1.预览

2.内容
<!-- 前缀 -->
<head>
<meta charset="utf-8">
</head>
<body style="height: 100%; margin: 0">
<div id="container" style="height: 100%"></div>
<script type="text/javascript" src="/analyticsRes/echarts/echarts.min.js"></script>
<script src="/analyticsRes/echarts/map/china.js"></script>
<div id="main" style="width: 1000px;height:600px;"></div>
<script type="text/javascript">
province_list = [];
amount_list = [];
<!-- 叙述 -->
province_list.push('@1');
amount_list.push(@2);
<!-- 后缀 -->
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
mapdata = new Object();
datalist = [];
maxvalue = 0;
for (var i = 0; i < province_list.length; i++) {
mapdata.name = province_list[i];
mapdata.value = amount_list[i];
maxvalue = amount_list[i] > maxvalue ? amount_list[i] : maxvalue;
datalist.push({
name: mapdata.name,
value: mapdata.value
});
}
// alert(JSON.stringify(datalist));
option = {
title: {
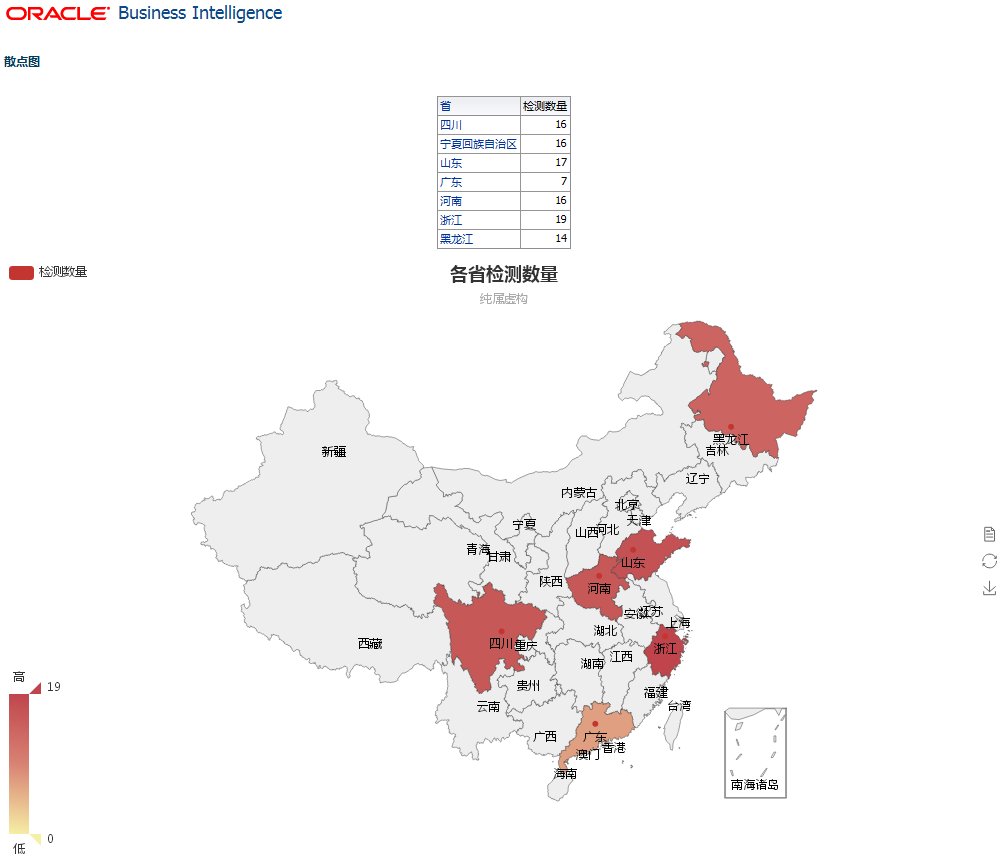
text: '各省检测数量',
subtext: '纯属虚构',
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
left: 'left',
data: ['检测数量']
},
visualMap: {
min: 0,
max: maxvalue,
left: 'left',
top: 'bottom',
text: ['高', '低'], // 文本,默认为数值文本
calculable: true
},
toolbox: {
show: true,
orient: 'vertical',
left: 'right',
top: 'center',
feature: {
dataView: {
readOnly: false
},
restore: {},
saveAsImage: {}
}
},
series: [{
name: '检测数量',
type: 'map',
mapType: 'china',
roam: false,
label: {
normal: {
show: true
},
emphasis: {
show: true
}
},
data: datalist
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
3.注意
表格中有宁夏回族自治区的数据,地图中没有显示。因为name键值与地图不匹配。