今天在浏览ggplot扩展插件目录的时候,又发现了一款神器——ggthemr。
这是继ggplot2的ggthemes包、RColorBrewer包之后(不算ggtech和ggsci这两个小众包)第三款ggplot2配色神器。
既然是神器,那肯定功能超级强大喽,下面就讲讲它强大在哪儿~
这个包里面提供了将近20宽完善的配色和主题风格模板。每一个模板都拥有完善的标度和主题设定(包括离散标度和连续标度、填充颜色和线条颜色)。
而且这个插件使用非常简单,它不是像ggthemes的ggthemes::scale_XXX_fill/colour()函数或者RColorBrewer::scale_fill/colour_brewer()那样需要自己指定配色方案。而是做了一个 初始化函数,当初始化函数设定主题方案以后,之后的图表只需要ggplot()+geom_XXX()这两个部分就可以做出来一幅完善的定制方案图表,完全不必去管后面的scale_()或者theme_()这些东西。
因为初始化主题的时候,该主题就已经替换到了ggplot使用的默认标度和主题方案。这极大的方便了大家使用ggplot,作图效率立马提升好几个层次。
library(ggthemr)
主题初始化
ggthemr('fresh') #括号内是主题名称
然后这里就可以愉快的制作自己的图表了,主题中包含了适应各种图表类型和标度类型的主题和配色方案,所有的情况基本都可以适配。
恢复默认标度
ggthemr_reset() #该函数将之前初始化的主题移除,恢复到ggplot的默认风格主题和配色方案。
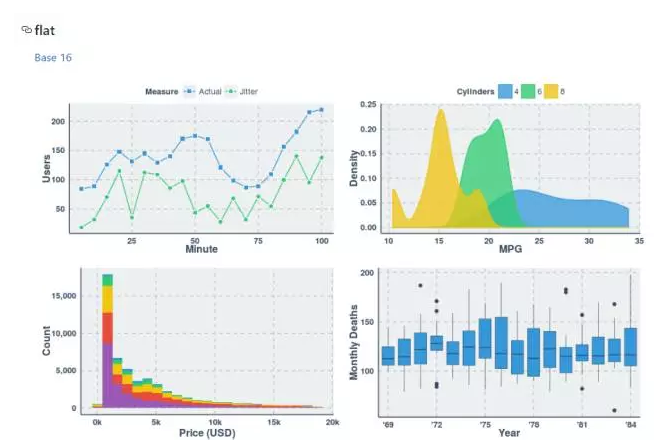
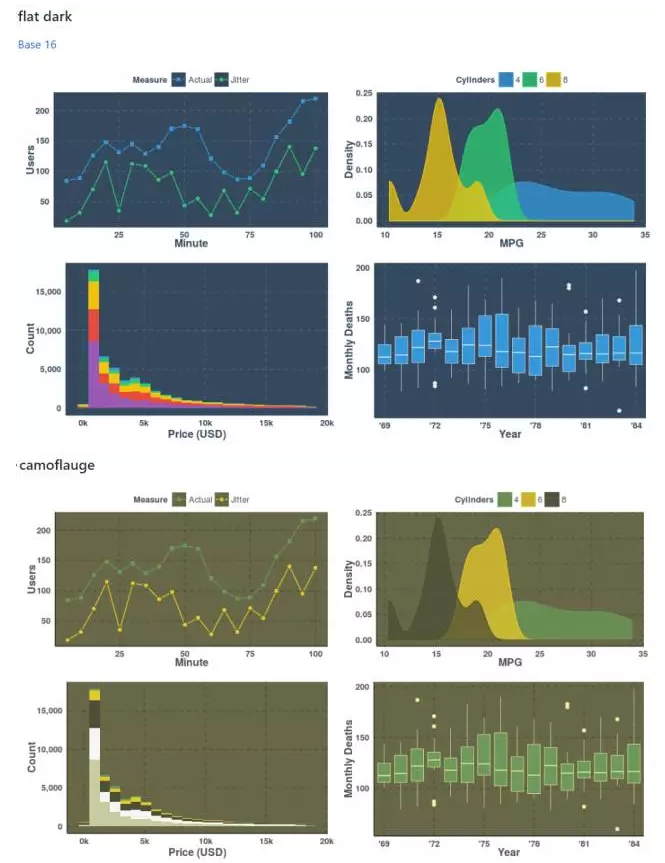
