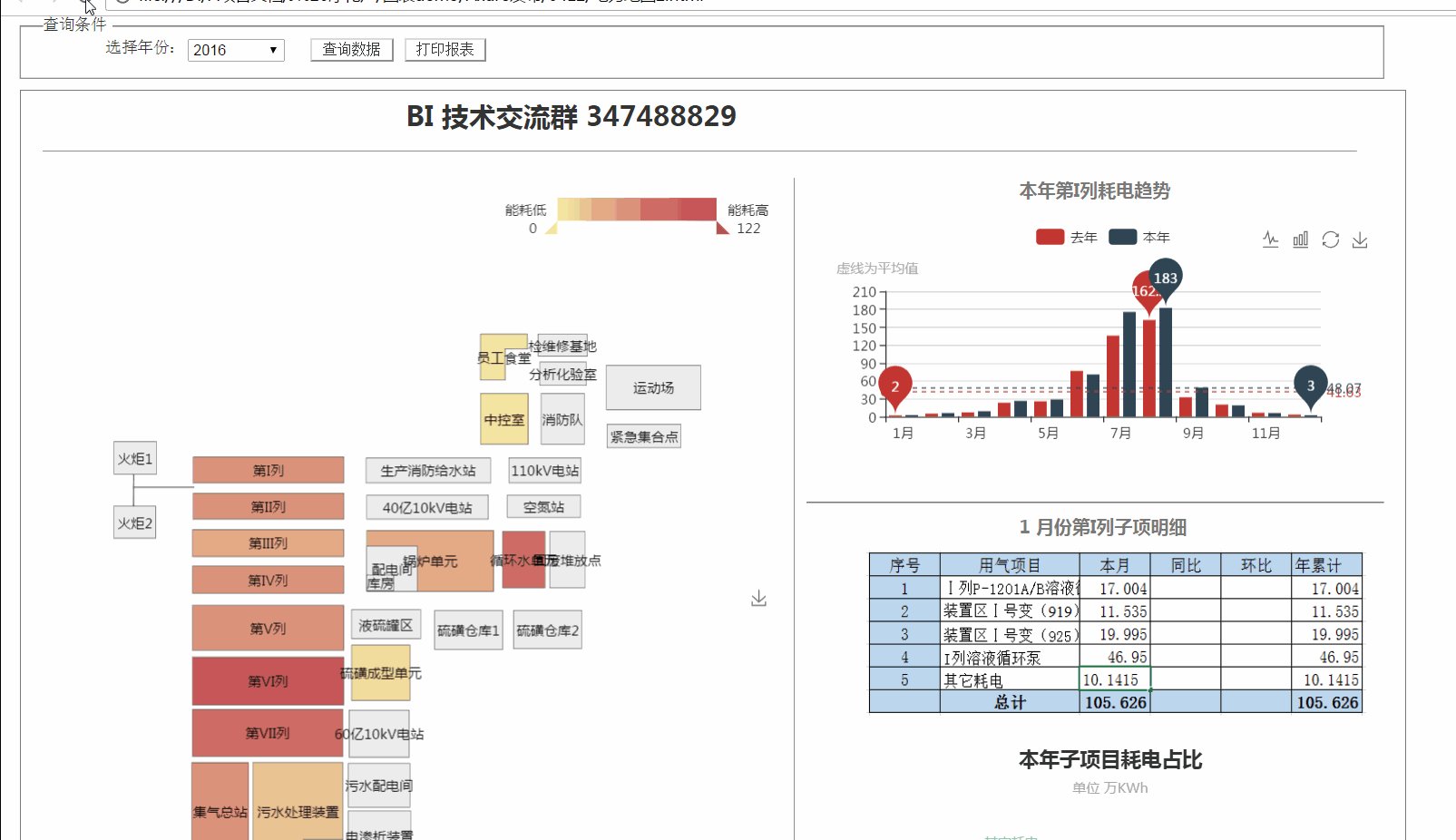
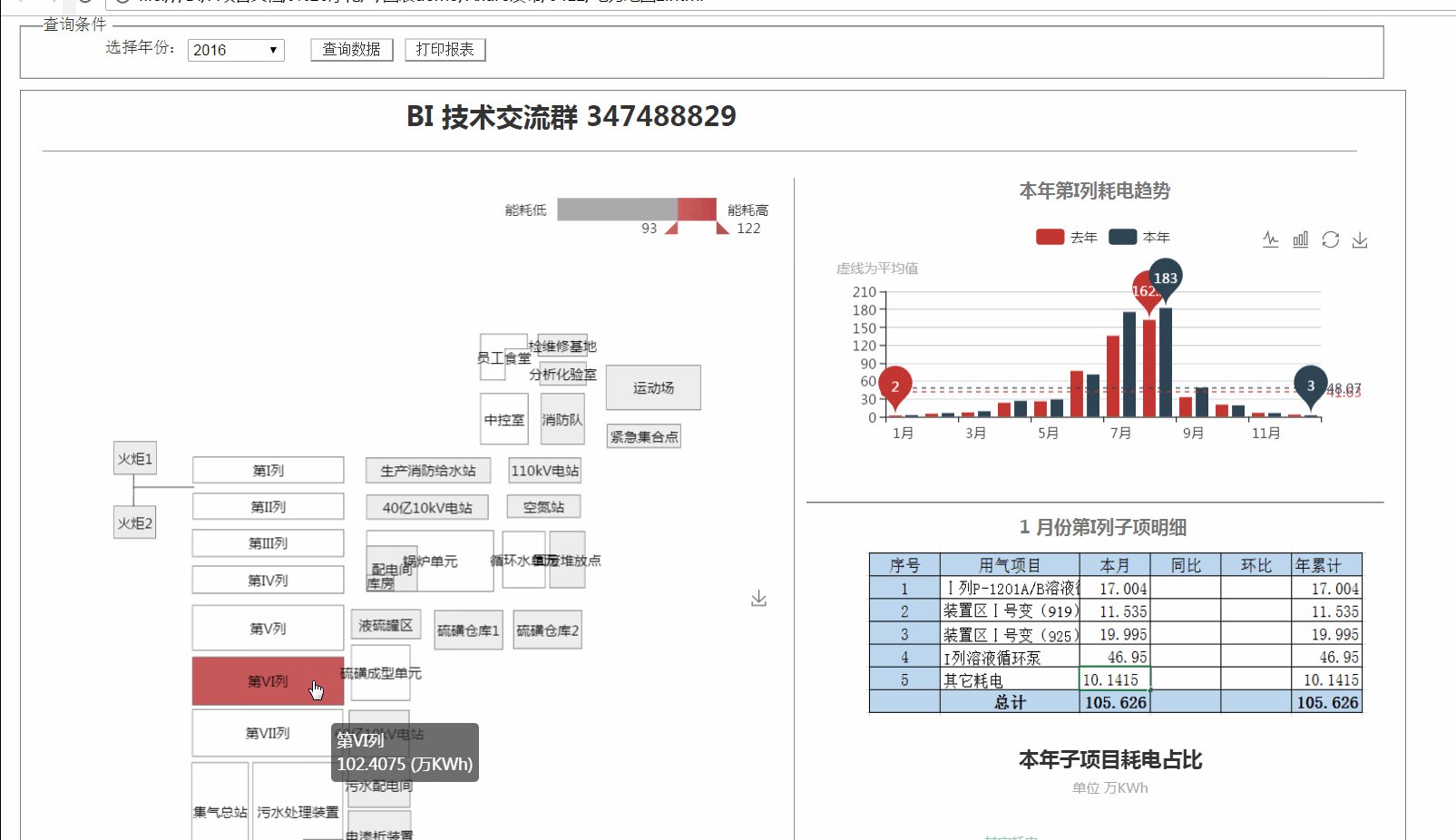
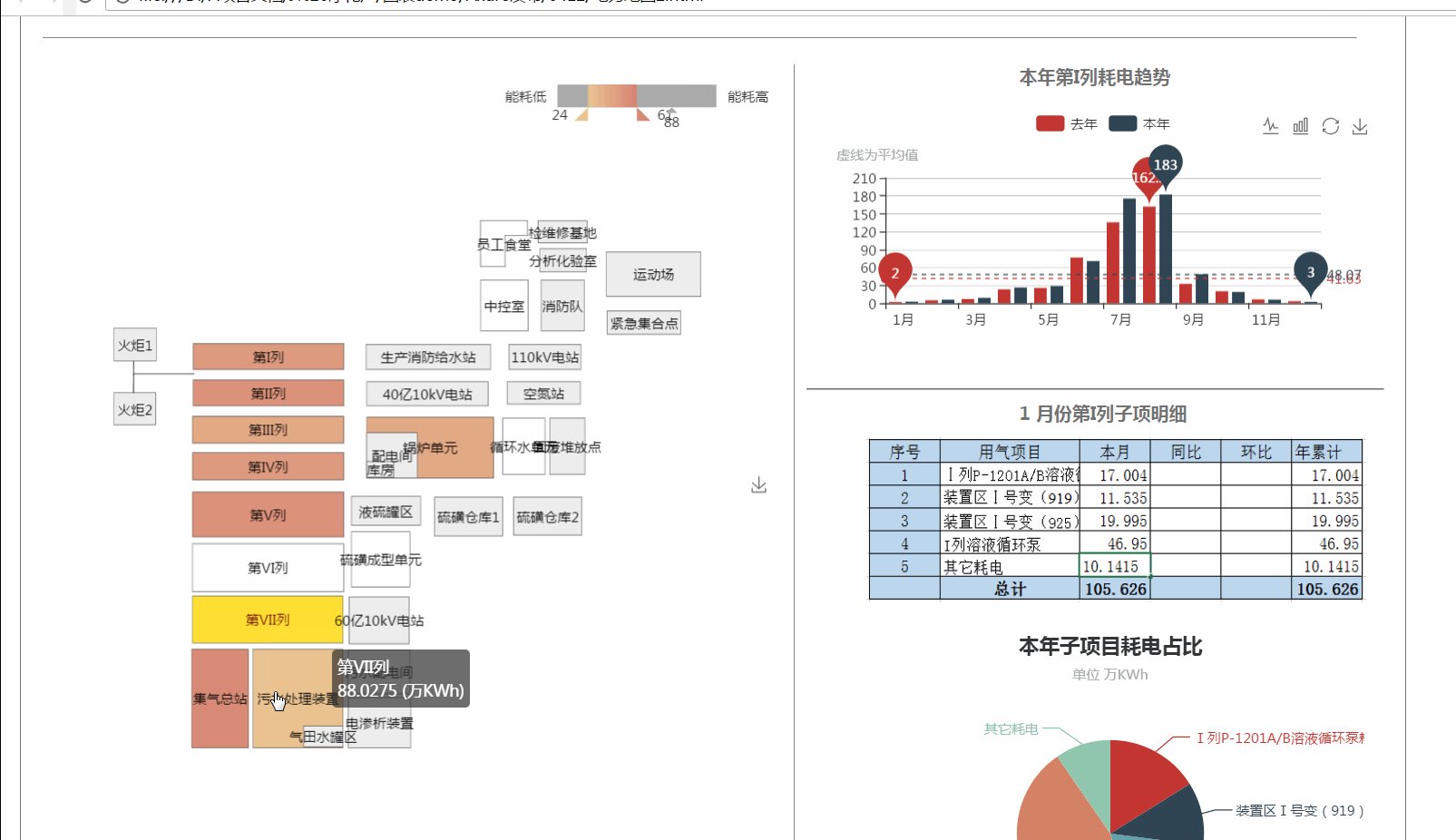
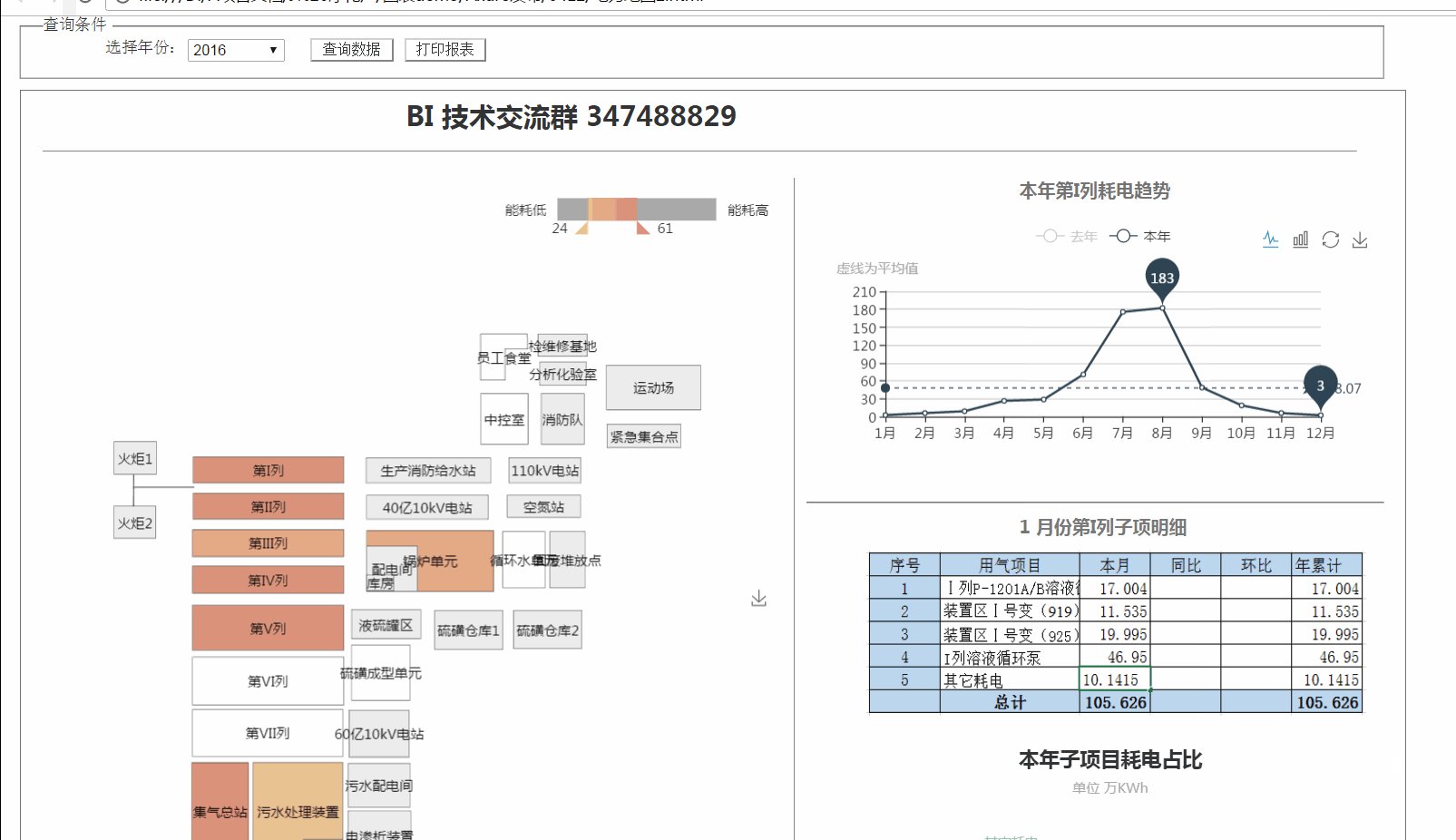
应用场景:报表(下图就是用cognos做的厂区能耗报表)需要在平面图或者特殊地理区域上展示数据,比如

geojson作为echarts的地图数据源,能实现简单平面图(如果是立体图就需要研究svg)上的数据交互。优点:技术低,学习起来没难度;缺点:耗时耗力,复杂的平面图有难度。
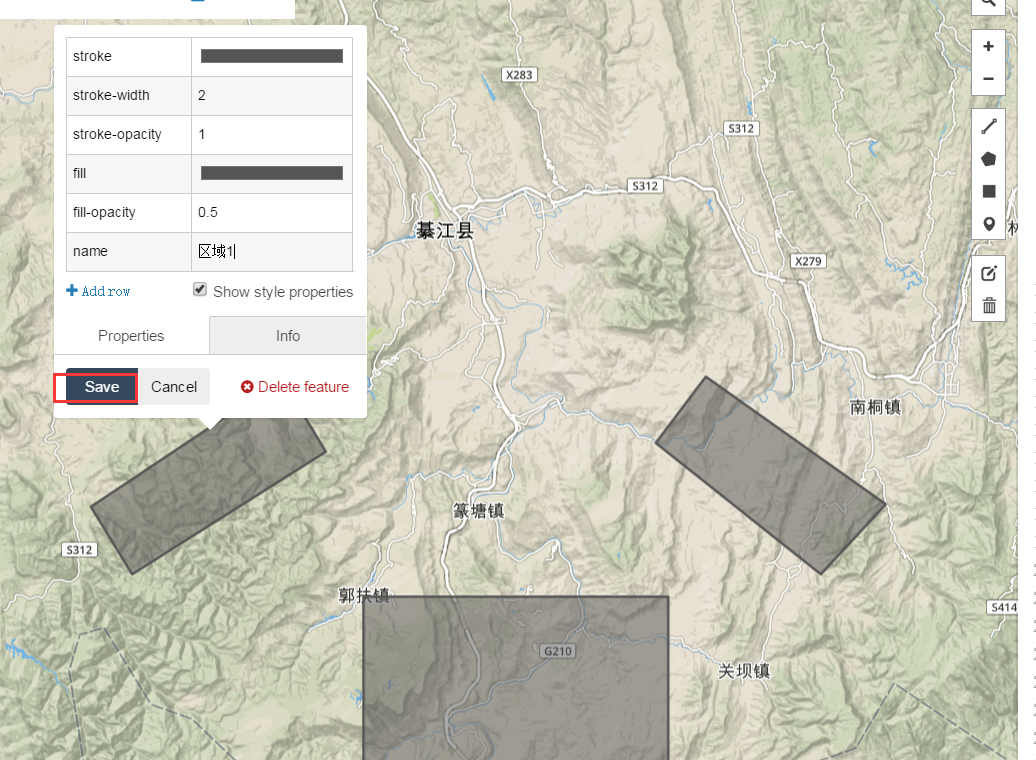
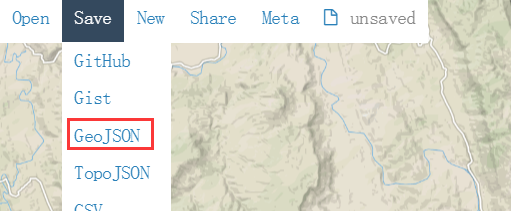
实现步骤: 1、在 http://geojson.io/ 上画自己需要的平面图并导出为geojson
勾画区域时添加name属性


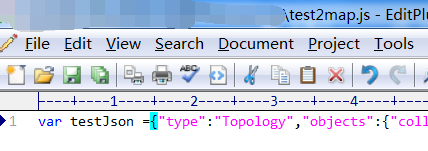
定义一个js文件 ,变量内容为上面制作的topojson文件

