作用:地图展示数据,热点标注,高交互性:可以缩小到具体街道,查看周边信息,全景地图等
简单效果(展示了2K+个分公司,响应速度有点慢):

实现过程
需要文件:
(在附件中,咋们的群:BI cognos 347488829; BI Tableau 161474757)

百度地图ak 申请
http://lbsyun.baidu.com/index.php?title=jspopular/guide/getkey
js和html文件上传到服务器上(能引用到就行 路径不一定和我的一样):


报表页面

1、<div style="display:none">
2、</div>
3、 //3是重点 倒腾了好久才看穿这一切
<script type="text/javascript">
var tableObj= document.getElementsByClassName("ls","table");
var tableA=tableObj[0];
//分公司及其装B数
var data=[];
//分公司及其经纬度 注意是定义一个对象
var obj= new Object();
for(var i=1;i<tableA.rows.length;i++){
var temp=[];
data.push({name:tableA.rows[i].cells[0].innerText,value:parseInt(tableA.rows[i].cells[3].innerText)});
temp[0]=parseFloat(tableA.rows[i].cells[2].innerText);
temp[1]=parseFloat(tableA.rows[i].cells[1].innerText)
obj[tableA.rows[i].cells[0].innerText]=temp;
}
function returnData(){
return data;
}
function returnGeoCoordMap(){
return obj;
}
</script>
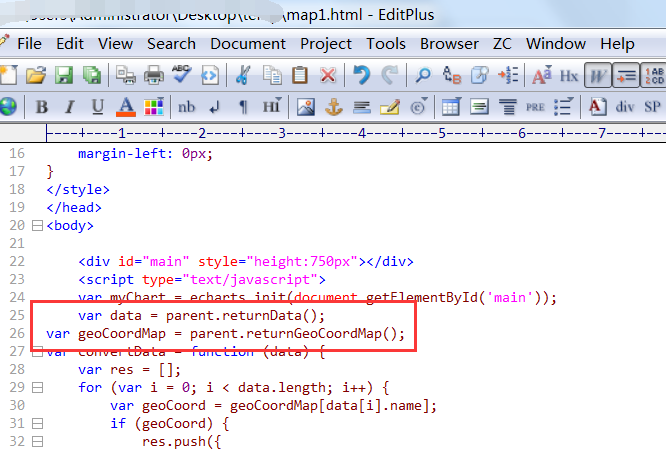
<iframe height="700" width="1200" frameborder=0 scrolling=no src='../map1.html'></iframe>
html里面需要去调父容器(也就是cognos页面)的方法: