接触润乾报表工具很多年了,每当客户提出要做下拉联动进行数据过滤的需求时,我一般都是建议通过参数报表实现下面这种上下布局的效果。

而对于客户自带的JSP页面,这种上下形式不能满足布局要求时,我只能建议客户用自定义参数查询页面来实现,也就是自己编写页面,想咋弄,自己开发。
那么,到底能不能直接通过报表工具来满足灵活的布局需求呢?下面我就来分享一个真实的需求实现过程中的心路历程:
客户要求实现的查询过程如下图所示,首先在上面选择地区,点击查询按钮,然后在下部左边区域列出该地区包含的城市,下部的右边显示对应的物流分析数据。然后,每次点击下部左边的城市选项,右边显示的物流分析数据分析就会随之发生变化。

润乾的报表工具提供了根据参数刷新报表的基本功能,可以直接实现参数查询的需求,但是直接通过报表工具来设计实现页面联动和页面结构呢? 其中的难点又是什么呢?
在最终给客户写评估结果的时候,我终于打破了固化的思维,突然意识到这个需求其实是可以通过润乾报表实现的,报表组中的DBD布局不就是解决页面灵活布局的功能嘛?而且还可以实现区块联动!
下面我就用上面的例子做个简单的示例,具体说一下实现的过程(当然还有一个小私心,那就是通过讲解来强化我自己的意识)。
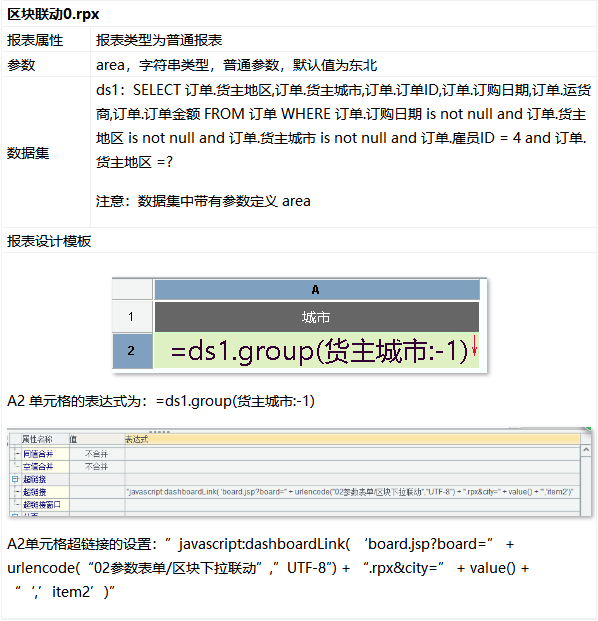
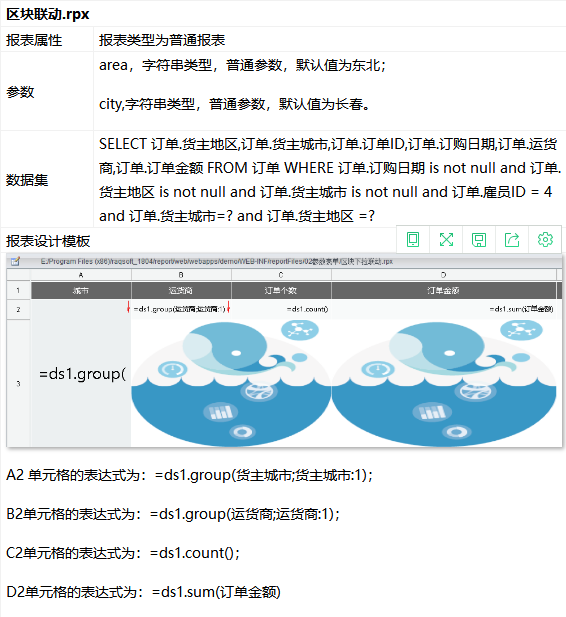
首先,做两个rpx,一个是下部左侧的条件,报表文件名为“区块联动0.rpx”,另一个是下部右侧的数据报表,报表文件名为“区块联动.rpx”。


然后,我们就可以使用报表组中的dashboard面板进行布局了。
新建报表组文件(菜单“文件”/“新建报表组”),并将上面我们创建的两个报表添加到该报表组中后,保存报表组文件到reportFiles/02参数表单目录下,文件名为”区块联动.rpg”。

第三步,在右侧的Dashboard面板中对两张报表进行布局设计:

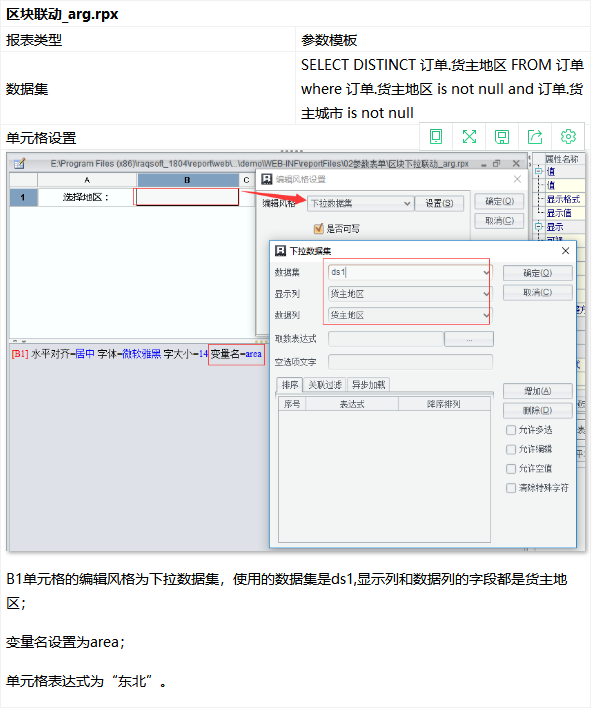
接下来,再创建参数报表,文件名为“区块联动_arg.rpx”。

最后,发布报表组!
下面就是在页面上的效果,由于我们在做表的时候给参数设定了默认值,首先加载的数据就是对应东北地区和大连的数据。

当点击左侧的长春,不需要点击查询按钮,右侧的数据会就局部的刷新。

怎么样,原来通过大神们都在用的润乾报表,可以如此轻松明快地实现报表中的灵活布局,是不是看得一愣一愣的?要不,也赶紧动手试一下呗?