4月8日零时起,武汉解除了离汉离鄂通道管控措施,有序恢复对外交通。“封城”76天后,武汉与外界的通道重新开启。
昨晚,人民日报公众号推送了一篇文章,通过点击武汉的各个景点图片,可以将图片“点亮”,也就是通过点击将黑白色调的图还原为色彩绚丽的图,文章链接:今天,发条微信一起点亮武汉
点击前后内容如下:


其实,我们只要有电脑就能实现啦,也不用装什么软件和编程环境。
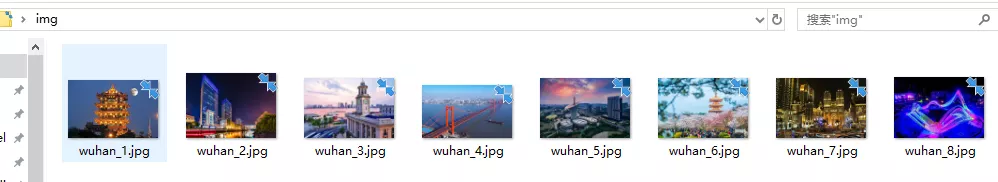
首先,你可以准备几张需要的彩色图片,然后将他们放在一个文件夹中,例如我对应人民日报的武汉景点找了一些高清大图,按顺序命名好,如下图所示,放在了名为img的文件夹中:

之后新建一个html文件,内部写入如下代码:
(以下代码块左右滑动查看)
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title></title>
<style type='text/css'>
img{
width: 800px;
height: auto;
display: block;
margin: 0 auto;
-webkit-filter: grayscale(1);
transition: all 2s;
}
</style>
</head>
<body>
<img src="img/wuhan_1.jpg" id="btn1" onclick="threeFn(id)">
<img src="img/wuhan_2.jpg" id="btn2" onclick="threeFn(id)">
<img src="img/wuhan_3.jpg" id="btn3" onclick="threeFn(id)">
<img src="img/wuhan_4.jpg" id="btn4" onclick="threeFn(id)">
<img src="img/wuhan_5.jpg" id="btn5" onclick="threeFn(id)">
<img src="img/wuhan_6.jpg" id="btn6" onclick="threeFn(id)">
<img src="img/wuhan_7.jpg" id="btn7" onclick="threeFn(id)">
<img src="img/wuhan_8.jpg" id="btn8" onclick="threeFn(id)">
</body>
<script type="text/javascript">
function threeFn(x){
var btn = document.getElementById(x);
btn.style.WebkitFilter = "none"
}
</script>
</html>
例如我将该文件保存为“点亮.html”,将该文件与img文件夹放在同一路径下。
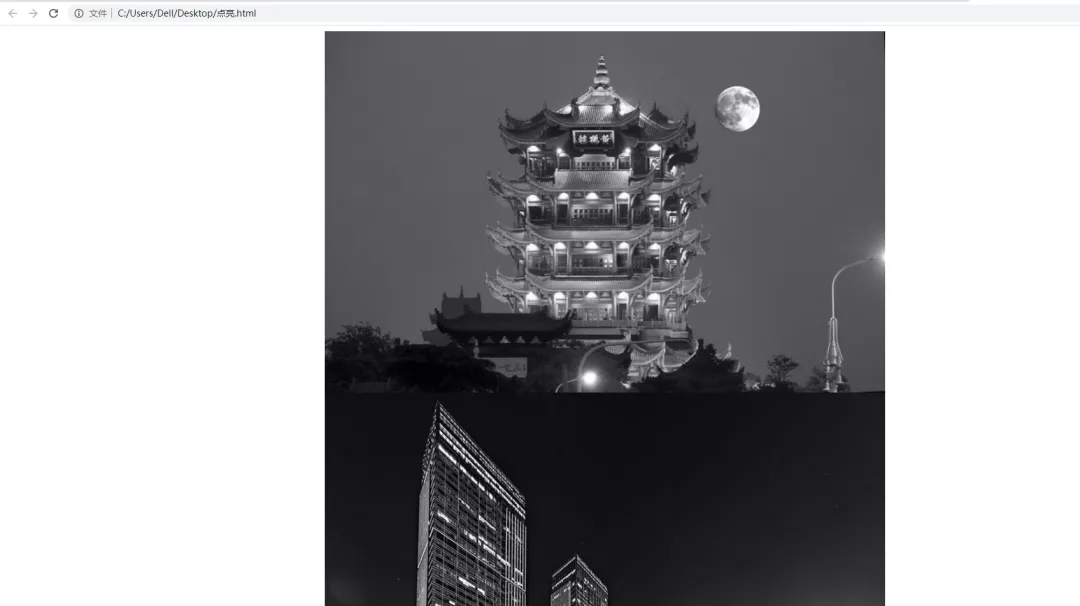
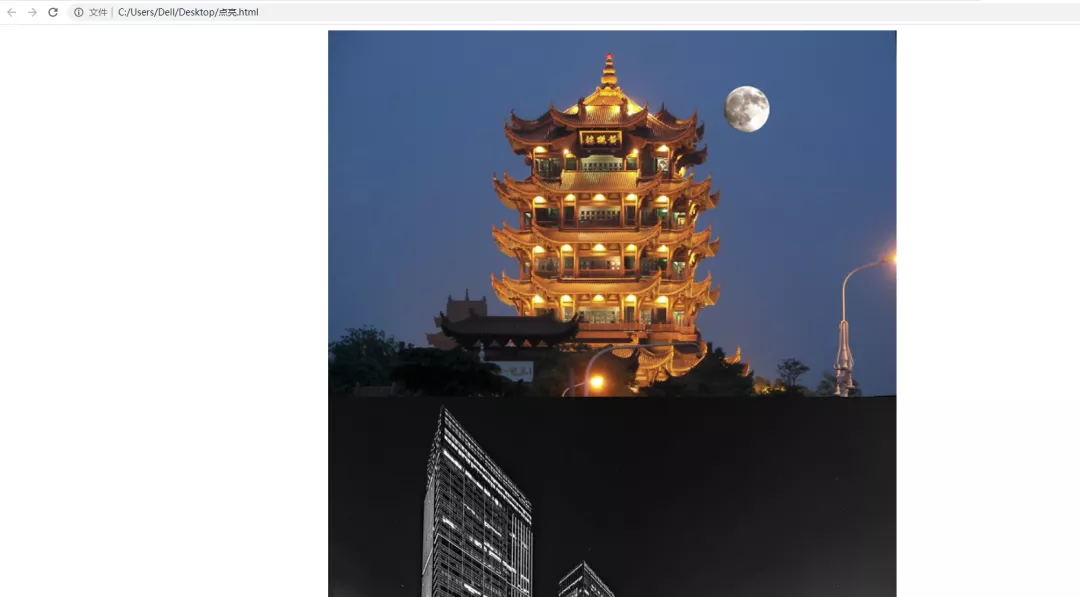
然后以浏览器方式打开“点亮.html” 即可看到如下页面:

当你鼠标点击图片时,图片会从黑白慢慢渐变转为彩色,如下图所示:

让我们通过视频来看看效果吧:
视频无法插入,在公众号查看。
代码中首先通过-webkit-filter: grayscale(1);将所有图片样式设置为黑白。使用JavaScript的鼠标点击事件,当鼠标点击图片时,将设置黑白的样式去除,同时指定不是立刻去除,而是通过 transition: all 2s设定转变事件为2秒,所以当我们鼠标点击图片时,会发生颜色的渐变。
原理就是这么简单~快来一起尝试一下吧!
武汉加油!中国加油!
关注公众号,回复“加油”,即可获得完整源码和素材文件。
欢迎关注我的公众号“数据科学杂谈”,原创技术文章第一时间推送。
