作者:余政彥 美国东北大学信息设计艺术硕士、中国人民大学经济硕士,可视分析爱好者
个人公众号:鱼政彦

从左到右,需要哪些步骤?
本文特别感谢蒜了吧(ID:suanleblabla)的大熊花、镝次元(ID:dyclub-org)原创内容负责人赵玮雯进行润饰。我绝对不会告诉你这两个人是同一个人(๑⁼̴̀д⁼̴́๑)ッ‼
前情提要
我目前就读于美国东北大学 (Northeastern University)信息设计与可视化(Information Design and Visualization) 专业。留学前,我学了六年的经济学,搞过科研、当过公关、做过记者,就是没学过设计,顶多报了一个Simon阿文的网课,还有本科的时候很爱做PPT。这一系列的文章,我会用三篇文章记录自己的东北大学的三份作业的修改过程,从不同角度回答“要做好一个信息图,需要经历过哪些过程”的问题。文章最后,附有其他同学的优秀作品推荐。
前言
本文是第二篇,也是我的第一个作业:三次旅行。会放在第二篇才来介绍,是因为这个作业最让我头疼,可能是刚入学还有很多不适应的地方,所以写作业的过程不是很顺利,对最后成品也不是很满意(这才是重点(ఠൠఠ)),因此才放在第二篇。相较于上一篇,这篇文章底部的优秀同学作品比较多,对我而言,每一个都很值得仔细品析,都有很多值得学习的设计概念与技巧。
三次旅行
你是否想过,从你的住处到学校,会经过什么店面?或者,如何让别人清楚了解从你现在的住处回到家乡,你会经历什么事情?又或者,让你规划一趟旅行,你如何清楚简明的表达每一段路程?
这三趟旅行,构成了这个作业:我们需要清楚阐述1从住处到学校、2从住处到家乡、3从住处到自己想要去的一个景点,这些路程中我们会经历过什么、会做什么、会有什么感受等等,一趟旅行至少需包含十个信息。
如果是你,你会怎么设计这三趟旅行?
第一周:画草图
起初,我分别用了三种不同的形式去设计这三趟旅行。
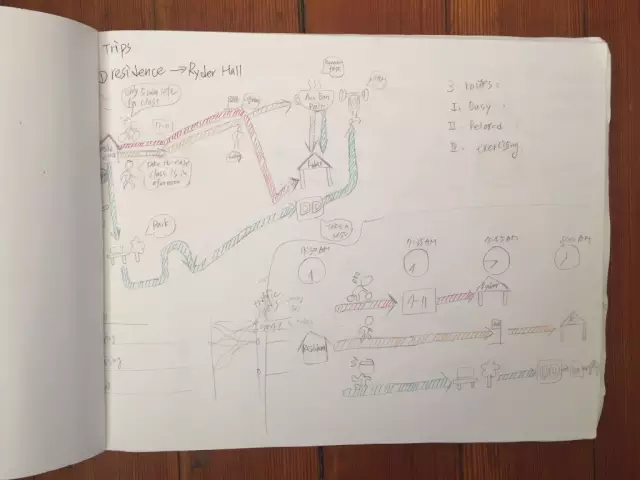
旅行一(从住处到学校),我打算用比较有趣可爱的小人去诠释我在三个不同时间的上学状态(慌慌张张赶早上八点的课、悠闲走去学校自习、假日去健身房运动后再去学校自习):