完整简单demo代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>巡检异常读数地图</title>
</head>
<body>
<!--<div id="main" style="height: 714px;weight:662px"></div>-->
<div id="main" style="height:714px"></div>
<script type="text/JavaScript" src="echarts.min.js"></script>
<script type="text/javascript" src="test2map.js"></script>
<script type="text/javascript">
var testData = [
{
name:'区域1',value:'480'
},
{
name:'区域2',value:'900'
},
{
name:'区域3',value:'1939'
}
];
//获取最大最小值 以便做数据筛选器
var maxData = 0;
var minData = 0;
for(var i = 0;i<testData.length;i++){
var value = parseInt(testData[i].value);
if(value > maxData){
maxData = value;
}
if(value<minData){
minData = value;
}
}
var option = {
tooltip : {
trigger : 'item',
formatter : '{b}<br/>{c} (人次)'
},
toolbox : {
show : true,
orient : 'vertical',
x : 'right',
y : 'center',
feature : {
mark : {
show : true
},
saveAsImage : {
show : true
}
}
},
dataRange : {
min : minData*0.8,
max : maxData*1.2,
text : [ '生意好', '生意不好' ],
realtime : false,
calculable : true,
x: 'right',
y: 'top',
orient: 'horizontal'
},
series : [ {
name : '日客户流量',
type : 'map',
mapType : 'mymap', // 自定义扩展图表类型
itemStyle : {
normal : {
