【一、项目背景】
createjs是一个基于canvas的制作H5游戏、动画、交互的库。包括EaselJs、TweenJs、SoundJs、 PreloadJs四个部分。它基于容器进行展示,其中根容器是stage(舞台)对象。
今天教大家用EaselJs、TweenJs结合做一个游戏说明界面。
【二、项目准备】
1、去网站:
http:
下载EaselJs、TweenJs这两个模块。

【三、需要的工具】
Adobe Dreamweaver
【四、项目目标】
运行到浏览器,弹框从上往下滑到指定位置,点击红色按钮,跳转4399游戏界面。
【五、项目分析】
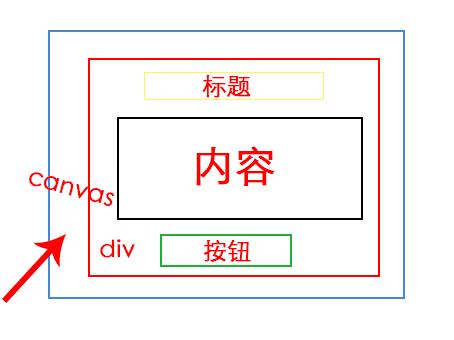
1、创建画布canvas。创建一个div,用h3表示标题,P标签加载内容用a标签做按钮,如图:

【六、项目实现】
1、导入EaselJs、TweenJs模块。
<script src="js/easeljs-0.7.1.min.js"></script>
<script src="js/tweenjs.min.js"></script>
body 创建画布canvas 设置画布大小,画布添加描边 ,id属性。
<canvas id="canvas" width="500" height="400" style="border: 1px solid#050000" ></canvas>
2、创建div 设置对应的标签,内容,按钮模块。设置div的id属性。
<div id="instrutions" style="width: 400px; height: 300px;border: 1px dashed #00d0ff;text-align: center; visibility: hidden">
<h3>游戏说明</h3>
<p><b>点击</b><span style="color: red;"a>红色</span>按钮</p>
<p >Make sure you click them <span style="text-decoration: underline;">all</span>before time runs out!</p>
<p>Rack up <i>as many points </i>as you can to reach the <span style=a"color: #0c61ff">BULE</span>level.</p><a style="background-color:#f00;">开始游戏</a>
<h2 style="font-weight: bold; margin-top: 30px;">
GOOD LUCK!</h2>
3、js加载,实现动画效果。
window.onload=function () {
var stage=new createjs.Stage(canvas);
var d=new createjs.DOMElement("instrutions");
d.alpha=0;
d.x=50;
createjs.Tween.get(d).wait(100).to({y:40,alpha:1},2000,createjs.MotionGuidePlugin.bounceIn);
stage.addChild(d);
createjs.Ticker.addEventListener("tick",stage);
}
代码解析:
1)表示页面已加载就要执行的函数。
window.onload=function ()
2)创建一个名为canvas的舞台(stage)**
var stage=new createjs.Stage(canvas)
3)找到div的对应的id属性,设置它的不透明度为0,(刚开始不可见)初始化x坐标。
var d=new createjs.DOMElement("instrutions");
d.alpha=0;
d.x=50;
4)get()表示你要改变的对象,括号内输入id值。wait()表示你要延迟显示的时间,to()表示你要让它做什么事情,(这里给它到y坐标为40,并且把它的不透明度为1 ) ,MotionGuidePlugin.bounceIn:表示让它从上往下掉。**
createjs.Tween.get(d).wait(100).to({y:40,alpha:1},2000,createjs.MotionGuidePlugin.bounceIn);
5)组件添加到舞台(stage),createjs.Ticker.addEventListener("tick",stage);表示刷新舞台。**
stage.addChild(d);
createjs.Ticker.addEventListener("tick",stage);
【六、效果展示】
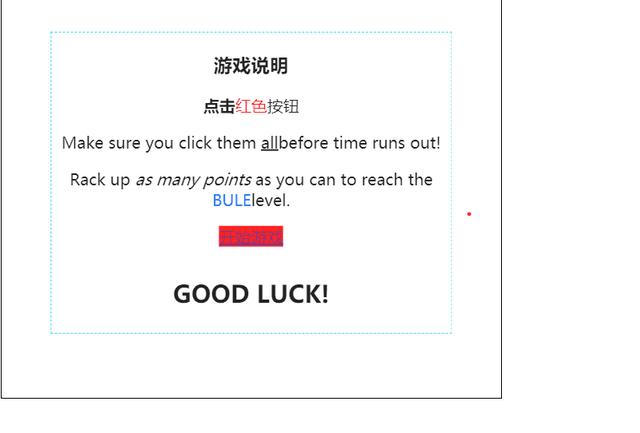
1、F12运行到chrome浏览器,div块从上往下掉落。

2、点红色按钮跳转页面。

【七、总结】
1、本文主要介绍了createjs中EaselJs、TweenJs的用法,以及对stage是如何创建的,stage上 页面的动画效果。在页面上如何去呈现stage。以及页面是如何的跳转。js如何调用实现功能。
2、就本项目中的难点,重点,提供了详细的讲解和提供有效的解决方案。
3、大家可以尝试了解createjs的其他模块,官网上有对应的API文档供大家学习。
4、按照操作步骤,自己尝试去做。自己实现的时候,总会有各种各样的问题,切勿眼高手低,勤动手,才可以理解的更加深刻。
5、如果需要本文源码,请在公众号后台回复“动画效果”四个字获取。
****看完本文有收获?请转发分享给更多的人****
IT共享之家
入群请在微信后台回复【入群】

想学习更多Python网络爬虫与数据挖掘知识,可前往专业网站:http://pdcfighting.com/