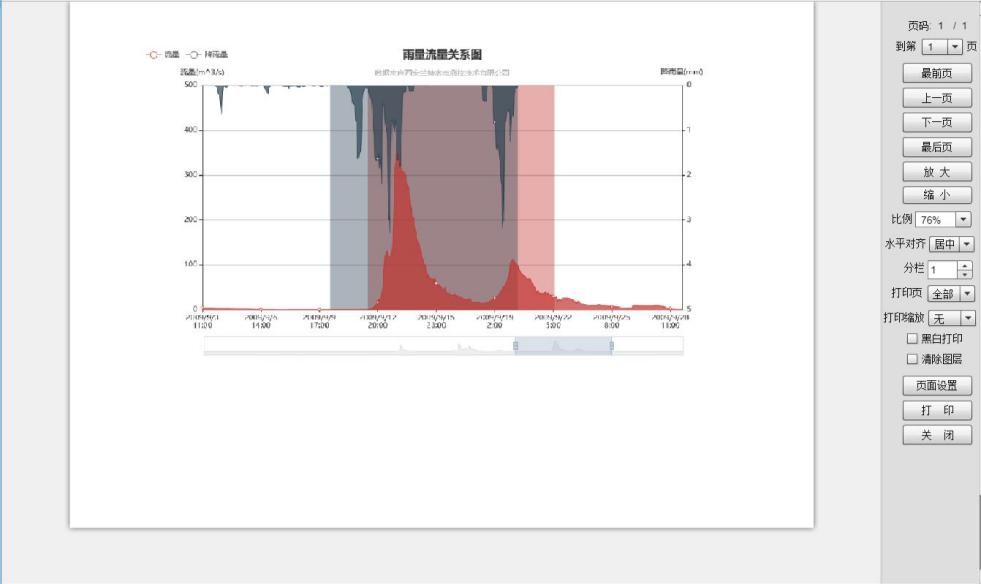
第三步:导出与打印
现在点击报表呈现界面上方的菜单栏按钮就可以进行导出和打印操作了。

导出:润乾报表可将带有统计图的报表文件输出为完全不失真的Excel文件、PDF文件、WORD文件。

打印:润乾报表可将带有统计图的报表文件进行Applet打印、Flash打印、PDF打印。

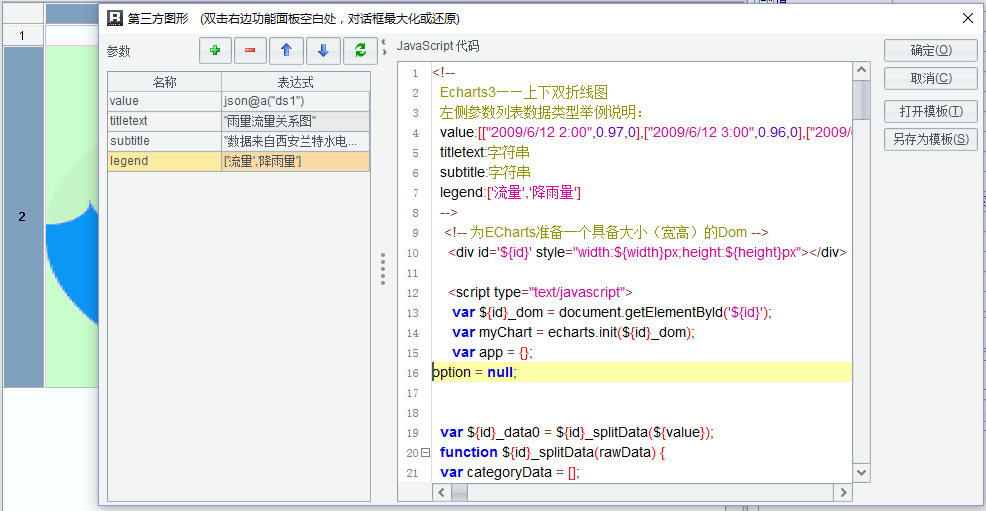
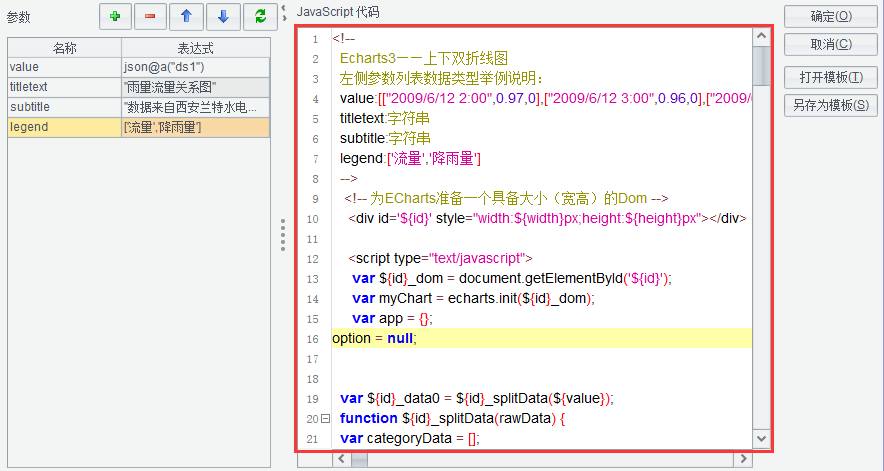
明白人都看出来了吧,这个办法也适用于其他类型的Javascript图形,润乾报表目前已集成了多种第三方开源图形包,包括:echarts、chart.js、D3等等。导出与打印的使用方法和上述的Echarts图形是一样一样地,在下图所示的JavaScript代码区域中直接写入所使用的图表脚本即可。

嗯,就这么简单。