很早之前已经讲过 《Cognos利用DMR模型开发同比环比》这篇文章里说的是不利用过滤器,而是采用
except (lastPeriods (-9000,[订单数据分析].[日期维度].[日期维度].[日]->?bdate?),lastPeriods (-9000,nextMember ([订单数据分析].[日期维度].[日期维度].[日]->?edate?)))+特殊函数的方式来实现的,下面我们就来采用过滤器来实现一些同比环比.
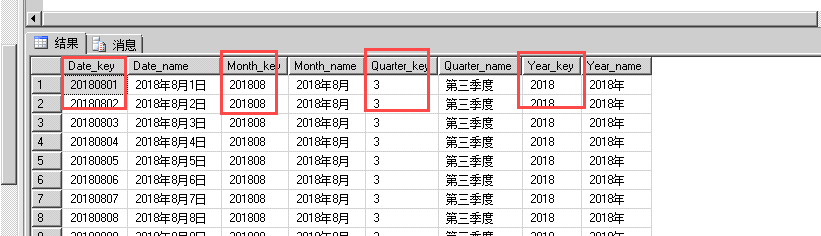
首先,在数据库设计好标准日期维度(年-季度-月-日),如下图所示

其次新建数据项
total([挂号量] within set parallelPeriod([门诊挂号同环比].[年月日].[年月日].[年],1,currentMember([门诊挂号同环比].[年月日].[年月日])))--同比
total([挂号量] within set parallelPeriod([门诊挂号同环比].[年月日].[年月日].[月],1,currentMember([门诊挂号同环比].[年月日].[年月日])))--环比
需要注意的是:添加过滤器
[月键]
between
?b_month?
and
?e_month?
过滤器属性设置为:自动聚合之后
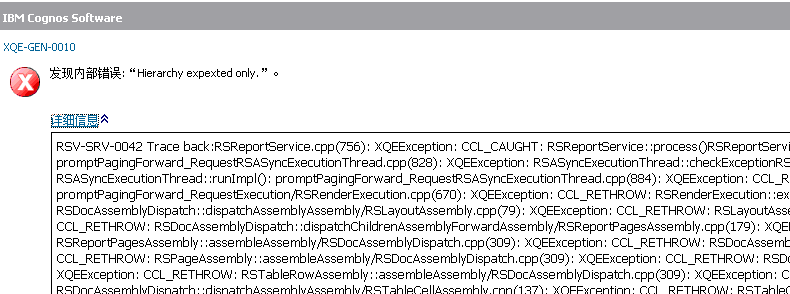
PS:采用了同比环比之后,在过滤器上过多的对日期计算会有一些错误,如下图
Hierarchy expexted only的意思是 :预期只有层次

处理办法:由于日期key是20150101这样int类型的,而选择还是日期提示,所以在RS中可以同时使用日期提示和值提示,利用
JS,给值提示赋值,例如20150717为默认值等等,日期提示的作用只是供用户选择,用户选择事件完成后,立刻把选择的起始日
期赋值给值提示,过滤器的参数采用值提示的.过滤中采用datekey between 20150101 and 20150102 或者 monthkey
201501 and 201502的格式
然后就没什么问题了.
分享选择日期提示后,赋值给值提示的JS:

<script>
//得到上一个月
function getlastmonth()
{
var form=getFormWarpRequest();
var b_date=form.txtDateb_date1.value;
var e_date=form.txtDatee_date1.value;
//为值提示赋值
var barray=new Array();
var earray=new Array();
barray=b_date.split("-");
earray=e_date.split("-");
var str_bmonth=barray[0] +addzero(barray[1]);
var str_emonth=earray[0] +addzero(earray[1]);
var returnstr=str_bmonth+'_'+str_emonth;
//alert(returnstr);
//为月份的值提示赋值
var mylist1=form._oLstChoicesbmonth;//粗体部分为提示页面中值提示的名称,而不是参数名称。
var mylist2=form._oLstChoicesemonth;//粗体部分为提示页面中值提示的名称,而不是参数名称。
var bop=new Option;
var eop=new Option;
bop.value=str_bmonth;
eop.value=str_emonth;
bop.text =str_bmonth;
eop.text=str_emonth;
mylist1.options.add(bop); //给开始日期的值提示赋值
mylist2.options.add(eop);//给结束日期的值提示赋值
mylist1[2].selected="true";//默认为选择
mylist2[2].selected="true";//默认为选择
//提交form
promptButtonFinish();
}
//转换格式2015-5为2015-05
function addzero(str)
{
var returnstr;
if(str>0&&str<10)
{
returnstr=0+str;
}
else
{
returnstr=str;
}
return returnstr;
}
</script>
<button type="button" name="tijiao" id="tijiao" class="bp" onmouseover="this.className = 'bp bph'" onmouseout="this.className = 'bp'" onclick="getlastmonth()" style="padding-left:10px;padding-right:10px;">查询</button>
<body onload="">
</body>
</div>

分享为日期提示,值提示设置默认值的相关代码

var firstDate = new Date();
firstDate.setMonth(firstDate .getMonth()-1);
firstDate.setDate(1); //第一天
var endDate = new Date(firstDate);
endDate.setMonth(firstDate.getMonth()+1);
endDate.setDate(0);
//alert("第一天:"+new XDate(firstDate).toString('yyyy-MM-dd')+" 最后一天:"+new XDate(endDate).toString('yyyy-MM-dd') );
//第一天:2015-05-01 最后一天:2015-05-31
pickerControlb_date.setValue(new XDate(firstDate).toString('yyyy-MM-dd'));
pickerControle_date.setValue(new XDate(endDate).toString('yyyy-MM-dd'));

效果:
