

一、获取当天日期有两种方法:
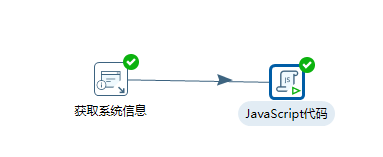
01."获取系统信息"组件-》类型选择系统日期(可变)即可。
注:组件的英文名为:SystemInfo
02."javascript代码"组件中的new Date()
注:组件的英文名为:ScriptValueMod
上述两种方法获取到的当天日期的类型都是Date


二、当天日期格式化的两种方法:
01.在"javascript代码"组件中自己构造格式化函数
02.在"javascript代码"组件中使用自带的date2str方法


三、获取当前时间的前一天的两种方法:
01.在"javascript代码"组件中计算毫秒数
02.在"javascript代码"组件中使用自带的dateAdd方法


四、获取当前时间的后一天的方法:
01.在"javascript代码"组件中使用自带的dateAdd方法


五、对于上述方法的实践:
01.首先给出"javascript代码"中对于格式化和获取前一天以及后一天的实践:
//以下是格式化日期的方法,跟主流程无关,目的是为了格式化当前日期
Date.prototype.format = function(fmt) {
var o = {
"M+" : this.getMonth()+1, //月份
"d+" : this.getDate(), //日
"h+" : this.getHours(), //小时
"m+" : this.getMinutes(), //分
"s+" : this.getSeconds(), //秒
"q+" : Math.floor((this.getMonth()+3)/3), //季度
"S" : this.getMilliseconds() //毫秒
};
if(/(y+)/.test(fmt)) {
fmt=fmt.replace(RegExp.$1, (this.getFullYear()+"").substr(4 - RegExp.$1.length));
}
for(var k in o) {
if(new RegExp("("+ k +")").test(fmt)){
fmt = fmt.replace(RegExp.$1, (RegExp.$1.length==1) ? (o[k]) : (("00"+ o[k]).substr((""+ o[k]).length)));
}
}
return fmt;
}
//
//自己构造格式化方法,适用于job
var today_format1 = new Date().format("yyyyMMddhhmmss");
var today_format2 = new Date().format("yyyyMMdd hhmmss");
var today_format3 = new Date().format("yyyy:MM:dd hh:mm:ss");
//系统自带方法
var today_format4 = date2str(new Date(),"yyyy:MM:dd HH:mm:ss");
//获取前一天和后一天
var preDate = new Date(new Date() - 1*24*60*60*1000); //前一天
var preDate_format1 = preDate.format("yyyyMMddhhmmss"); //前一天
var preDate2 = dateAdd(new Date(), "d", -1) //前一天
var nextDate = dateAdd(new Date(), "d", 1) //后一天
02.上述javascript实践所用的ktr文件详见文末附件

03.02的运行结果如下图所示:
"获取系统信息"组件中获取到的当天日期

"javascript代码"组件中格式化系统时间




"javascript代码"组件中获取前一天时间



"javascript代码"组件中获取后一天时间



有问题QQ联系623535597或者
添加微信:
