在实际开发中,按钮的应用是必不可少。使用 CSS 来制作按钮,可以更有新意,更有趣,也可以自定义自己想要的样式。
一、平面样式CSS按钮
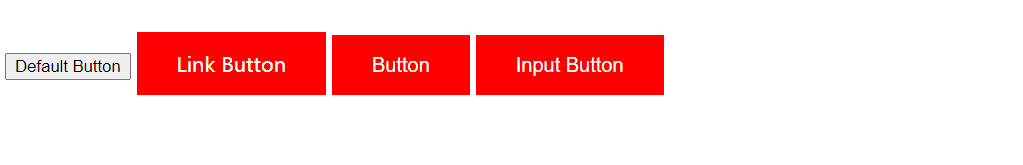
平面样式按钮的使用现在非常流行,并且符合无处不在的平面设计趋势。,这些的平面样式按钮效果很好看。
以下代码是按钮处于正常的情况下的状态。
例:
.button {
background-color: #4CAF50;
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
}

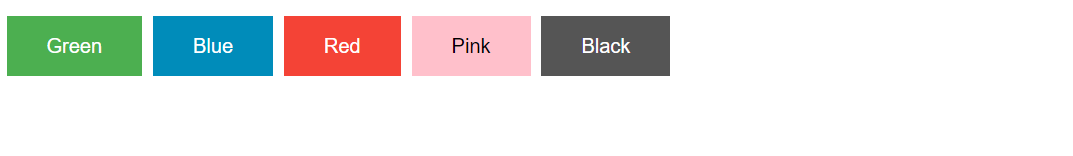
1. 按钮颜色
颜色:Green ,Blue, Red, Gray ,Black。
可以使用 background-color 属性来设置按钮颜色。
例
.button1 {
background-color: #4CAF50;
}
.button2 {
background-color: #008CBA;
}
.button3 {
background-color: #f44336;
}
.button4 {
background-color: #FFC0CB;
color: black;
}
.button5 {
background-color: #555555;
}

2. 按钮大小
尺寸10px ,12px ,16px 20px , 24px。
可以使用 font-size 属性来设置按钮大小:
例 :
.button1 {
font-size: 10px;
}
.button2 {
font-size: 12px;
}
.button3 {
font-size: 16px;
}
.button4 {
font-size: 20px;
}
.button5 {
font-size: 24px;
}

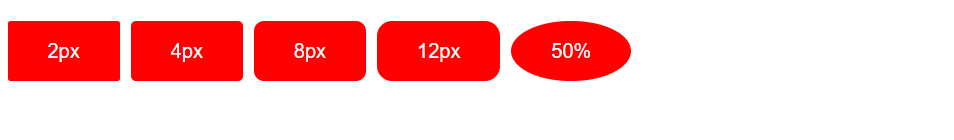
3. 圆角按钮
弧度:2px ,4px ,8px ,12px ,50%。
可以使用 border-radius 属性来设置圆角按钮:
例:
.button1 {
border-radius: 2px;
}
.button2 {
border-radius: 4px;
}
.button3 {
border-radius: 8px;
}
.button4 {
border-radius: 12px;
}
.button5 {
border-radius: 50%;
}

二、边框样式CSS按钮
边框样式按钮与平面按钮属于同一类。唯一的区别是,将使用边框来代替平面按钮所使用的背景颜色。以下代码是按钮处于正常的情况下的状态。
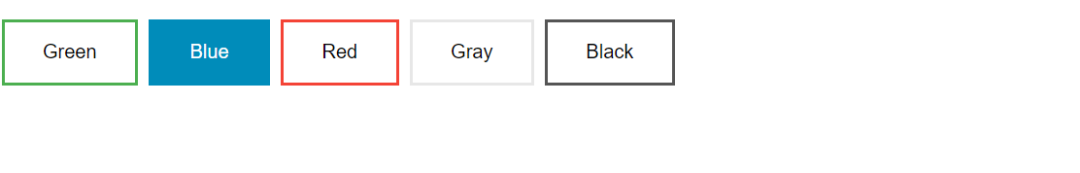
1. 按钮边框颜色
绿 蓝 红 灰 黑
可以使用 border 属性设置按钮边框颜色:
例:
.button1 {
background-color: white;
color: black;
border: 2px solid #4CAF50;
}

2. 鼠标悬停按钮
可以使用 :hover 选择器来修改鼠标悬停在按钮上的样式。
提示: 可以使用 transition-duration 属性来设置 "hover" 效果的速度:
例:
.button {
-webkit-transition-duration: 0.4s;
transition-duration: 0.4s;
}
.button:hover {
background-color: #4CAF50;
color: white;
}
鼠标放在对应的色块上,显示相对应的颜色。

3. 按钮阴影
阴影按钮 鼠标悬停后显示阴影。
使用 box-shadow 属性来为按钮添加阴影。
例:
.button1 {
box-shadow: 0 8px 16px 0 rgba(0,0,0,0.2), 0 6px 20px 0 rgba(0,0,0,0.19);
}
.button2:hover {
box-shadow: 0 12px 16px 0 rgba(0,0,0,0.24), 0 17px 50px 0 rgba(0,0,0,0.19);
}


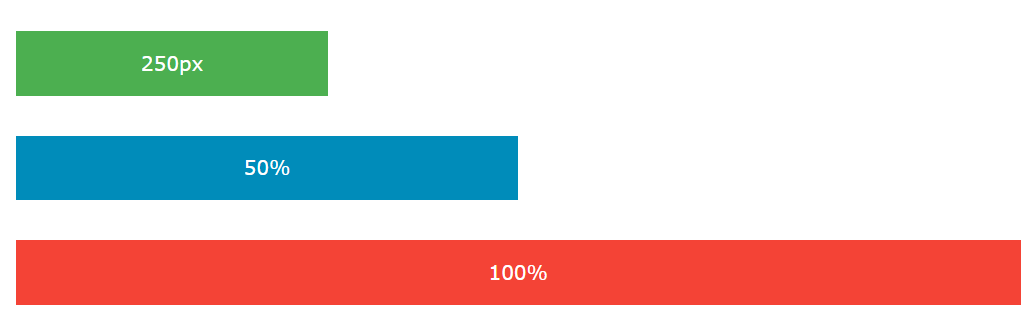
4. 按钮宽度
宽度:250px,50% ,100%
默认情况下,按钮的大小有按钮上的文本内容决定( 根据文本内容匹配长度 )。可以使用 width 属性来设置按钮的宽度:
提示: 如果要设置固定宽度可以使用像素 (px) 为单位,如果要设置响应式的按钮可以设置为百分比。
CSS 实例
.button1 {
width: 250px;
}
.button2 {
width: 50%;
}
.button3 {
width: 100%;
}

三、按钮组
1. 移除外边距并添加 float:left 来设置按钮组:

CSS 实例
.button {
float: left;
}
2. 带边框按钮组

可以使用 border 属性来设置带边框的按钮组:
CSS 实例
.button {
float: left;
border: 1px solid green
}
四、按钮动画
1. 按样式CSS按钮
这些“按下”式按钮结合了一些平面设计和假象,让用户感觉他们实际上按下了按钮。当用户按下它时,它似乎陷入了页面。它的实现需要用到阴影来设置,使其具有3D弹出外观。以下代码是按钮处于正常的情况下的状态。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>编程字典</title>
<style>
.pm button {
width: 200px;
height: 100px;
color: #fff;
background-color: #6496c8;
border: none;
border-radius: 15px;
box-shadow: 0 10px #27496d;
}
</style>
</head>
<body>
<div class="pm"> <button class="button">Click Me</button>
</div>
</body>
</html>


五、总结
本文基于Html基础,主要介绍了Html中按钮组件的使用,对于按钮中需要用到的做了详细的讲解,用丰富的案例 ,多种样式展示,帮助大家去更好的理解 。
最后,希望可以帮助大家更好的学习CSS3。
想学习更多Python网络爬虫与数据挖掘知识,可前往专业网站:http://pdcfighting.com/
