BIEE整合Echarts,饼图数据导入问题
0
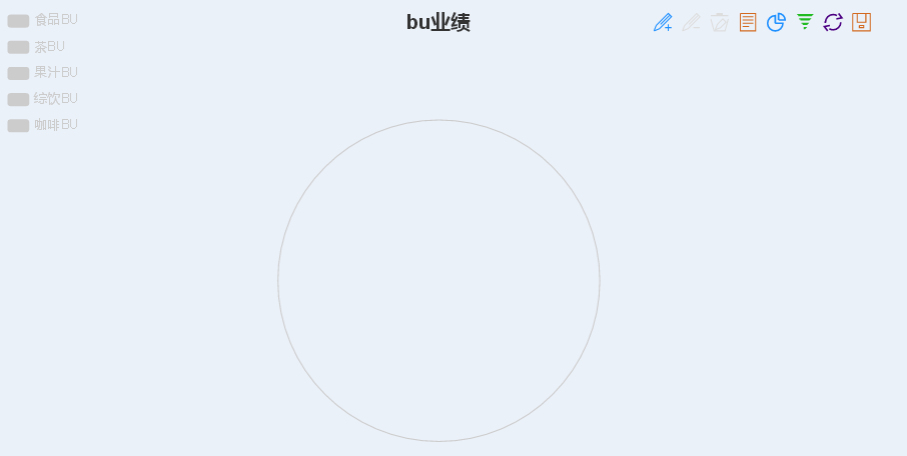
目前想用Ec与OracleBI结合,使其展示效果更加丰富,但是在处理饼图的时候用叙述将数据通过参数导入并未能数据展现,以下是代码:
<!-- 前缀 -->
<head>
<meta charset="UTF-8"/>
<title>E2饼图</title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="pietest" style="height:500px"></div>
<!-- ECharts单文件引入 -->
<script src="/analytics/res/echarts/echarts/build/dist/echarts.js"></script>
<script type="text/javascript">
// 路径配置
require.config({
paths: {
echarts: '/analytics/res/echarts/echarts/build/dist'
}
});
bu_list = [];
amt_list = [];
<!-- 叙述 -->
bu_list.push('@2');
amt_list.push(@4);
<!-- 后缀 -->
// 使用
require(
[
'echarts',
'echarts/chart/pie'
],
function (ec) {
var myChart = ec.init(document.getElementById('pietest'));
var option = {
title : {
text: 'bu业绩',
x:'center'
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient : 'vertical',
x : 'left',
data:bu_list
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {
show: true,
type: ['pie', 'funnel'],
option: {
funnel: {
x: '25%',
width: '50%',
funnelAlign: 'left',
max: 1548
}
}
},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
series : [
{
name:'访问来源',
type:'pie',
radius : '55%',
data:[{value:{amt_list}, name:{bu_list}}]
}
]
};
myChart.setOption(option);
}
);
</script>
</body>
万分感谢
<!-- 前缀 -->
<head>
<meta charset="UTF-8"/>
<title>E2饼图</title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="pietest" style="height:500px"></div>
<!-- ECharts单文件引入 -->
<script src="/analytics/res/echarts/echarts/build/dist/echarts.js"></script>
<script type="text/javascript">
// 路径配置
require.config({
paths: {
echarts: '/analytics/res/echarts/echarts/build/dist'
}
});
bu_list = [];
amt_list = [];
<!-- 叙述 -->
bu_list.push('@2');
amt_list.push(@4);
<!-- 后缀 -->
// 使用
require(
[
'echarts',
'echarts/chart/pie'
],
function (ec) {
var myChart = ec.init(document.getElementById('pietest'));
var option = {
title : {
text: 'bu业绩',
x:'center'
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient : 'vertical',
x : 'left',
data:bu_list
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {
show: true,
type: ['pie', 'funnel'],
option: {
funnel: {
x: '25%',
width: '50%',
funnelAlign: 'left',
max: 1548
}
}
},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
series : [
{
name:'访问来源',
type:'pie',
radius : '55%',
data:[{value:{amt_list}, name:{bu_list}}]
}
]
};
myChart.setOption(option);
}
);
</script>
</body>
万分感谢
没有找到相关结果
重要提示:提问者不能发表回复,可以通过评论与回答者沟通,沟通后可以通过编辑功能完善问题描述,以便后续其他人能够更容易理解问题.




3 个回复
铁皮罐头 - BIEE独立顾问 2016-08-24 回答
赞同来自:
efrick 2016-08-25 回答
赞同来自:
南蛮包子 2016-10-19 回答
赞同来自: