今天群里有人问到怎么让分页控件居左显示?
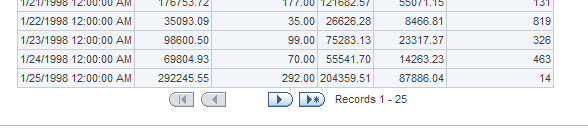
默认情况下,分页控件是居中显示的,如下图所示

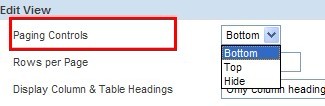
而表格属性中只能设置控件在表格 下方、上方显示,以及隐藏分页控件

那么怎样才能让控件居左显示呢?
答案只能是添加自定义CSS代码来实现了
方法如下:
1、确定分页控件的class名称
查看网页源代码,找到如下部分:

注意高亮部分,TapeDeckCell,我们只要使用这个td居左就可以让分页控件居左了。
2、添加CSS代码
编辑仪表盘,向section中添加一个text组件,以便我们添加CSS代码,如下图所示:

注意:必须勾选“Contains HTML Markup”
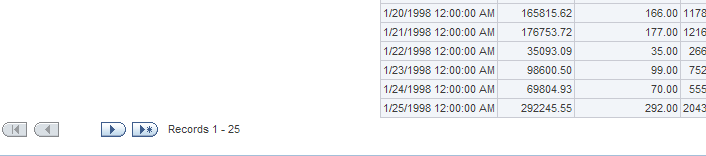
保存,刷新页面,如下图所示:

修改成功!
注:以上方法在10G中测试通过,11G原理相同!
PS:此方法适合修改部分页面,如果需要全局修改,可以将代码添加到
..\OracleBI\oc4j_bi\j2ee\home\applications\analytics\analytics\res\s_[StyleName]\b_mozilla_4下的custom.css文件里即可。
.TapeDeckCell {
text-align: left;
}