前一个博客:"《Python网络数据采集》读后总结 --第3章及天善用户关系分析实例"提到了怎么获取天善用户的关系数据,但没有说如何更好呈现关系图,这次介绍一下使用Echarts的实现。
1.获取人员及其关系的基本数据
如何获取见上一个博客
a.用户的基本信息示例

b.用户之间的关联示例

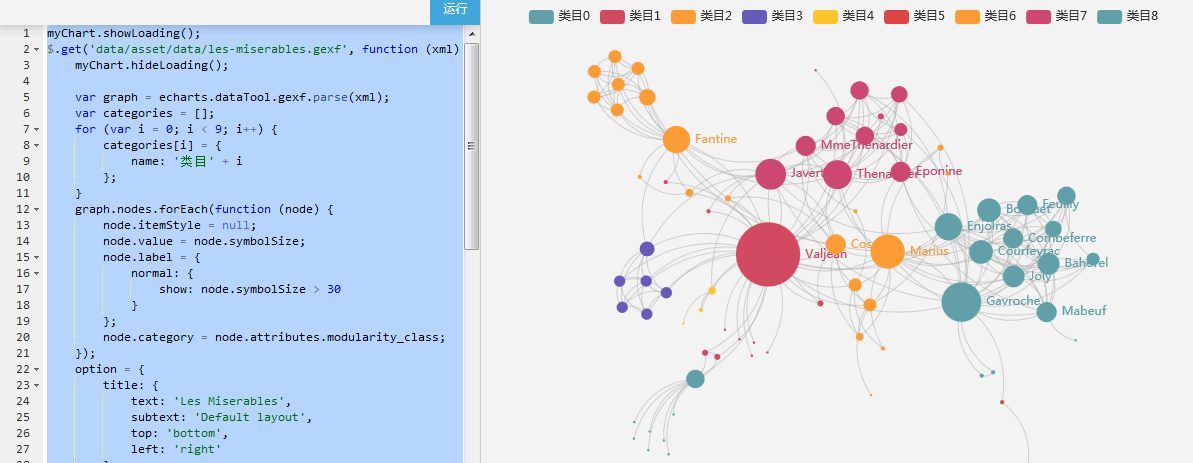
2.使用Echarts呈现关系图
数据拿到了,就需要考虑如何呈现用户之间的关系了。
而Echart有关系图提供,就考虑使用这个了。
具体看Echarts的示例(http://echarts.baidu.com/demo.html#graph)
a. 准备工作
需要引入3个js文件
<script src="echarts.js"></script>
<script src="jquery.js"></script>
<script src="dataTool.js"></script>
其中2个从以下网址获取
http://echarts.baidu.com/gallery/vendors/echarts/extension/dataTool.js
http://echarts.baidu.com/vendors/jquery/jquery.js
b.前1000用户关系的示意图
里面有一位同学和新的朋友们都没联系了

c.实现原理
step 1: copy模板
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="echarts.js"></script>
<script src="jquery.js"></script>
<script src="dataTool.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 800px;height:500px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
/////////////////////////////
//填写图形脚本
/////////////////////////////
</script>
</body>
</html>
step 2: 填上具体的图形代码
按官方示例复制即可

step 3 修改数据
这个关系图gxef格式的数据,按格式修改即可。
d.gxef格式的数据简介
一种描述网络结构的语言,指定的节点和边的关系图,以及用户定义的属性。
具体可以到这个UTRL看
https://gephi.org/gexf/format/index.html
这次给出的只是一个简单示例,复杂还是需要工具生成。
先以实际的示例介绍一下基本内容:
attributes设置属性,node设置点,edge设置点的关系。
<gexf xmlns:viz="http://www.gexf.net/1.1draft/viz" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://www.gephi.org/gexf/1.1draft" xmlns:ns0="xsi" version="1.1" ns0:schemaLocation="http://www.gephi.org/gexf/1.1draft http://gephi.org/gexf/1.1draft.xsd">
<meta lastmodified="2016-04-12T02:13:40.776892">
<creator>Gephi.org</creator>
<description>A userid network</description>
</meta>
<graph defaultedgetype="directed" label="A Web network" mode="static">
<attributes class="node" mode="static">
<attribute id="dataclass" title="id category" type="integer"></attribute>
<attribute id="datasize" title="id connect" type="integer"></attribute>
</attributes>
<nodes>
<node id="1" label="梁勇"><attvalues><attvalue for="datasize" value="5914"/><attvalue for="dataclass" value="5"/></attvalues></node>
<node id="2" label="子呆不呆"><attvalues><attvalue for="datasize" value="5686"/><attvalue for="dataclass" value="5"/></attvalues></node>
<node id="3" label="冰咖啡"><attvalues><attvalue for="datasize" value="5622"/><attvalue for="dataclass" value="5"/></attvalues></node>
</nodes>
<edges>
<edge id="1" source="1" target="2" weight="1"/>
<edge id="2" source="2" target="3" weight="1"/>
</edges>
</graph>
</gexf>
e.注意事项
用户数多了,关系图就画不出不来了,目前最多使用了2000个点,但是关系多一点没有问题。
f.下一步考虑
可以考虑使用Gephi生成,位置可以不要在动态计算了。
3.天善的前10个用户关系图示例:

示例页面见附件,注意由于安全性问题,不能应用本地的gxef,需要把这些放到http server上。