路程呈现的形式有两种,直线式与地图式(展现相对位置)。
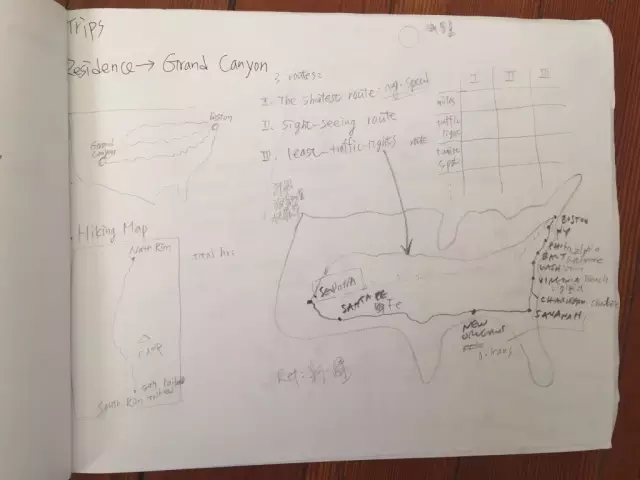
旅行二(从住处到美国大峡谷),我使用地图的方式呈现:

这边的设计概念是我想要列出两个不同的路程通往大峡谷,一个会经过很多大城市,另一个会是Google推荐的最短路程(原本还想要加上一条最少红绿灯的路线,因为我很不爱等红绿灯哈哈哈,但有技术上执行的困难,就作罢)。
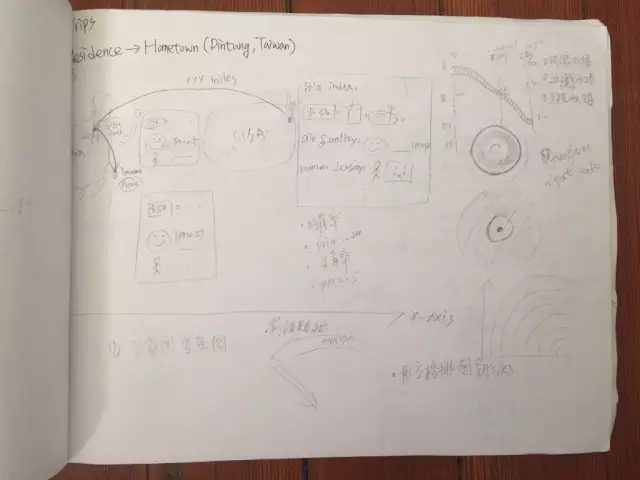
旅行三(从住处回到家乡),我打算呈现图表式的信息图,即图中会包含许多图标(icon)与数据:

在回我台湾的家之前,我打算去一趟北京找我在那边的朋友,也因此,我在草稿中想要呈现出美国与中国在一些经济数据的不同,例如生育率、空气品质、物价等等。
画完这三个草图,我当时深深被自己的创意给折服(ૢ˃ꌂ˂⁎),对这些呈现方式挺满意,但殊不知我完全搞错老师的意思,导致之后花许多时间追老师规定的进度,还因此荒废其他课程,看了好几次日出才勉强追上其他同学的进度…下面将解释我到底搞错了什么。
第二周:第一版初稿
这里我把上周的草稿图在AI中实现。
旅行一(从住处到学校):

这边简化了上周草图的设计,主要呈现了我在不同时间去学校的过程。
旅行二(从住处到美国大峡谷):

这趟旅行我使用观光客数量、犯罪事件去呈现在其中一条路线。
旅行三(从住处回到家乡):

这边跟上周的草图比较下差异更是巨大,因为原本信息图表的概念太难执行,所以我就…放弃了。这里我使用飞机航班数据去呈现我回家一趟所搭乘的航班,在所有航班数据中是如何的渺小。因为当时还不会写代码,所以我使用RAW这个工具去帮我可视化数据。
飞机航班数据: http://openflights.org/data.html#airport
RAW: http://raw.densitydesign.org/
从这三张图可以看出,我花了相当多时间在细部的设计上面,但直到我在这周给老师看过作业后我才知道我完全搞错老师的要求。老师要我们用一个设计方式去呈现三趟旅行。也就是说,我设计的这三种旅行,只能选一个(上周在听老师讲解时我完全忽略这个重要的信息)。
在接受这个晴天霹雳的事实后,我赶紧没日没夜的去构思新的设计样式。
第三周:决定可视化形式

