Report Studio是Cognos BI里功能最强大的报表制作组件,笔者今日试验了一下第三方图表开源组件,百度的echart 、阿里巴巴的 G2等,并集成到了Report Studio里实现了完美的呈现和客户体验效果。
1、下载echart.js,当然您也可以选择性下载,使得js文件最小。
下载地址:http://echarts.baidu.com/download.html
2、echart.js文件放置到{cognos_install}/webcontent/echart/目录
3、打开Report Studio分别放置如下图几个HTML组件,
其中:两个bar之间放置一个 Repeater(重复器/转发器)组件

<script>代码:<script src="../echart/echarts.min.js"></script>
<bar>代码:
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: [
</bar>代码:
]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
<data>:这里是一个HTML,它内置在Repeater里面,属性应该这样设置:

表达式为:'"'+[BusinessView].[RPT0021_HOLD_SMY].[PRODUCT]+'",'
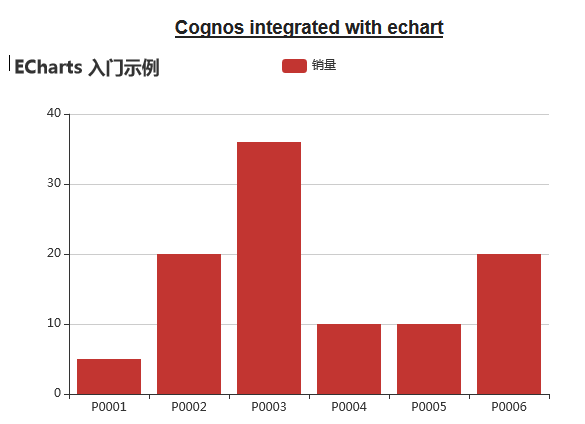
4、最后保存运行,结果如下

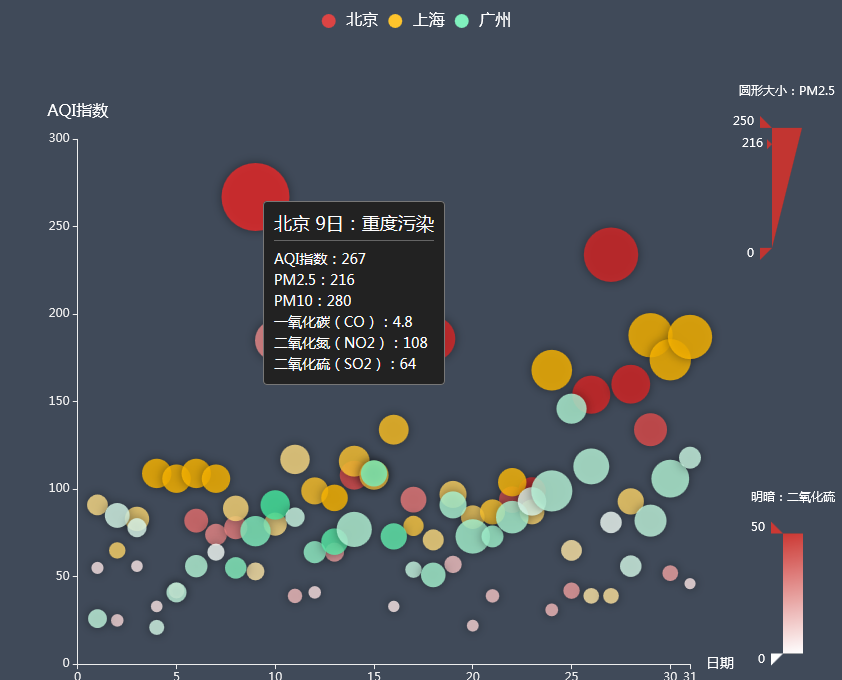
这里本人只给chart装入了X轴的数据,因此我们也可以用同样的方法装入指标数据,甚至综合曲线等数据。绚丽的展现效果能给客户舒服的感官体验,但关键的是chart必须要有客户所关注的信息,并且能解答客户的疑问。如下散点图显示了3个大城市的AQI对比情况,通过气泡大小可以看出污染严重程度,并且点击气泡还可以看出其它KPI数值,甚至还可以展示对应的日期、气温等特性,比如 污染重的这几天气温突然降低、而且是周末汽车不限行。

BI的核心是数据处理或挖掘,报表展现仅仅是BI的前端体验,而报表的实现不应该拘泥或局限于几款软件。笔者在此抛砖引玉,希望论坛的同行朋友们一起研究并分享您宝贵的成果,一起成长。