首先感谢两位先驱大神,一位是cognos领域的扫地僧贝克汉姆,一位是大神卡尔,参考资料:
http://www.cognoschina.net/home/space.php?uid=64807&do=blog&id=122653
https://ask.hellobi.com/m/article/4491?from=timeline&isappinstalled=0
cognos本身是自带了图表,可视化组件的,但是为了获得更好的展示效果和更高大上的交互方式,采用echart做为辅助展示是一种不错的选择。有时客户提出些稀奇古怪的图表或者数据可视化需求,cognos就力不从心了。
以下示例的效果都可以运用到分析展示中。
echart示例1 http://echarts.baidu.com/examples.html
echart 示例2 http://echarts.baidu.com/echarts2/doc/example.html
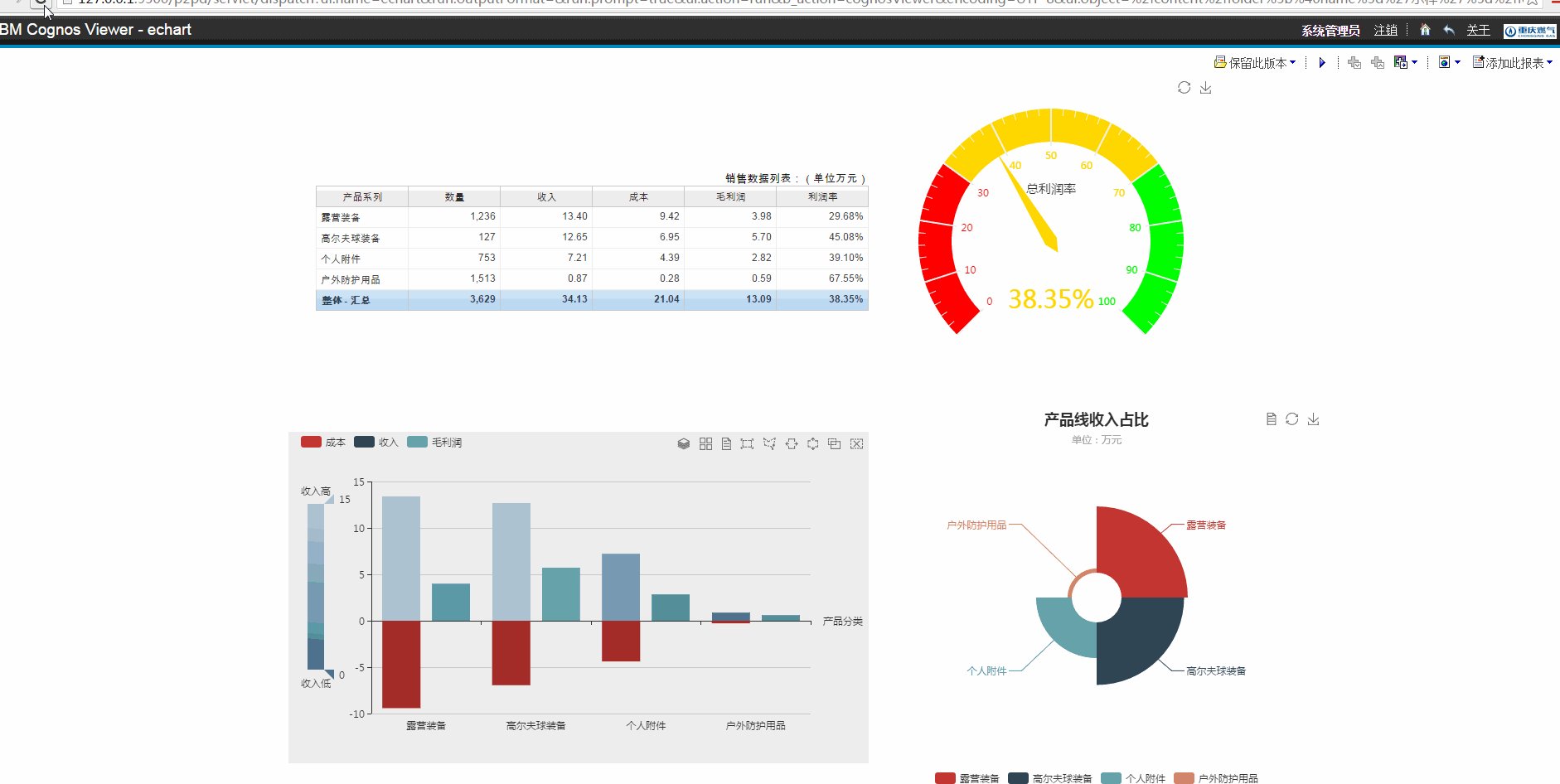
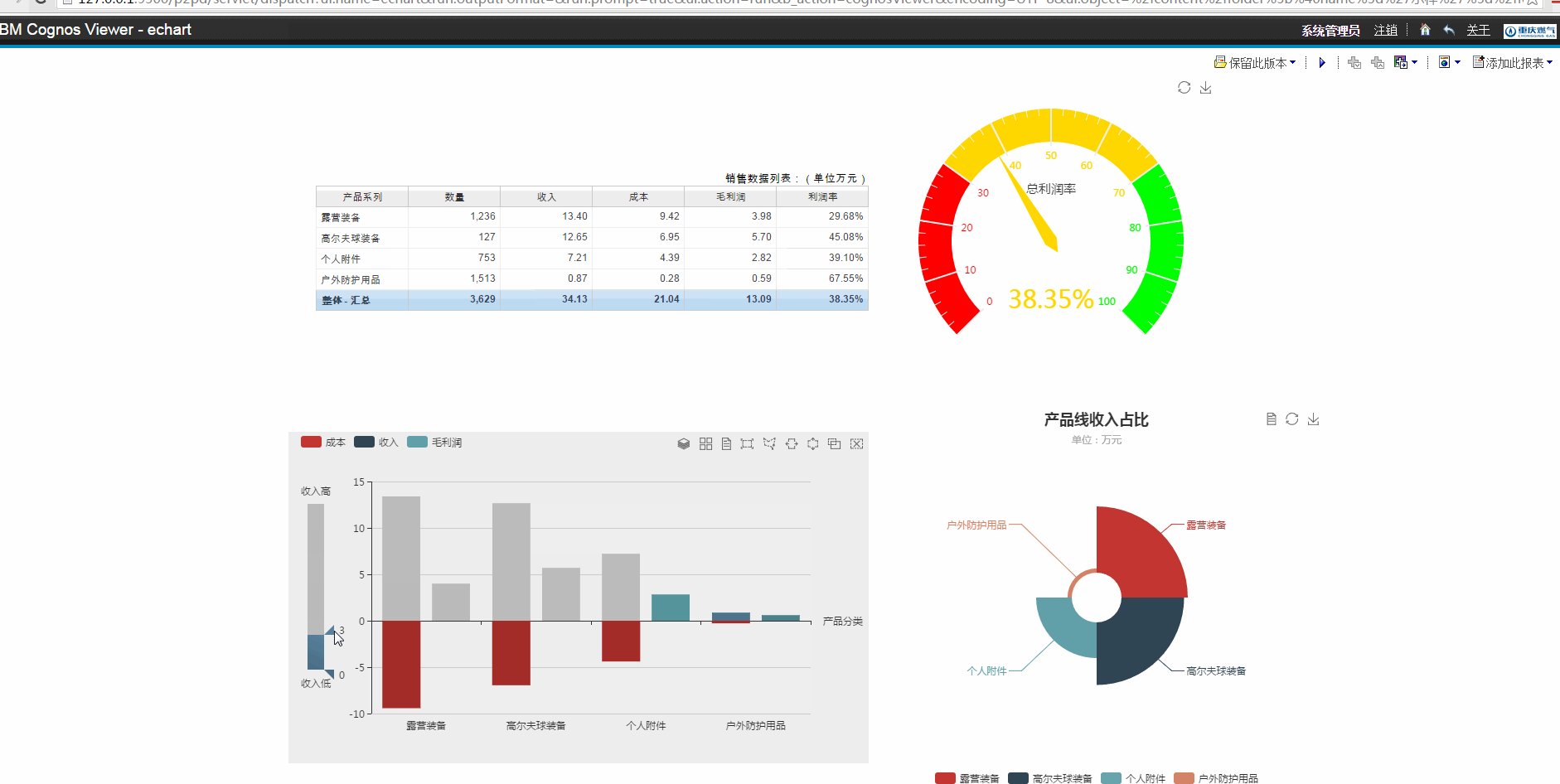
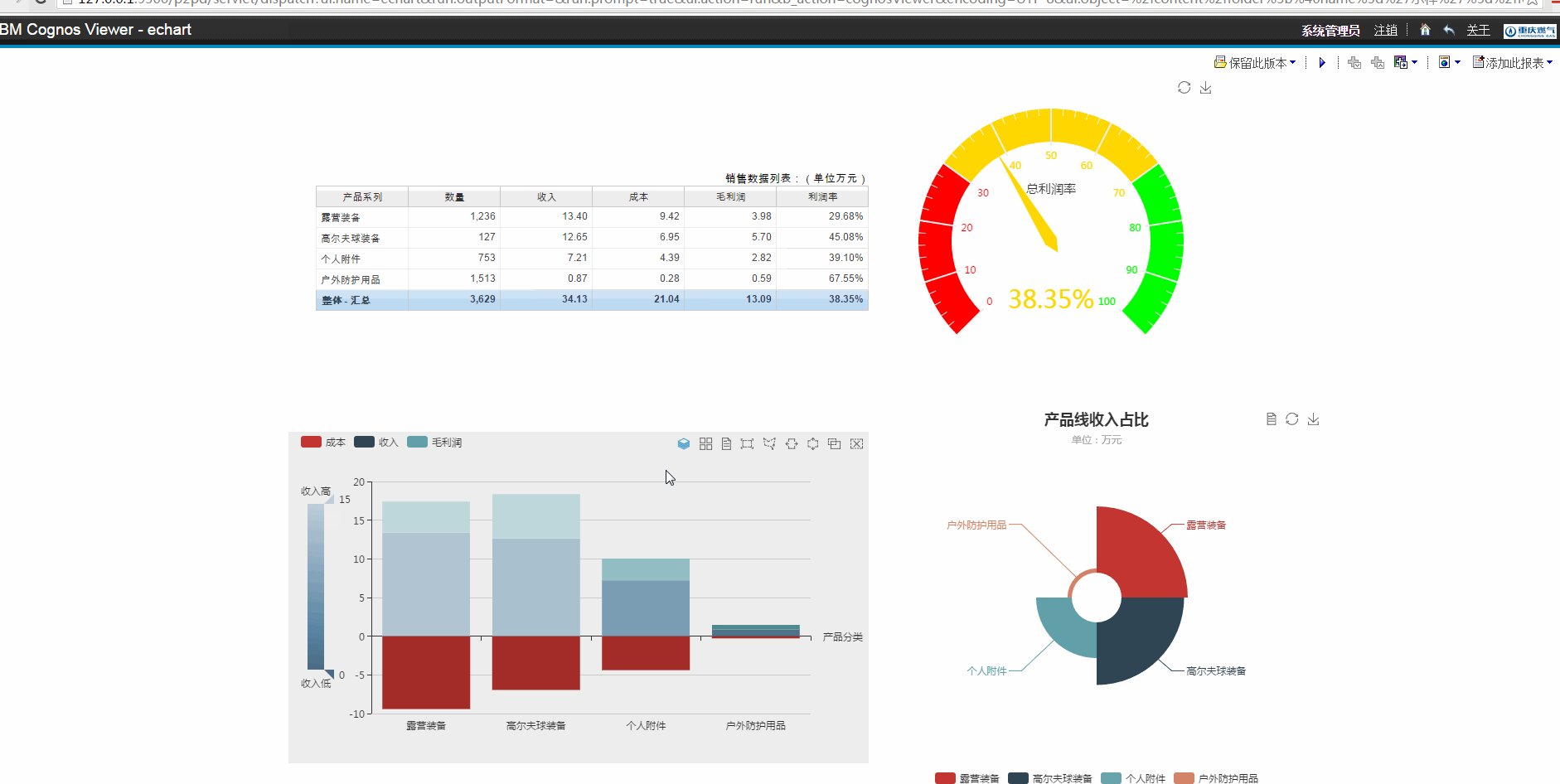
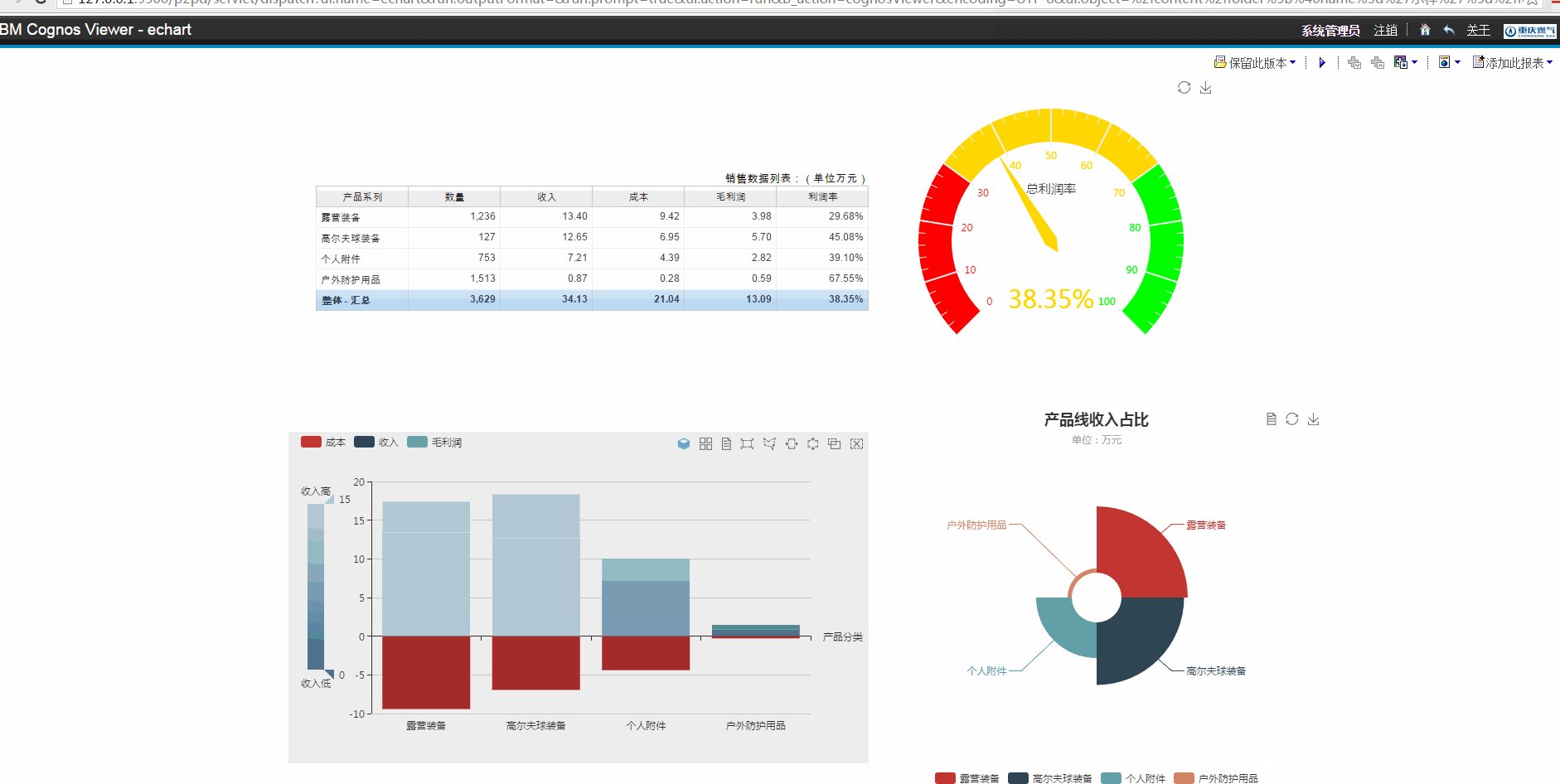
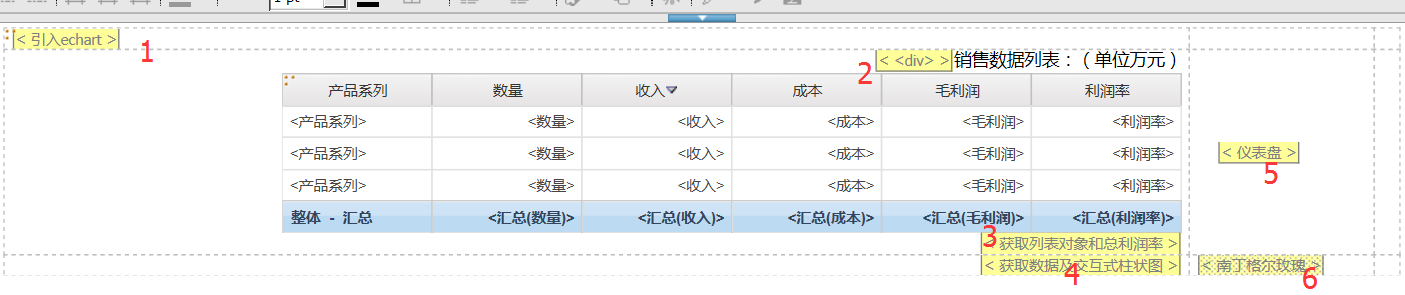
效果

原理:js获取列表中的内容,拼接成echart的指定的格式。
调整和确定echart样式比较简单,上面给的两个示例连接都提供了在线调试功能,调试好样式后,直接拷贝到reportstudio,再把里面的数据换成报表中的数据。
示例

对应js代码:
1
<script src="../Amyjs/echarts.js"></script>
2
<div id='table1'>
3
</div>
<script type="text/javascript">
//cognos自带的dojo框架也能方便的获取对象 但是兼容性不好
var tableObj1 = document.getElementById('table1').getElementsByTagName("table");
//行数
var lines=tableObj1[0].rows.length-1;
//获取最后一个单元格的值
var allpercent=tableObj1[0].rows[lines].cells[5].innerText.substring(-1,5);
</script>
4
<div id="main" style="width: 700px;height:400px;"></div>
<script type="text/javascript">
//定义echart中需要的数组
var xAxisData = [];
var data1 = [];
var data2 = [];
var data3 = [];
var rose =[];
//遍历列表 按照echart要求的格式初始化数组
for(var i=1,j=0;i< tableObj1[0].rows.length-1;i++,j++)
{
xAxisData.push(tableObj1[0].rows[i].cells[0].textContent);
data1.push(-tableObj1[0].rows[i].cells[3].innerText);
data2.push(tableObj1[0].rows[i].cells[2].innerText);
data3.push(tableObj1[0].rows[i].cells[4].innerText);
rose[j]={value: tableObj1[0].rows[i].cells[2].innerText,name:tableObj1[0].rows[i].cells[0].textContent};
}
var itemStyle = {
normal: {
},
emphasis: {
barBorderWidth: 1,
shadowBlur: 10,
shadowOffsetX: 0,
shadowOffsetY: 0,
shadowColor: 'rgba(0,0,0,0.5)'
}
};
option = {
backgroundColor: '#eee',
legend: {
data: ['成本', '收入','毛利润'],
align: 'left',
left: 10
},
brush: {
toolbox: ['rect', 'polygon', 'lineX', 'lineY', 'keep', 'clear'],
xAxisIndex: 0
},
toolbox: {
feature: {
magicType: {
type: ['stack', 'tiled']
},
dataView: {}
}
},
tooltip: {},
xAxis: {
data: xAxisData,
name: '产品分类',
silent: false,
axisLine: {onZero: true},
splitLine: {show: false},
splitArea: {show: false}
},
yAxis: {
splitArea: {show: false}
},
grid: {
left: 100
},
visualMap: {
type: 'continuous',
dimension: 1,
text: ['收入高', '收入低'],
itemHeight: 200,
calculable: true,
max: 15,
min: 0,
top: 60,
left: 10,
inRange: {
colorLightness: [0.4, 0.8]
},
outOfRange: {
color: '#bbb'
},
controller: {
inRange: {
color: '#2f4554'
}
}
},
