写一个echarts在biee中应用的简单例子。
echarts代码是放在BIEE的叙述中的,前缀中写引用的数据,叙述中写引用数据的来源,后缀写展示图形效果等。
例子
===========================前缀===========================
//路径一定要写对
<html>
<head>
<meta charset="utf-8"/>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="mainb" style="height:500px;width:1000px"></div>
<!-- ECharts单文件引入 -->
<script src="/analyticsRes/echarts/build/dist/echarts.js"></script>
<script type="text/javascript">
// 路径配置
require.config({
paths: {
echarts: '/analyticsRes/echarts/build/dist'
}
});
// 使用
require(
[
'echarts',
'echarts/chart/bar', // 使用柱状图就加载bar模块,按需加载
'echarts/chart/line',
],
function (ec) {
// 基于准备好的dom,初始化echarts图表
var myChart = ec.init(document.getElementById('mainb'));
a=[];
b=[];
c=[];
d=[];
===========================叙述====================
a.push(@1);
b.push(@2);
c.push(@3);
d.push(@4);
===========================后缀====================
var option = {
tooltip : {
trigger: 'axis'
},
toolbox: {
show : false,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType: {show: true, type: ['line', 'bar']},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
legend: {
data:['安装人数','注册人数','占比']
},
xAxis : [
{
type : 'category',
splitLine:'false',
data :c
}
],
yAxis : [
{
type : 'value',splitLine:'false',
name : '安装人数',
axisLabel : {
formatter: '{value}万 '
}
},
{
type : 'value',
splitLine:'false',
name : '注册人数',
axisLabel : {
formatter: '{value} %'
}
}
],
series : [
{
name:'安装人数',
type:'bar',barGap:'0%',
data:b,
barCategoryGap:'40%',
itemStyle : { normal: {color:'#2EC7C9',label : {show: true, position: 'inside'}}}
},
{
name:'注册人数',
type:'bar',
itemStyle : { normal: {color:'#B6A2DE',label : {show: true, position: 'inside'}}},
data:a,
barCategoryGap:'40%'
},
{
name:'占比',
type:'line',
symbol:'arrow',
symbolSize: 5,
smooth:'true',
yAxisIndex: 1,
itemStyle : { normal: {color:'#64B6F0',label : {show: true, position: 'top',textStyle:{color:'black'}}}},
data:d
}
]
};
// 为echarts对象加载数据
myChart.setOption(option);
}
);
</script>
</body>
</html>
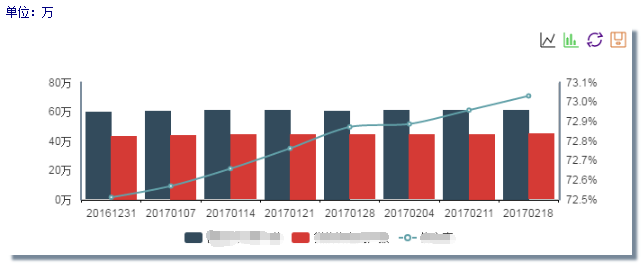
展示效果

-------20160922
修改了下展示格式,改成如下效果~ 柱子改成圆角矩形 加了一个底层阴影 下一步 给柱子加阴影 看看可不可以实现