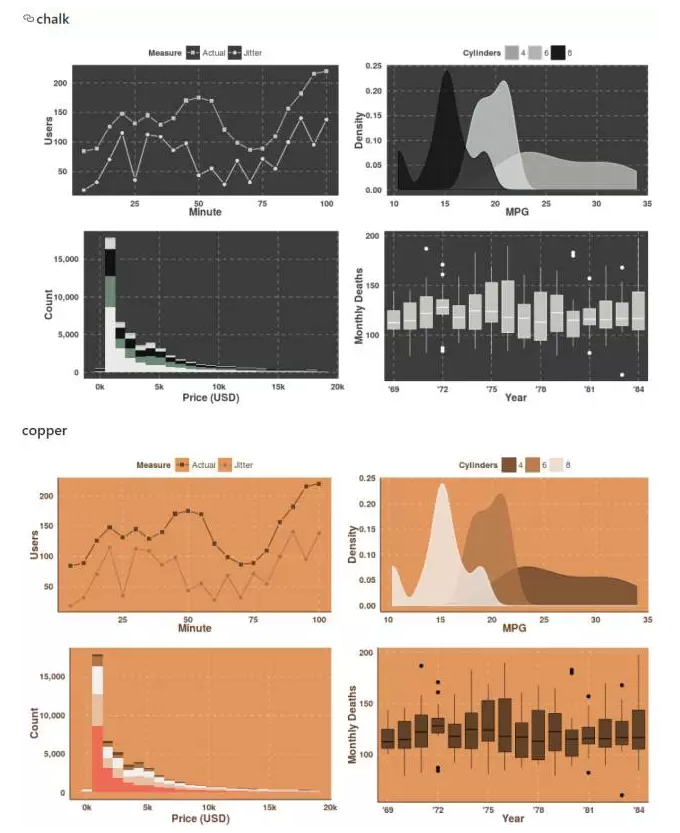
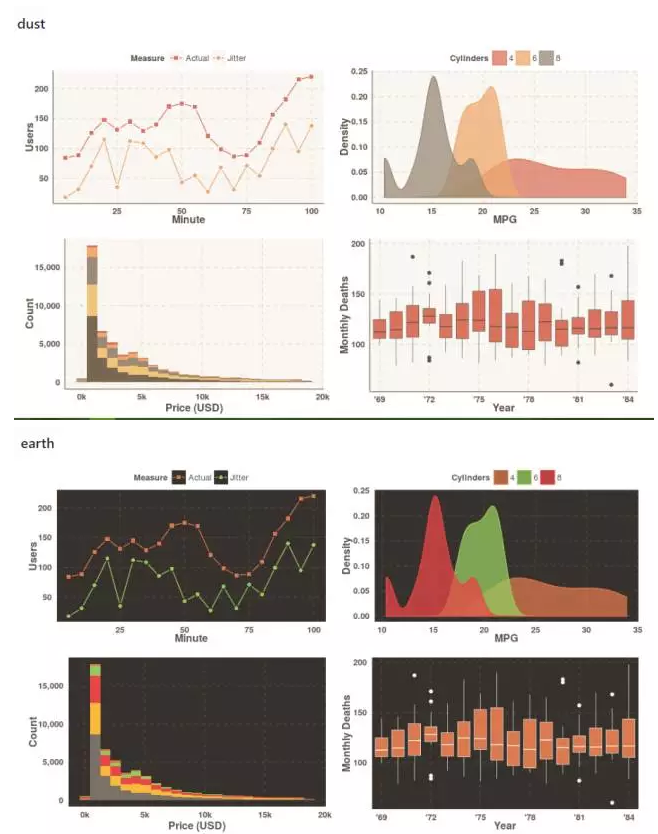
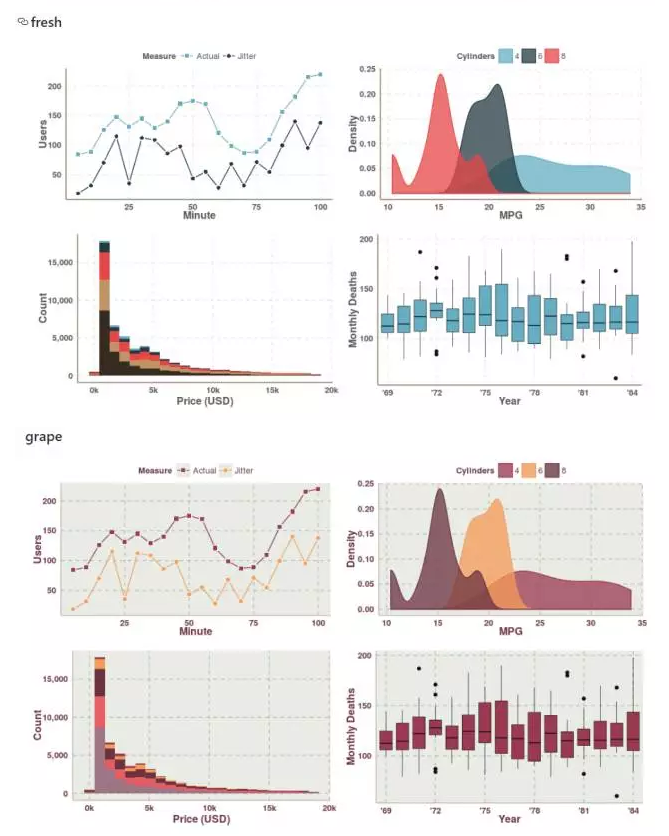
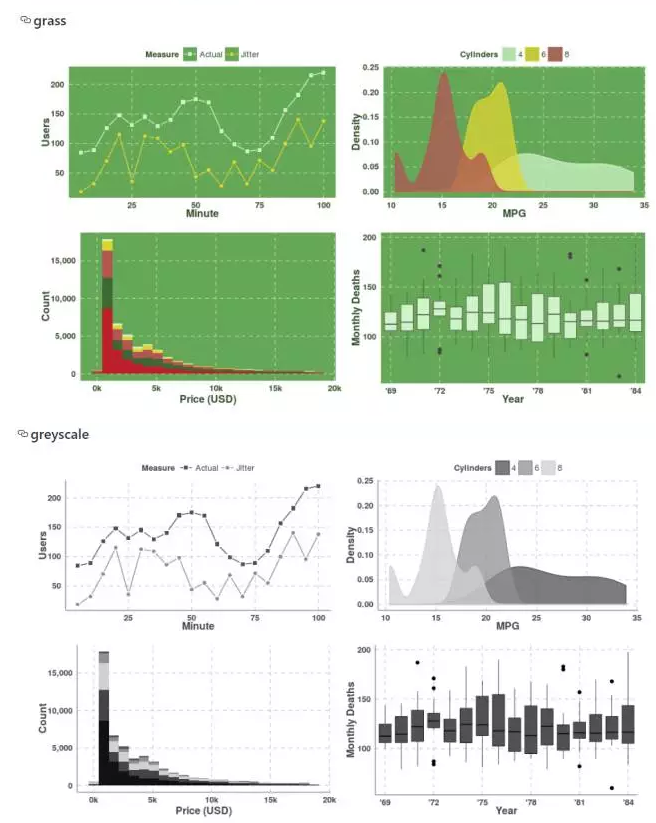
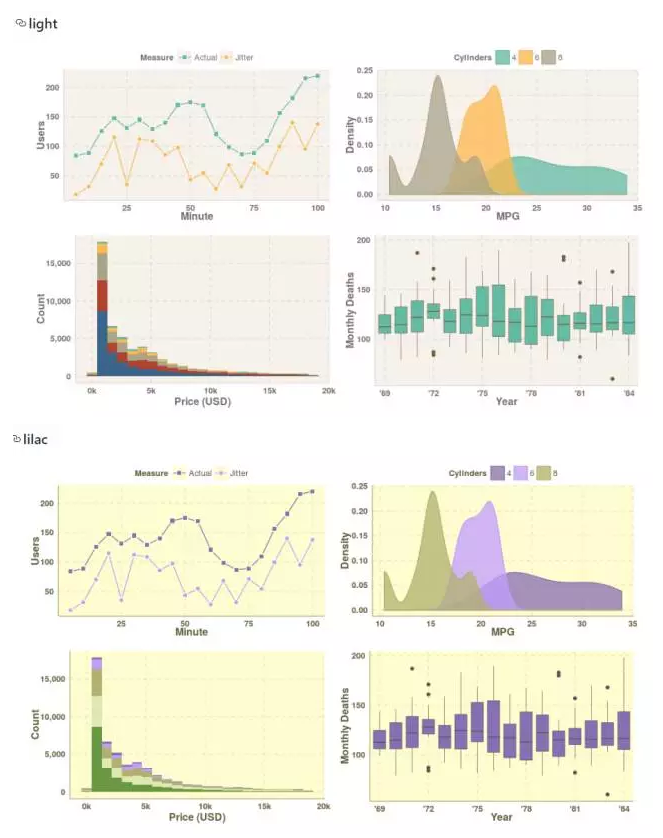
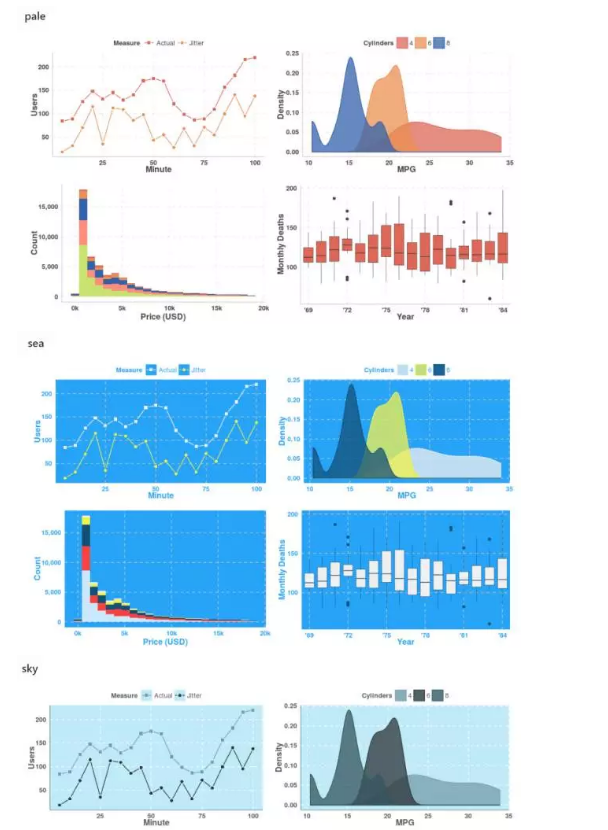
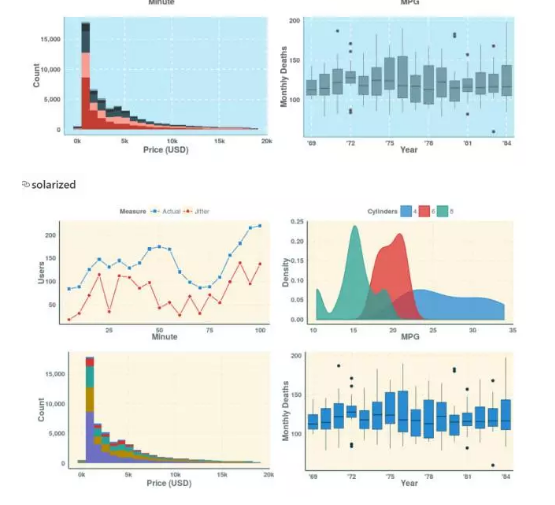
以上过程是不是很简单呀~接下来瞪大眼睛看着~一大波案例图









以上案例图全部来源于该包的github主页……
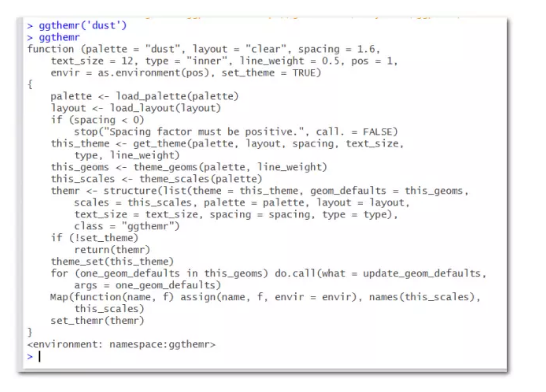
直接运行ggthemr可以查看当前的主题内嵌函数源码

使用swatch() 函数查看当前注入的主题配色模板中包含的颜色色值信息
[1] "#555555" "#db735c" "#EFA86E" "#9A8A76" "#F3C57B" "#7A6752" "#2A91A2" "#87F28A" "#6EDCEF"
attr(,"class")
[1] "ggthemr_swatch"
这是该包在github上的详细介绍和案例讲解
https://github.com/cttobin/ggthemr
如果你对ggplot的主题系统足够了解的话,完全可以照葫芦画瓢跟着案例订制自己的自定义主题和配色模板。
好了,不要谢我哟,鉴于该包使用较为简单,这里我就不用自选案例了。小伙伴儿可以自己尝试去体验。
欢迎关注魔方学院QQ群