series: [
{
name: '成本',
type: 'bar',
stack: 'one',
itemStyle: itemStyle,
data: data1
},
{
name: '收入',
type: 'bar',
stack: 'one',
itemStyle: itemStyle,
data: data2
},
{
name: '毛利润',
type: 'bar',
stack: 'two',
itemStyle: itemStyle,
data: data3
}
]
};
// 使用刚指定的配置项和数据显示图表。
var myChart = echarts.init(document.getElementById('main'));
myChart.setOption(option);
</script>
5
<div id="main1" style="width: 400px;height:400px;"></div>
<script src="../Amyjs/echarts.js"></script>
<script type="text/javascript">
var myChart1 = echarts.init(document.getElementById('main1'));
var option1 ={
tooltip : {
formatter: "{a} <br/>{b} : {c}%"
},
toolbox: {
feature: {
restore: {},
saveAsImage: {}
}
},
series: [
{ radius : '80%',
name: '总利润率',
type: 'gauge',
detail: {formatter:'{value}%'},
axisLine: { //仪表盘轴线样式
lineStyle: {
color:[[0.3,"#FF0000"],[0.7,"#FFD700"],[1,"#00FF00"]],
width: 40
}
},
splitLine: { //分割线样式
length: 45
},
data: [{value: allpercent, name: '总利润率'}]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart1.setOption(option1);
</script>
6
<div id="main3" style="width: 550px;height:460px;"></div>
<script type="text/javascript">
var myChart3= echarts.init(document.getElementById('main3'));
console.log(rose);
option3= {
title : {
text: '产品线收入占比',
subtext: '单位:万元',
x:'center'
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
x : 'center',
y : 'bottom',
data: xAxisData
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {
show: true,
type: ['pie', 'funnel']
},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
series : [
{
name:'收入及占比',
type:'pie',
radius : [30, 110],
roseType : 'area',
data: rose}
]
};
console.log(option3);
myChart3.setOption(option3);
</script>
Cognos,BI技术交流群 347488829
Tableau,BI技术交流群 161474757
欢迎加入讨论交流。