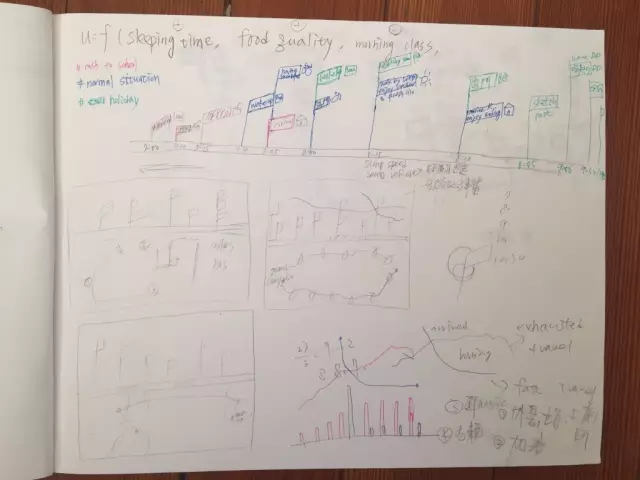
从草图可以看出,我打算使用原先第一趟旅行的设计方式,简化旅行的路线,着重在每一趟旅行中我会做什么事情、会经历过什么景点等等。
此外,我用了经济学中效用(utility)的概念,我想要视觉化我每一趟旅行的效用,让人可以清楚知道这些旅行带给我的满意程度。
(维基小百科:一般而言,效用是指对于消费者通过消费或者享受闲暇等使自己的需求、欲望等得到的满足的一个度量)
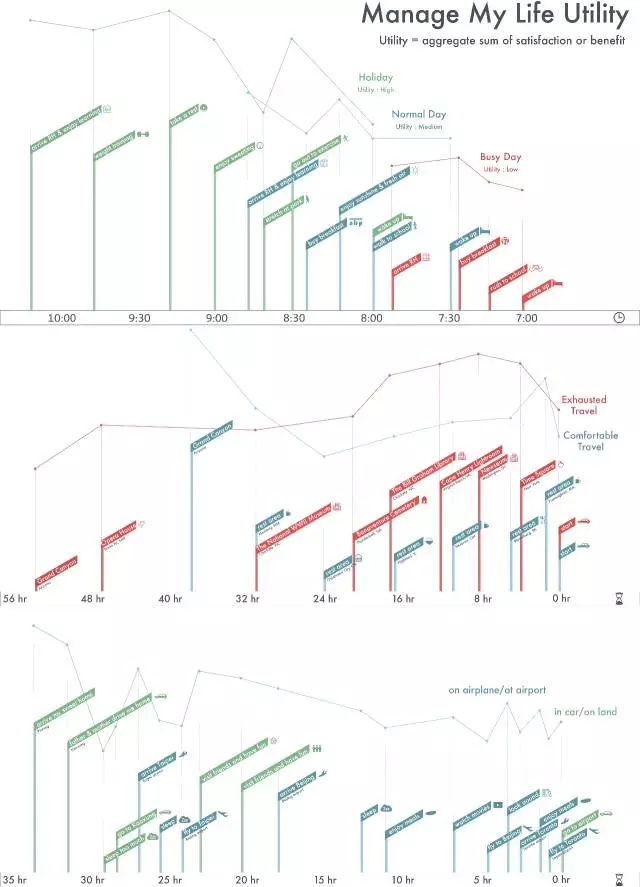
下图是在当周赶出来的成果,并在上课前几天给老师看:

图基本上由两种线条、三大区块组成。两种线条:直条与折线。直条的高度代表效用,即我做这件事情给我的满足程度。折线也代表效用,但折线可以方便不同事情之间效用的比较,不会像直条那样有事情名称来干扰直条效用彼此之间的比较。三大区块:由上而下分别是第一趟旅行(从住家到学校)、第二趟旅行(从住家到大峡谷)、第三趟旅行(从住家到家乡),直条颜色不同代表不同路线或是交通工具。
没日没夜、荒废其他课程而赶制出来的成果老师大致上挺满意,除了一些细节需要调整:颜色、排版与时间条。
颜色:老师提到,需要考量到色盲人士对红绿色无法辨识。
排版:整体排版较挤,每一趟旅行之间需要更多空白的空间。
时间条:需要标示出每一趟旅行的起点与终点。
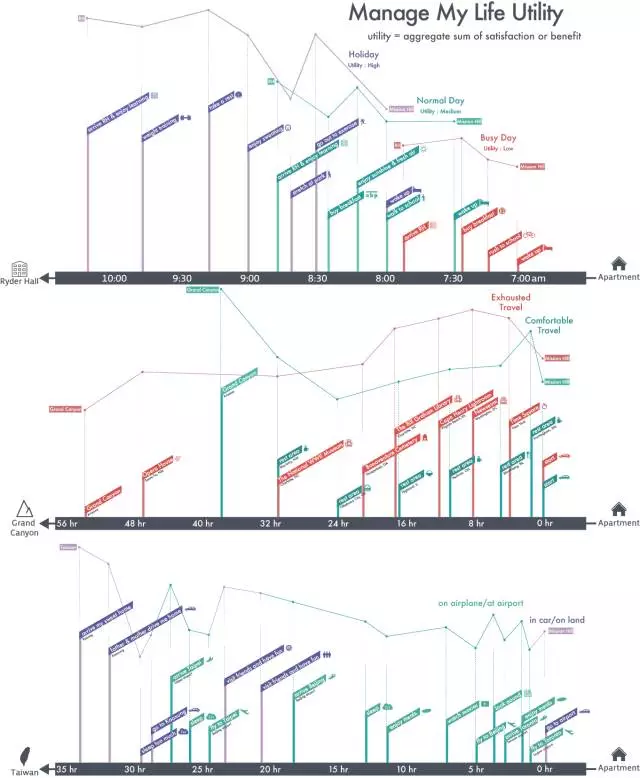
因为我这周在上课前几天先给老师看过作业,所以该周上课之前,我还有时间继续修改:

除了按照老师提到的问题去修改,我还调整了一下细节,例如把时间条变成黑色、在效用这线条上标明起点与终点。
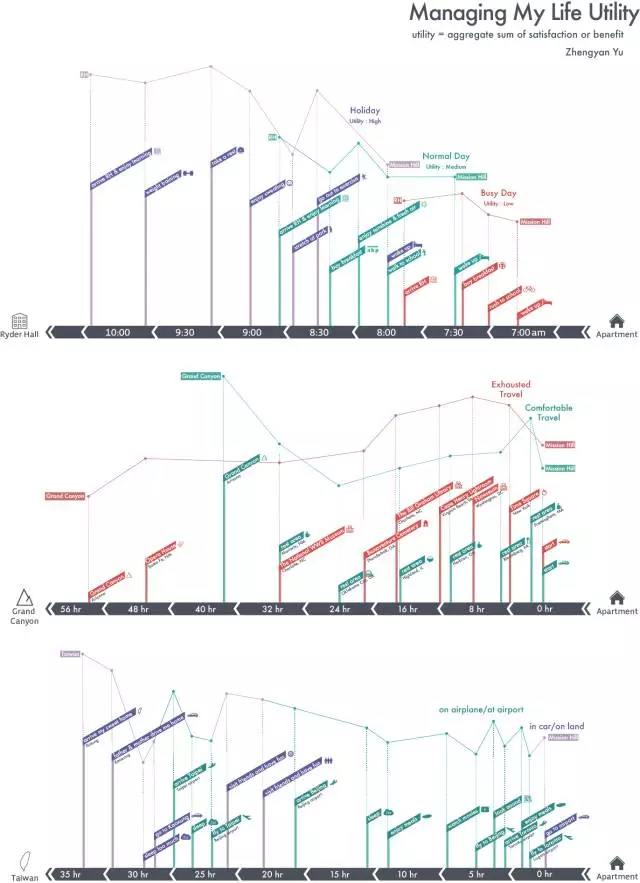
第四周:定稿

这份作业在这周大致结束。这周调整的细节是在时间条上加上箭头,让时间的过程更为明显,可以让读者更清楚知道这三趟旅行是从左到右进行。
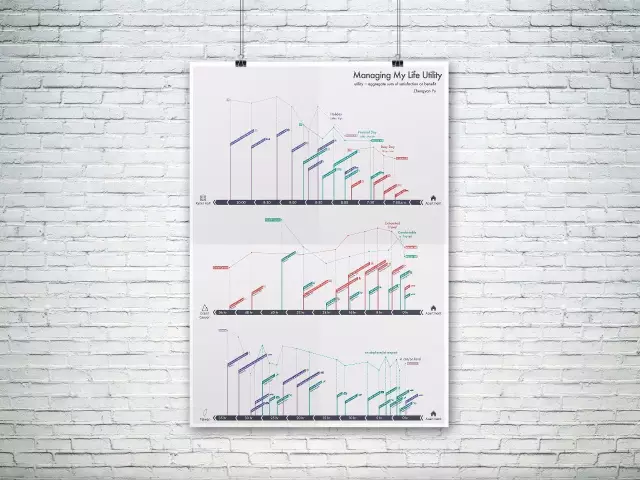
加上mockup后,让我这个作业的呈现形式更清楚,这份作业并不是要在手机上呈现,而是像海报那样可以印出来挂在墙上:

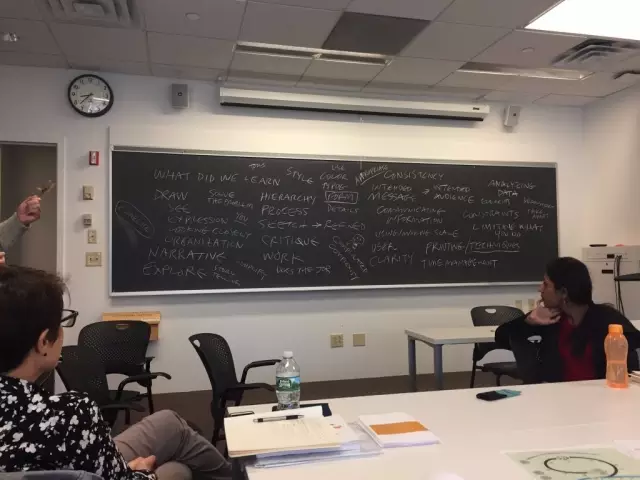
在我们完成第一、二份作业后,老师要我们讲出我们学到了什么,他把我们讲出来的字写在黑板上:

我自己很喜欢这种方式,大家把自己学到的东西讲出来,借此回顾自己与其他同学到底学到了什么、为什么其他同学可以学到我没有发现的东西等等。
其他同学作品:
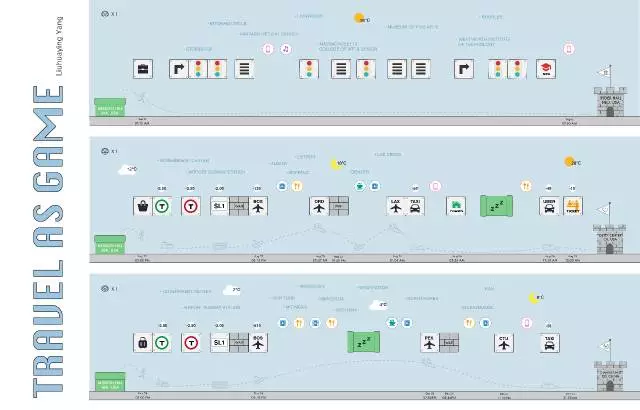
Liuhuaying Yang 杨柳桦樱
个人网站:spark.go4trees.com/

树(这位同学的昵称)的作品是把三趟旅行用类似马力欧的方式呈现,相当有趣。老师很喜欢他用一个小人从水管中跳出的设计方式。我很喜欢这个作品的颜色选用,整体视觉呈现简洁明瞭。

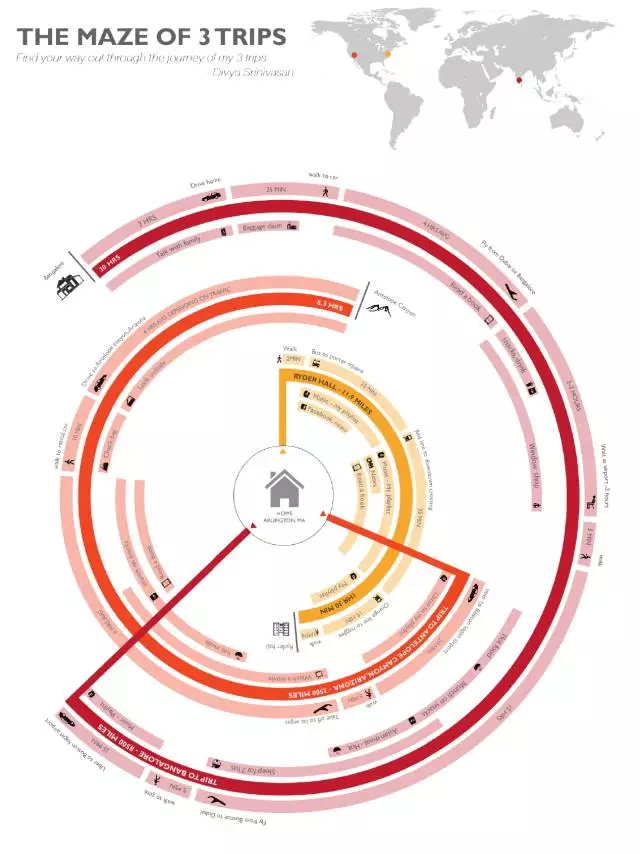
Divya Srinivasan
个人网站:dvs736.wixsite.com/divyasrinivasan

Divya的这个作品是我最喜欢的其中之一。我在想,可能Divya具有建筑的背景,所以他的作品会比较有结构(我乱猜的哈哈哈没跟他讨论过)。我很喜欢他用圆圈去表现这三趟旅行,这也启发了我第二个作业(上一篇文章)的设计概念。

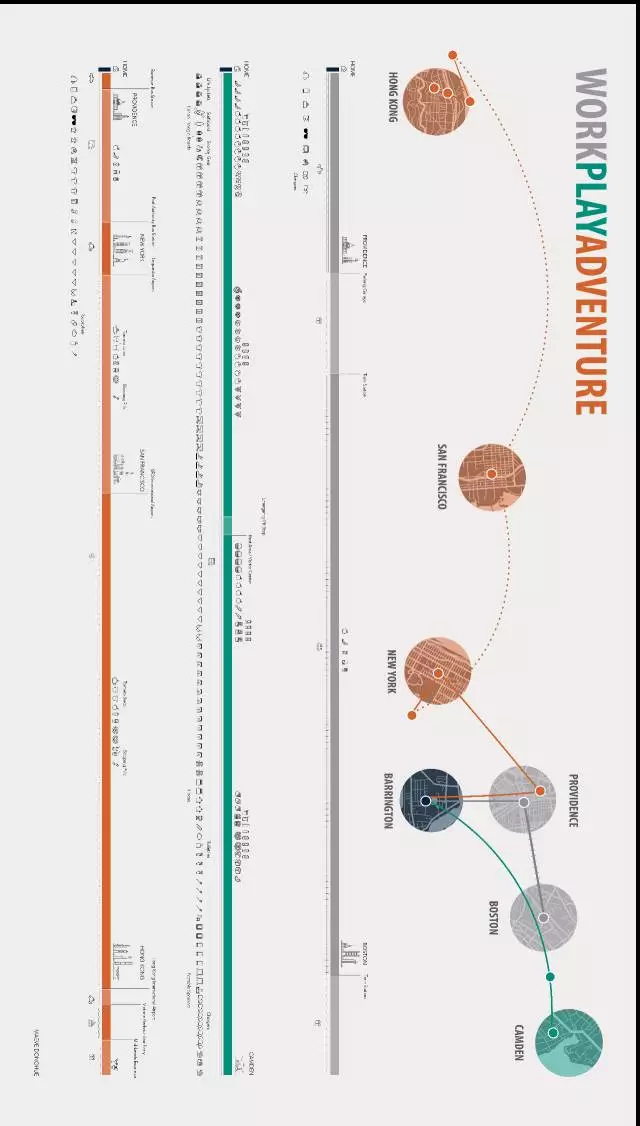
Maeve Donohue
个人/公司网站:
Founder, Tango RI
Co-founder, Buttrfly
President, Nami Studios

Maeve具有多年的设计经验,所以他的作品在视觉表现上相较其他同学会更为细致与成熟。我个人很喜欢他这个作品上面的地图,用圆圈与颜色去呈现,效果挺好。

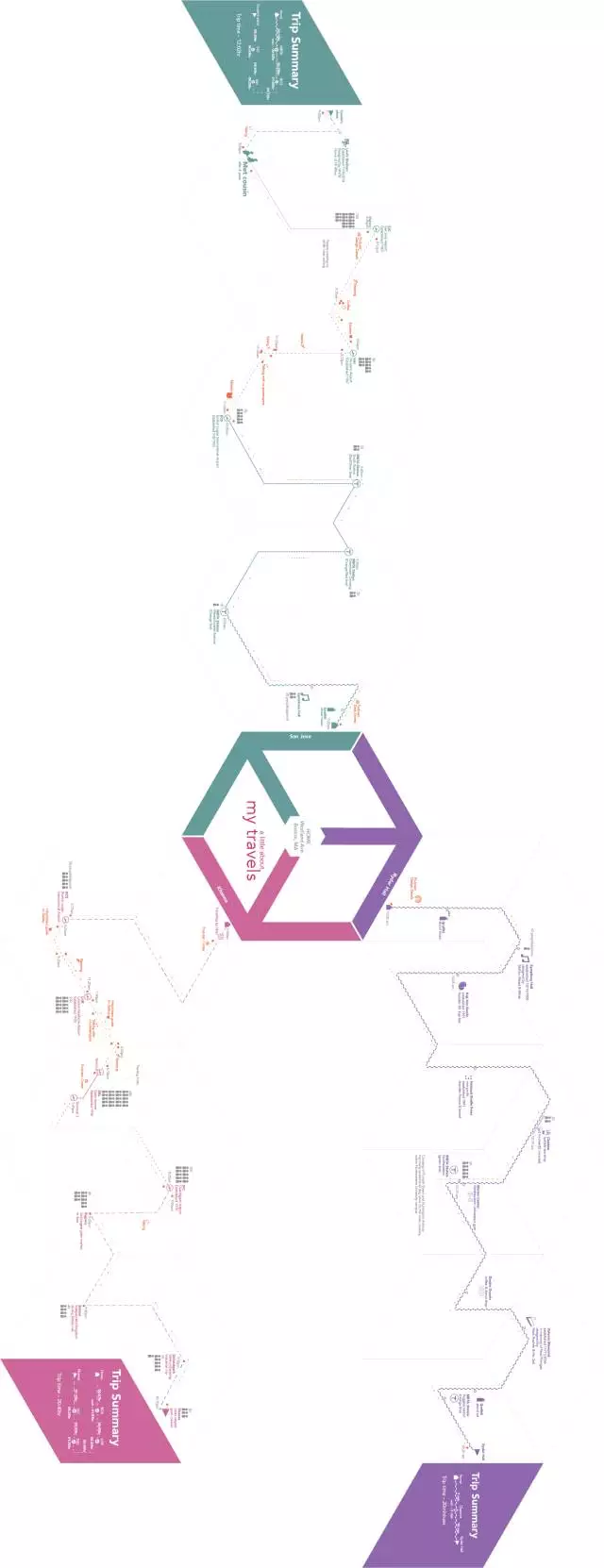
Navarjun Grewal
个人网站:http://navarjun.com/

Navi是班上的编程大神,他具有计算机的背景。但除此之外,他永远有取之不尽用之不竭的设计想法,他每一个作业都有好几个版本,他永远对他的作品不满意(根据他自己表示)。这个作品还是我第一次看到,之前上课时他的作业还不是长这样。

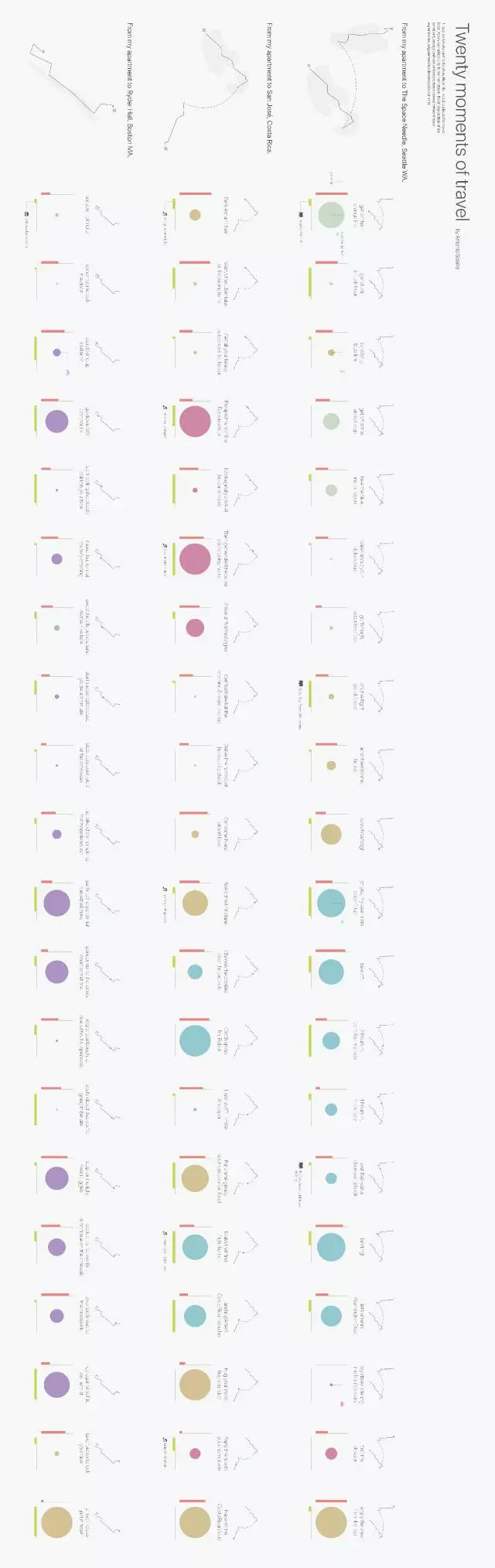
AntonioSolano
个人网站:antonio-solano.com

这个作品得到了老师的高度评价,也是我个人很喜欢的一个。Antonio具有工业设计的背景。这个作业他呈现了他在不同旅行中他的不同感受、他做了不同的事情等等。我很喜欢他色彩的运用,还有用简化的地图去呈现他做不同事情时在旅途中的位置。

大家都在看
2017年R语言发展报告(国内)
精心整理 | R语言中文社区历史文章合集(作者篇)

公众号后台回复关键字即可学习
回复 爬虫 爬虫三大案例实战
回复 Python 1小时破冰入门
回复 数据挖掘 R语言入门及数据挖掘
回复 人工智能 三个月入门人工智能
回复 数据分析师 数据分析师成长之路
回复 机器学习 机器学习的商业应用
回复 数据科学 数据科学实战
回复 常用算法 常用数据挖掘算法