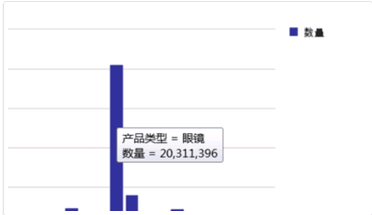
当鼠标放到cognos所做图表时,会有一个类似于div的东西弹出来。这次记录的就是如何自定义里面的内容

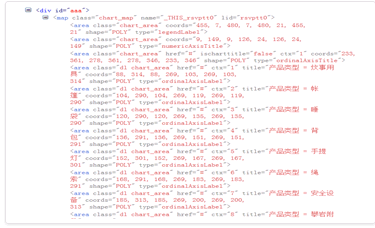
后面发现其实这个类似于div的东西其实是一个area标签,看源码的话,好像是area里面的内容好像是由title控制的。其实不然,本人通过w3cschool的介绍发现area标签其实根本没有title这个属性。而控制鼠标移上去显示东西的东西其实是通过alt这样一样属性显示的。这个跟image标签的用法是一样的。而这个alt属性则是本次所利用的对象

首先我们使用两个html块将图表给包裹起来,再到span结尾后拉一个html用来写JS

第一个html内容:
<span id=”a2”>
第二个html内容:
</span>
第三个html内容:
<script language=”javascript”>
var pct_table_div=document.getElementById(“a2”);
pct_table_div.firstChild.id=”pct_table”;
pct_table_div.firstChild.name=”pct_table”;
var pct_table=document.getElementById(“pct_table”);
var areatextlist=document.getElementById(“area”);
var areatextlist_length=areatextlist.length;
function bl_area()
{
if(areatextlist[i].alt=””){}
else
{
areatextlist[i].alt=”你想怎么显示这个内容!”;
}}
bl_area();
</script>
怎么样,是不是很容易,然而你如果是要对原来显示的内容进行加工处理后再显示,这个我就不教了,无非就是利用substring,split等等这些函数进行截取,拼接,反正你要找到所有area的共同点才好这样去操作。