label : {
show : true
}
},
emphasis : {
label : {
show : true
}
}
},
data : testData,
// 文本位置修正
textFixed : {
'Yau Tsim Mong' : [ -10, 0 ]
},
// 文本直接经纬度定位
geoCoord : {
'Islands' : [ 113.95, 22.26 ]
}
} ]
};
//series里定义的mymap,地图js文件里定义的testJson
echarts.registerMap('mymap', testJson);
var chart = echarts.init(document.getElementById('main'));
chart.setOption(option);
</script>
</body>
</html>
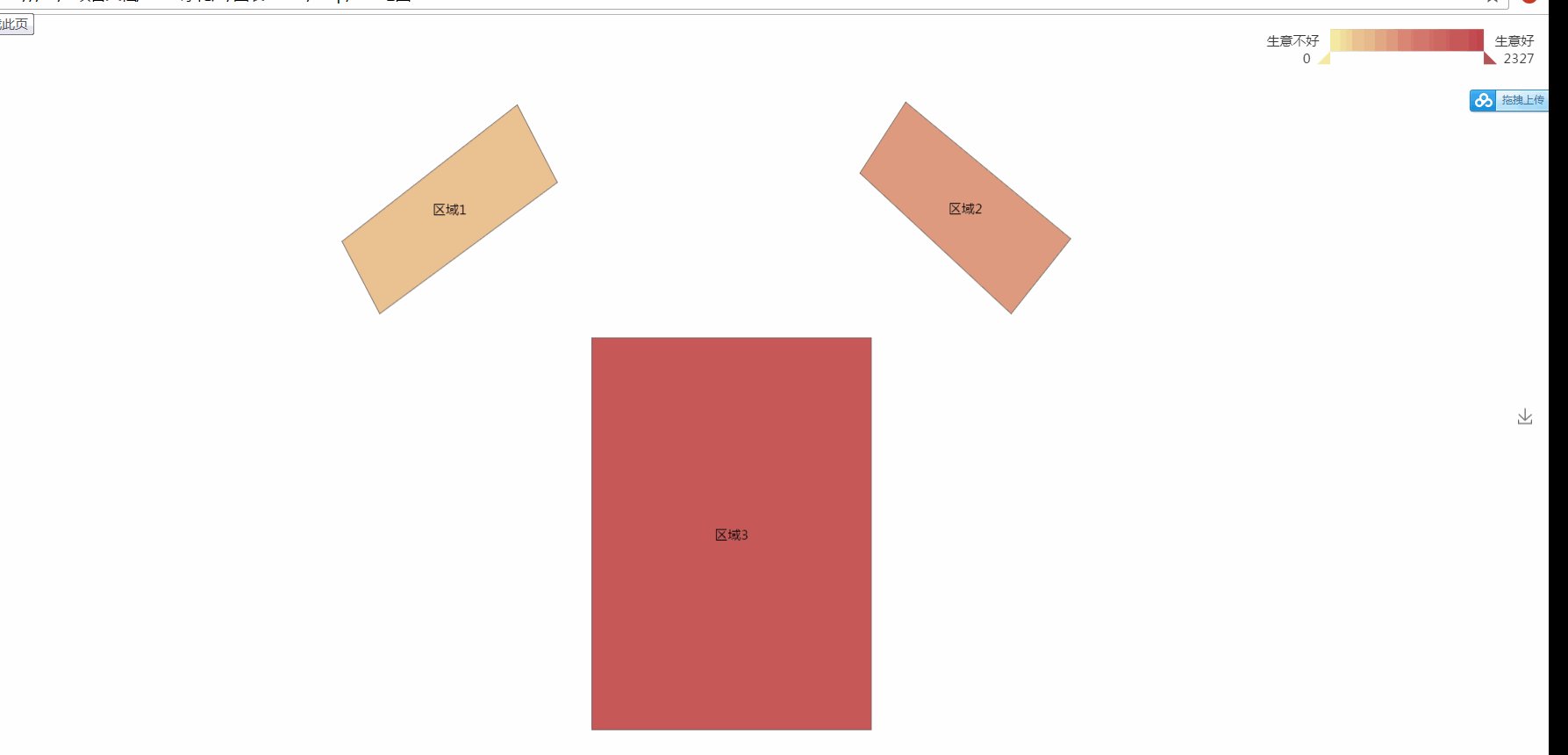
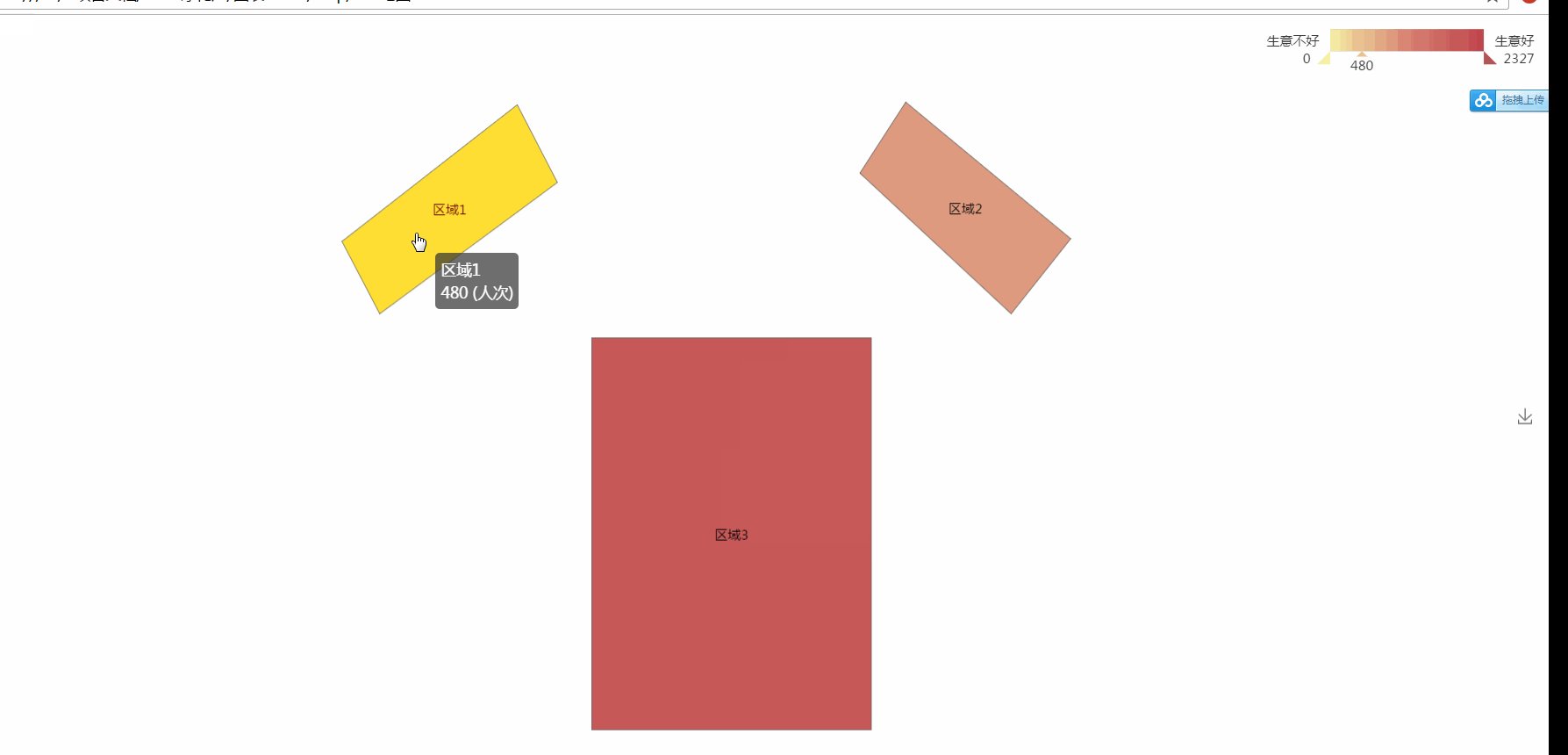
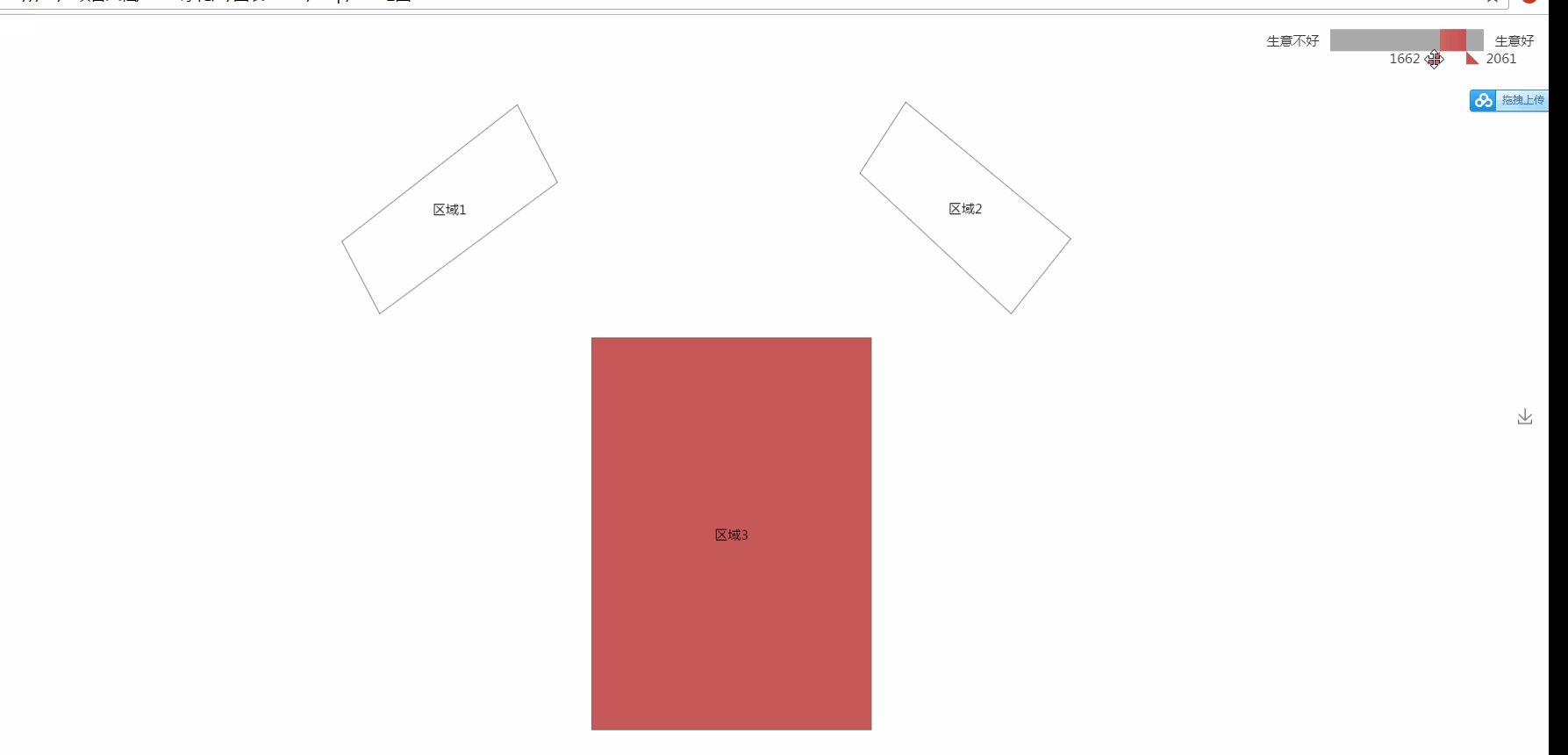
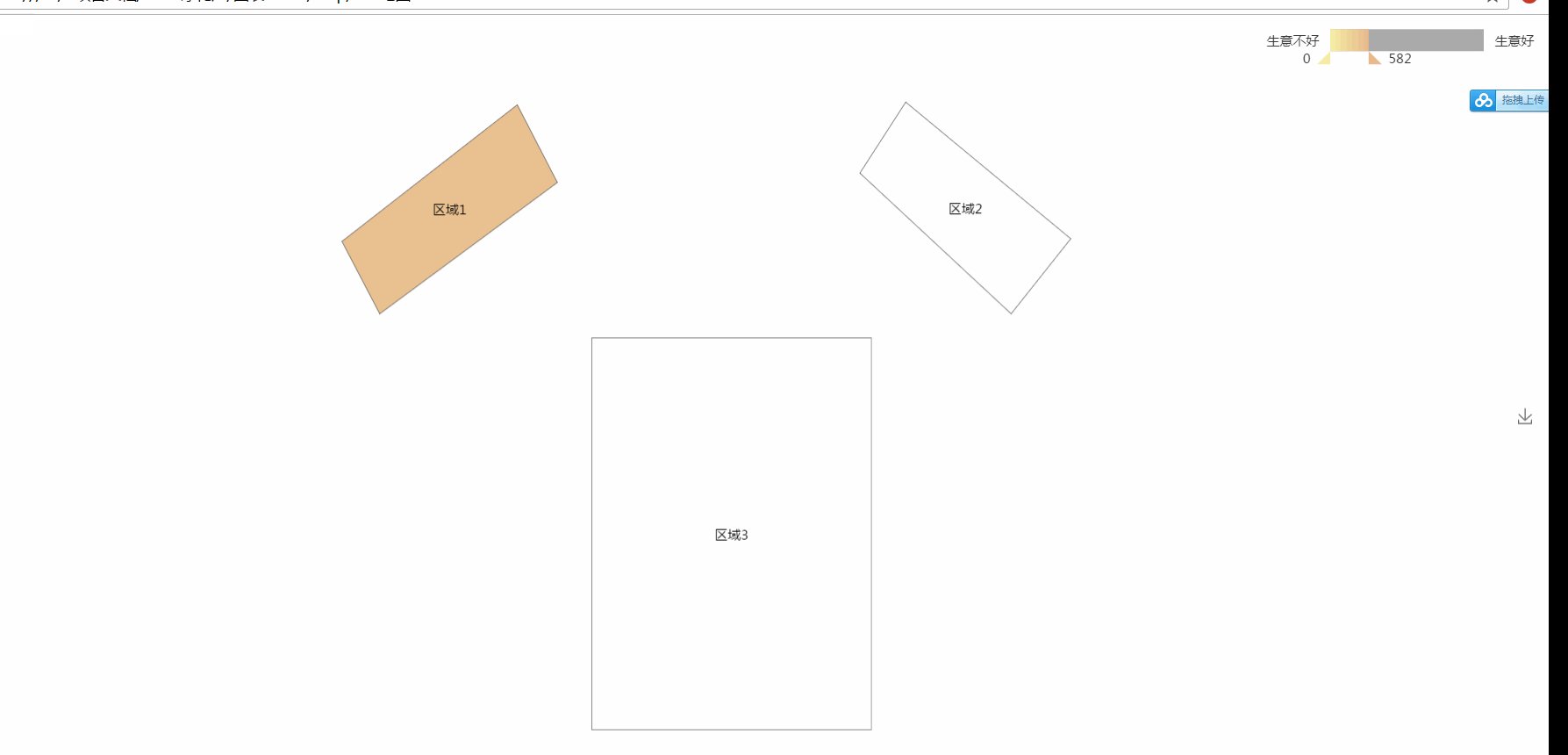
运行效果: